In diesem Beitrag lernen Sie, wie Sie einen neuen Newsletter bei dem E-Mail-Marketing Anbieter KlickTipp erstellen und diesen direkt an die Kontakte Ihrer ContactCloud versenden.
Newsletter werden immer dann eingesetzt, wenn Sie einem Kontakt einmalig eine nicht wiederkehrende Information senden möchten. Dies kann beispielsweise bei saisonalen Aktionen, zu Ostern, Weihnachten oder bei Rabattangeboten notwendig sein. Der Newsletter ist damit vom sogenannten E-Mail-Follow-Up zu unterscheiden.
Newsletter erstellen
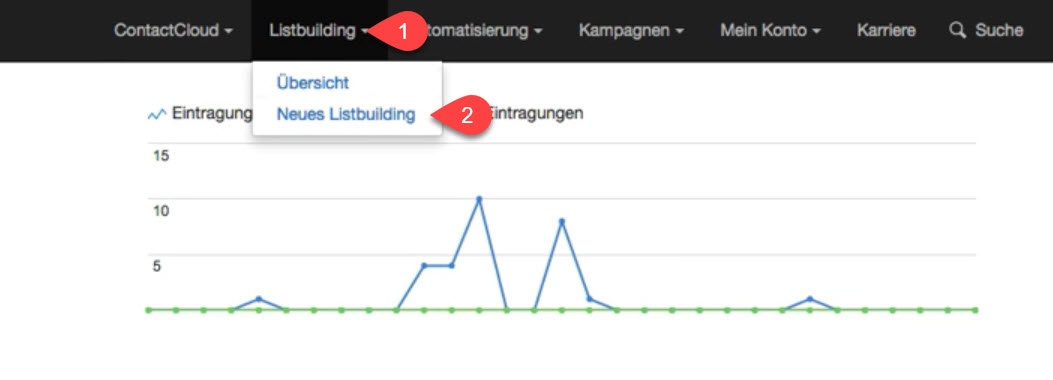
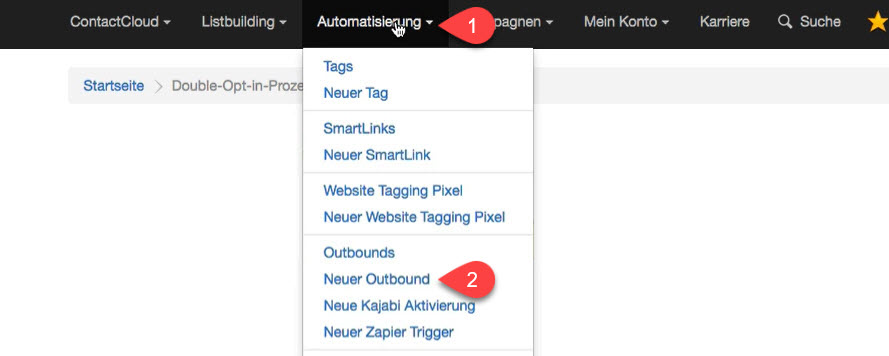
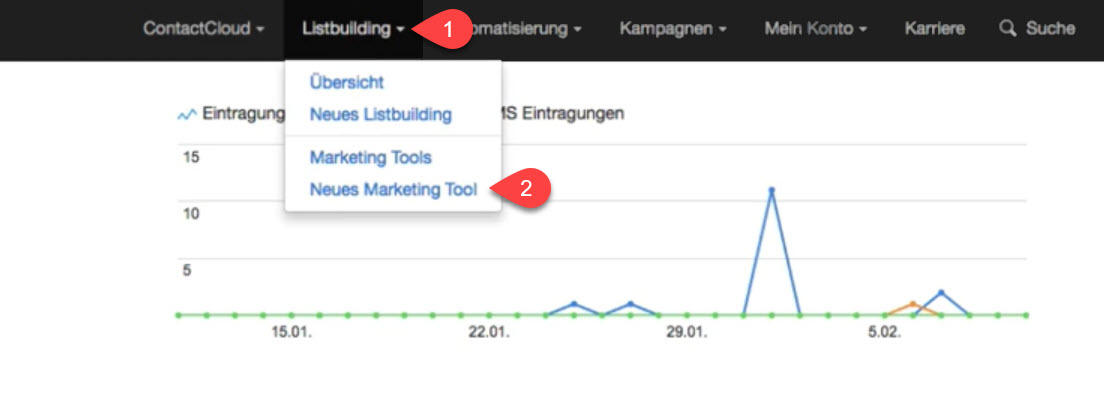
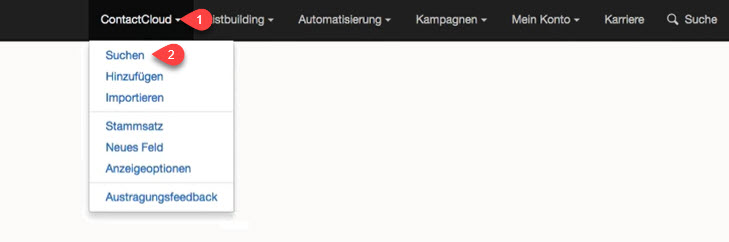
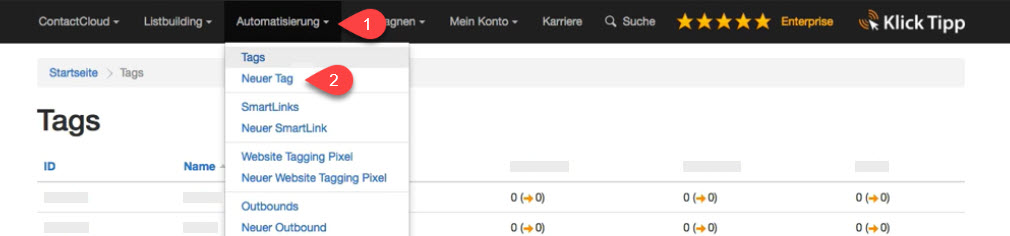
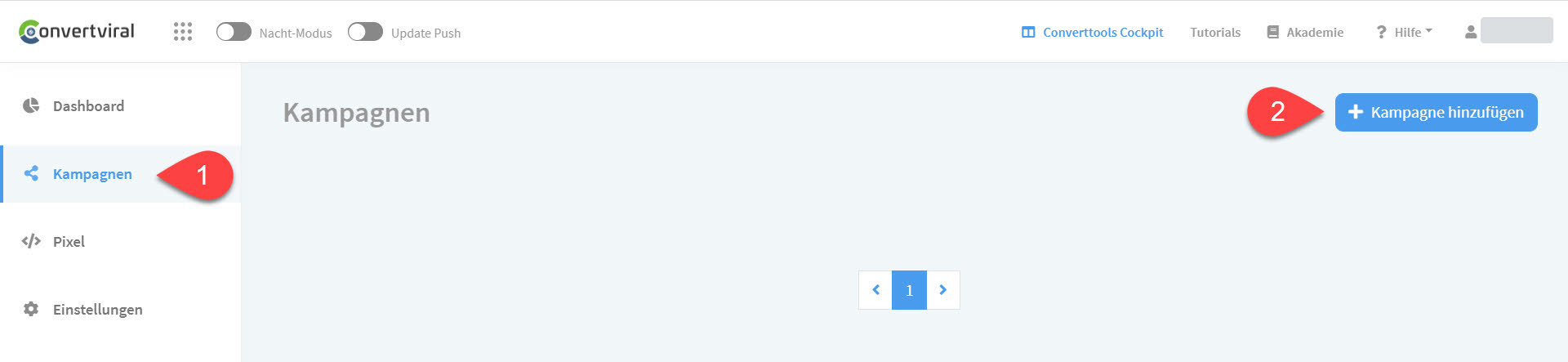
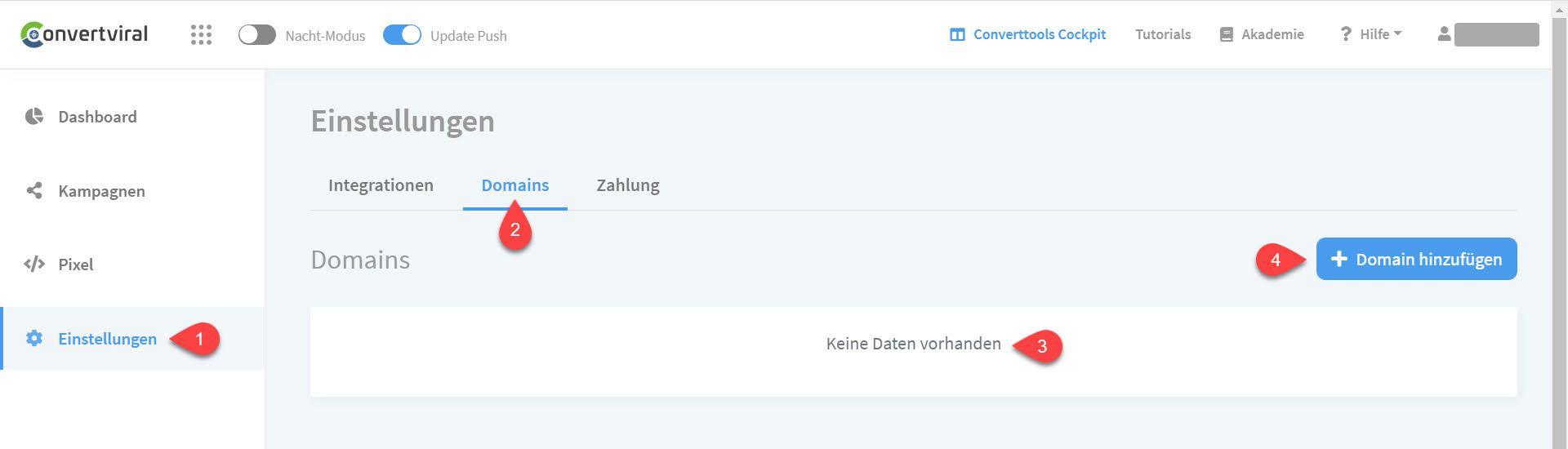
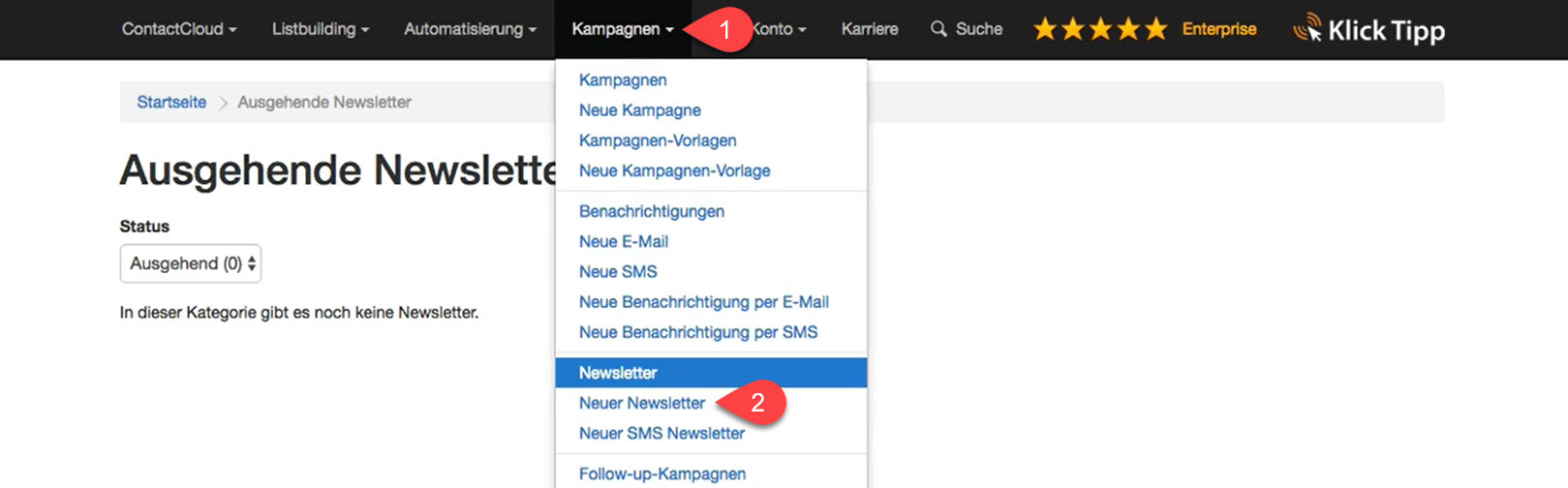
Wenn Sie einen neuen Newsletter erstellen möchten, dann klicken Sie zunächst auf den Menüpunkt "Kampagnen" (1) der oberen Navigationsleiste und wählen Sie anschließend die Option "Neuer Newsletter" (2).

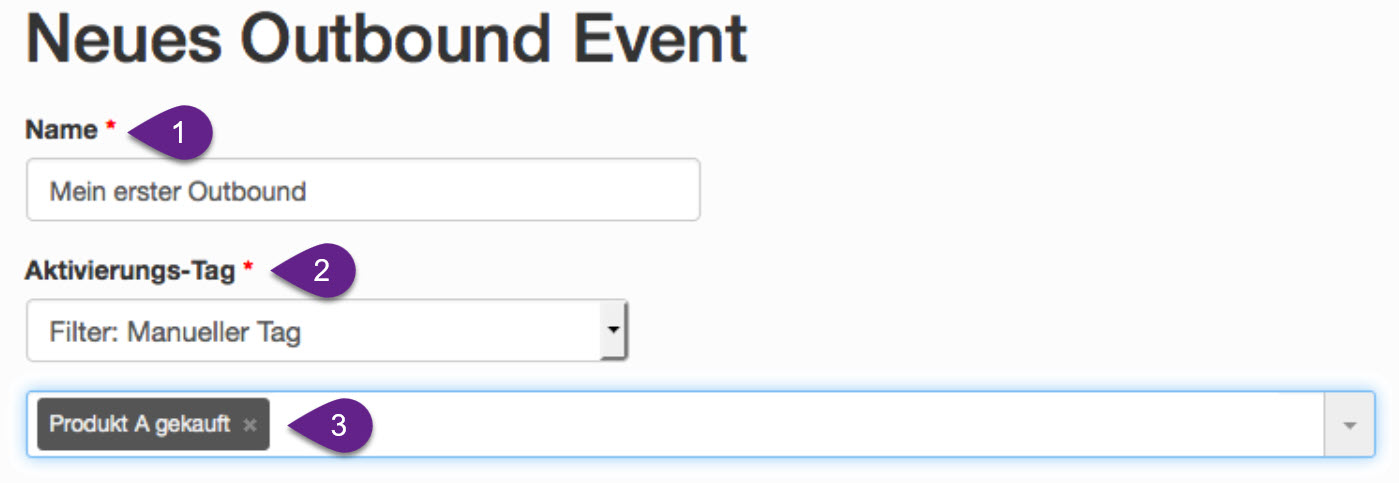
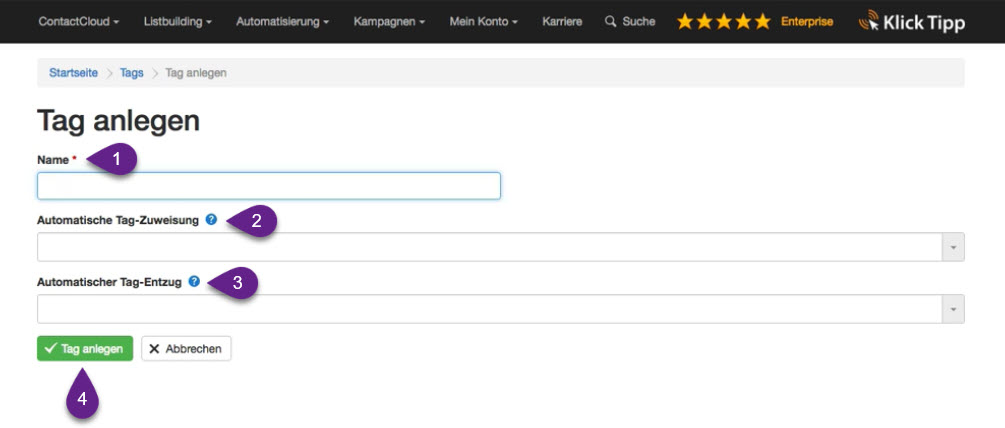
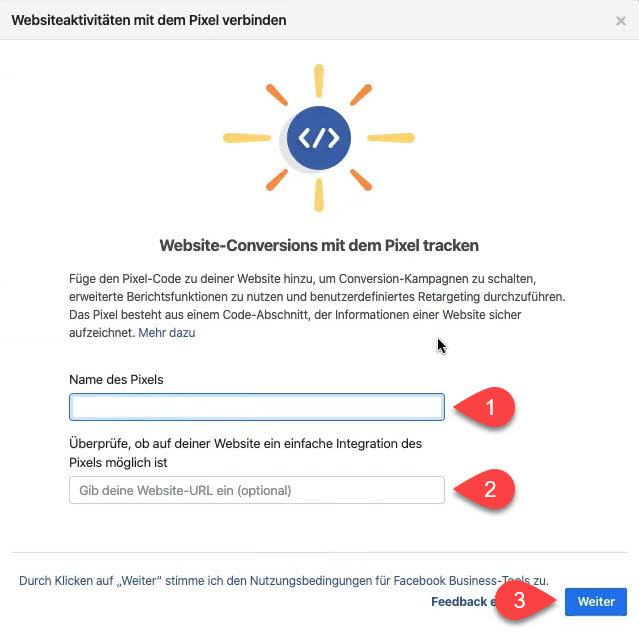
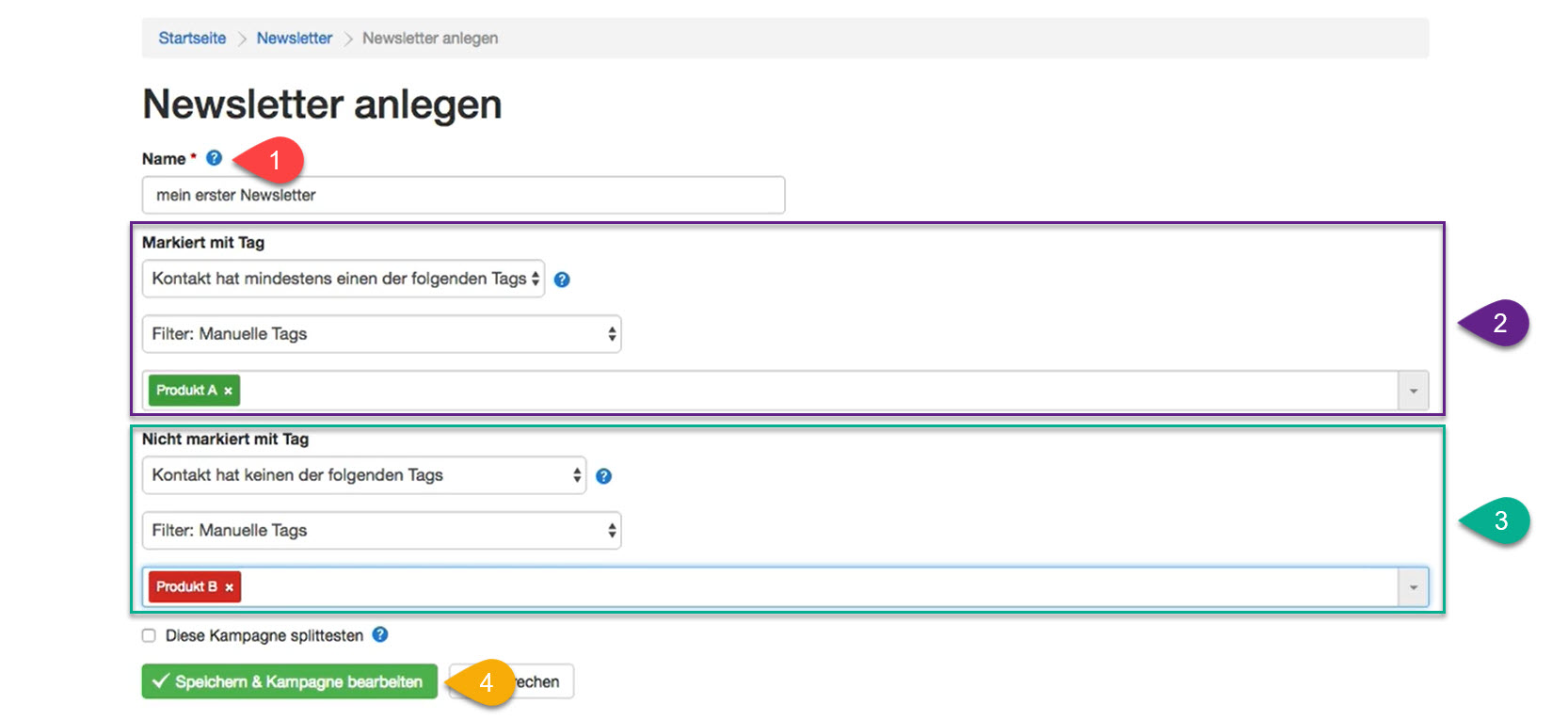
Sie befinden sich nun auf der Seite "Newsletter anlegen" - hier können Sie erste Einstellungen für Ihren Newsletter treffen. Zuerst legen Sie den internen Namen (1) Ihres Newsletters fest. Dieser wird lediglich für die interne Organisation in KlickTipp benötigt und ist für die Empfänger Ihres Newsletters später nicht sichtbar.
Unter "Markiert mit Tag" können Sie nun eine Auswahl von manuellen Tags bzw. Smart-Tags treffen, um den Empfängerkreis Ihres neuen Newsletters einzugrenzen. (2) Im oberen Dropdown-Menü haben Sie dabei die Möglichkeit auszuwählen, ob ein Kontakt alle, oder mindestens einen der gewählten Tags besitzen muss, um den Newsletter zu empfangen. Verzichten Sie auf die Wahl bestimmter Tags, so wird der Newsletter einfach an alle Kontakte Ihrer ContactCloud versendet. In diesem Fall wurde der Tag "Produkt A" ausgewählt - der Newsletter wird somit an alle Kontakte mit diesem Tag versendet.
Analog erfolgt auch die Auswahl von Tags unter "Nicht markiert mit Tag". (3) Kontakte, deren Tags mit der hier getroffenen Auswahl übereinstimmen, werden aus der Zielmenge der Kontakte wieder herausgefiltert. Zum Beispiel sei hier der Tag "Produkt B" ausgewählt - ein Kunde, welcher sowohl den Tag "Produkt A", als auch den Tag "Produkt B" besitzt, wird den Newsletter nun nicht erhalten.
Wenn Sie mehr über das Tagging in KlickTipp erfahren wollen, dann sehen Sie sich auch unseren Beitrag zum Thema Tags an.
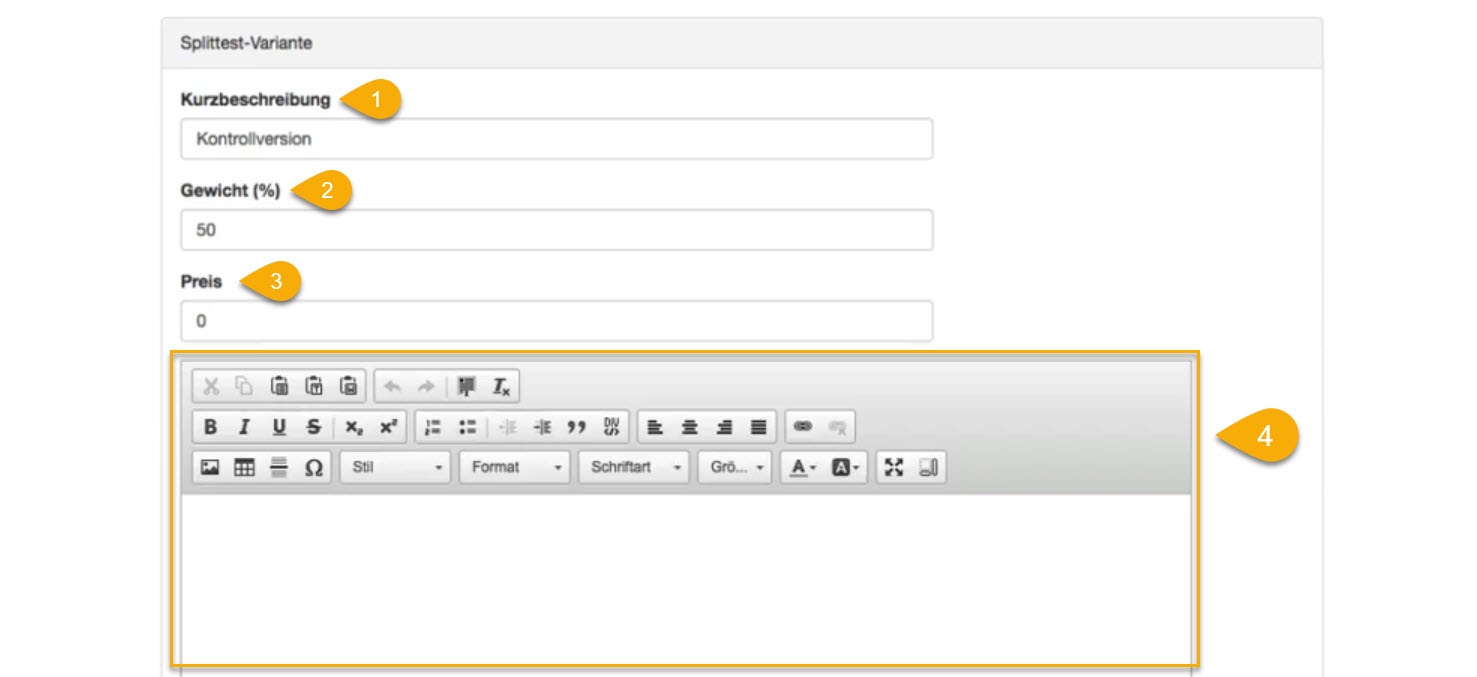
Zuletzt haben Sie noch die Möglichkeit das Splittesten für den neuen Newsletter zu aktivieren. Dieses werden wir hier nun nicht näher beleuchten. Wenn Sie jedoch mehr zu Splittests in KlickTipp erfahren möchten, dann lesen Sie auch unseren Beitrag zu diesem Thema.
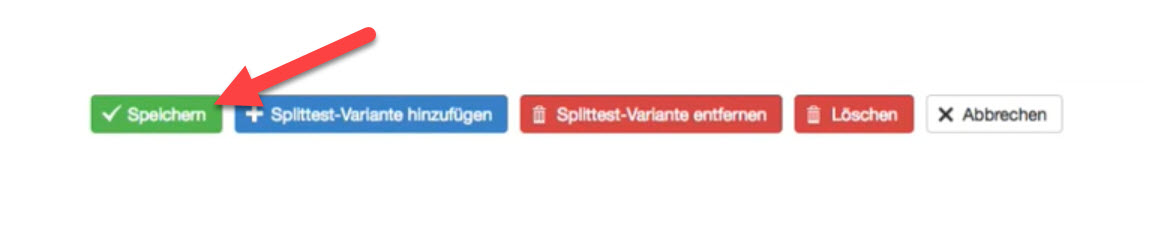
Klicken Sie schließlich auf den Button "Speichern & Kampagne bearbeiten" (4), um den Newsletter anzulegen und mit der übrigen Konfiguration fortzufahren.

E-Mail bearbeiten
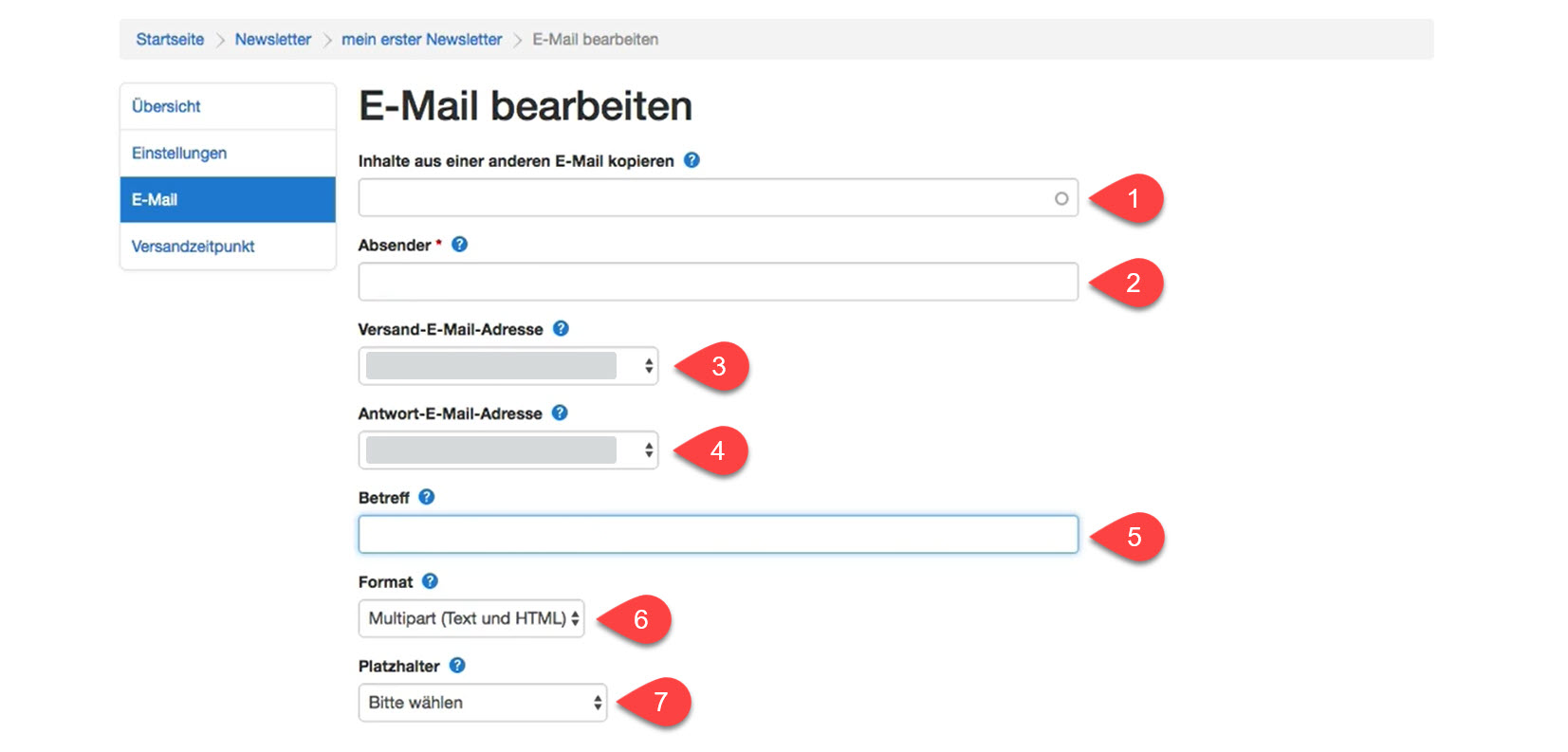
Nach der Erstellung des Newsletter werden Sie direkt auf die Seite "E-Mail bearbeiten" weitergeleitet. Hier haben Sie nun zunächst die Möglichkeit, den Inhalt einer bestehenden E-Mail zu kopieren. (1) Verzichten Sie auf diesen Schritt, so können Sie den Inhalt der E-Mail im weiteren Verlauf vollständig neu erstellen.
Zuvor müssen jedoch weitere Einstellungen getroffen werden: In das Eingabefeld "Absender" (2) tragen Sie den Namen des Absenders ein. Unter "Versand-E-Mail-Adresse" (3) und "Antwort-E-Mail-Adresse" (4) können Sie nun außerdem auswählen, welche E-Mail-Adresse für den Versand bzw. für jegliche eingehende Antworten verwendet werden soll. Über das Eingabefeld "Betreff" (5) legen Sie im Anschluss die Betreffzeile Ihres Newsletters fest.
Unter "Format" (6) haben Sie nun außerdem die Wahl zwischen dem reinen Textformat und dem sogenannten Multipart-Format. Die Verwendung letzterer Option wird empfohlen.
Mit dem Dropdown-Menü "Platzhalter" (7) können Sie im nun folgenden HTML-Editor Platzhalter einfügen, welche dynamisch durch Kontaktdaten, wie beispielsweise den Vornamen des Empfängers, ersetzt werden. Genaueres hierzu finden Sie in einem weiteren Beitrag.

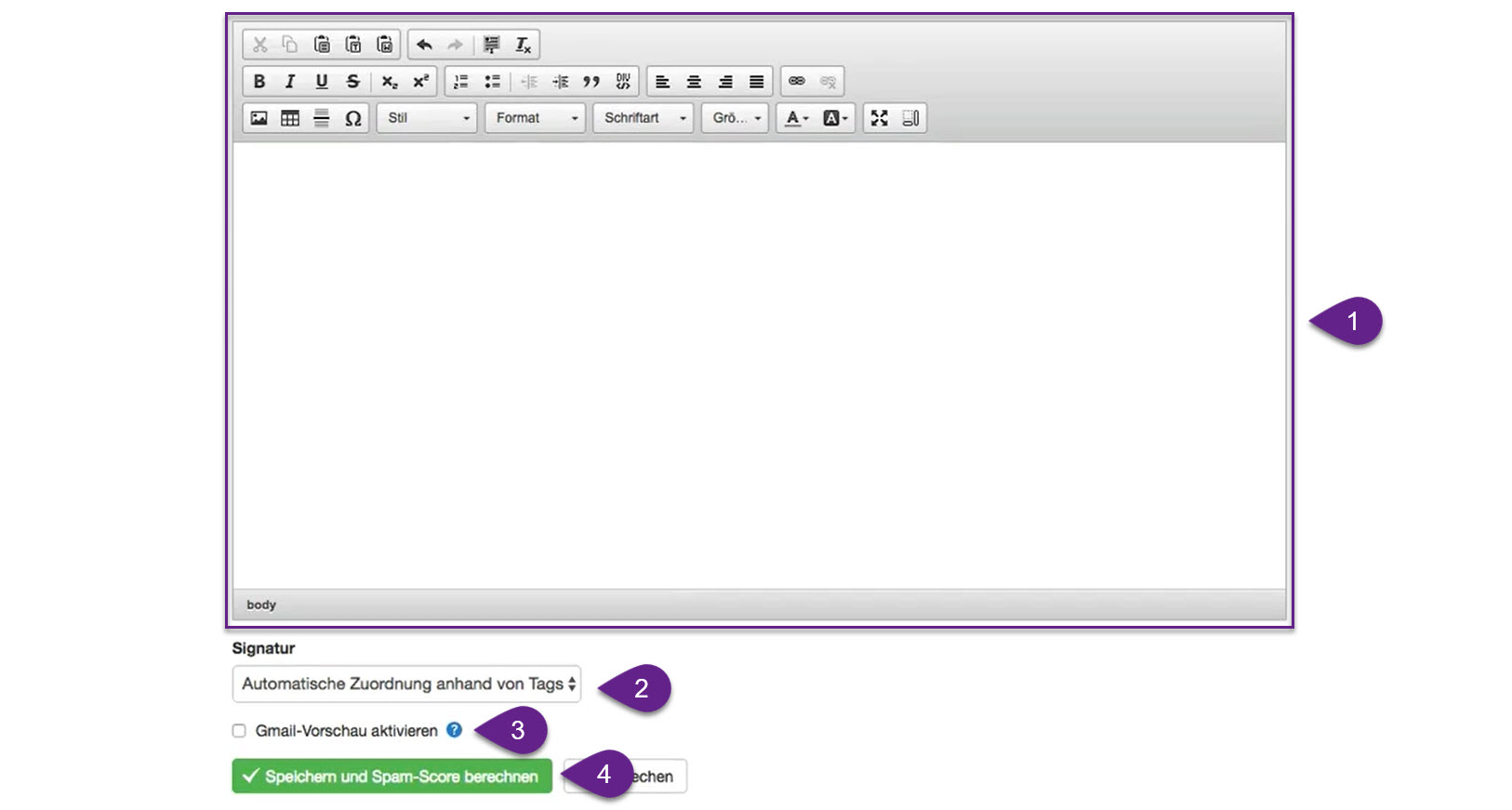
Es folgt die Bearbeitung des E-Mail-Inhalts: Über den HTML-Editor (1) können Sie dazu beliebigen Text einfügen und formatieren, sowie auch weitere Medien, wie Bilder, Videos etc. einbinden.
Wenn Sie mit dem Inhalt zufrieden sind, dann haben Sie schließlich noch die Möglichkeit die Signatur festzulegen (2) - hier wird standardmäßig eine automatische Zuordnung mithilfe von Tags durchgeführt. Außerdem können Sie über die Option "Gmail-Vorschau aktivieren" (3) auch noch den Vorschaumodus für Gmail-Adressen aktivieren und einen individuellen Vorschautext entwerfen. Diese Option betrifft letztlich nur Empfänger mit einer Gmail-Adresse. Näheres zu diesem Feature erfahren Sie in einem weiteren Beitrag.
Sind Sie mit der Erstellung Ihrer E-Mail bzw. Ihres Newsletters zufrieden, klicken Sie auf den Button "Speichern und Spam-Score berechnen" (4).

E-Mail-Inhaltsanalyse
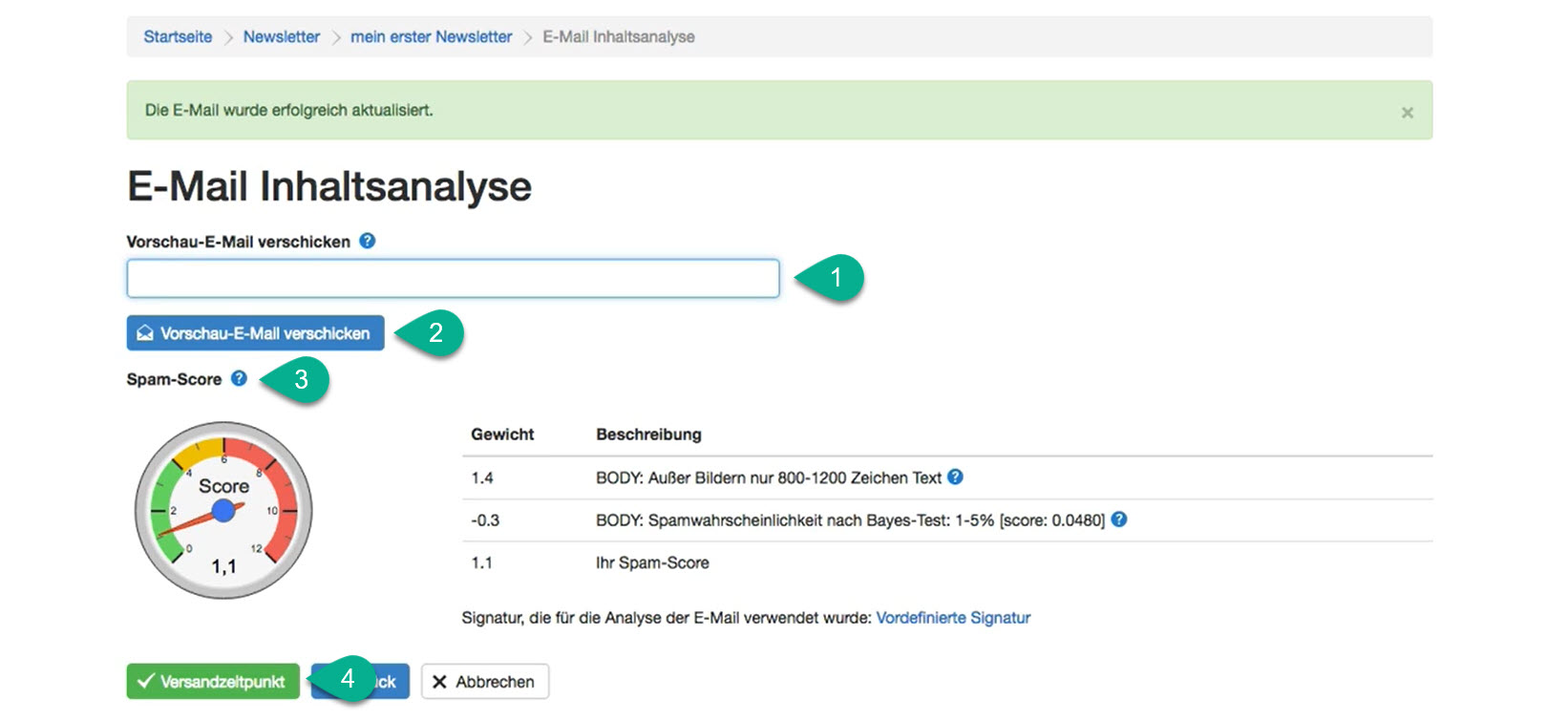
Auf der Seite "E-Mail-Inhaltsanalyse" haben Sie die Möglichkeit, die Qualität Ihres Newsletters vor dem Absenden noch einmal zu überprüfen:
In das Eingabefeld "Vorschau-E-Mail verschicken" (1) können Sie eine beliebige E-Mail-Adresse eintragen, an welche der Newsletter zu Testzwecken gesendet werden soll. Der versendete Newsletter gilt dabei lediglich als Vorschau und wird in keine Statistiken etc. aufgenommen. Klicken Sie zum Versenden an die eingegebene Adresse auf den Button "Vorschau-E-Mail verschicken" (2).
Der "Spam-Score" (3) bietet Ihnen zusätzlich die Möglichkeit, die Spam-Wahrscheinlichkeit Ihres Newsletter bzw. Ihrer E-Mail einzuschätzen. Er hilft Ihnen somit dabei, Ihre Newsletter vor dem Verdacht zu schützen, Spam zu sein.
Ist die E-Mail-Inhaltsanalyse abgeschlossen, so klicken Sie auf den Button "Versandzeitpunkt" (4).

Versandzeitpunkt
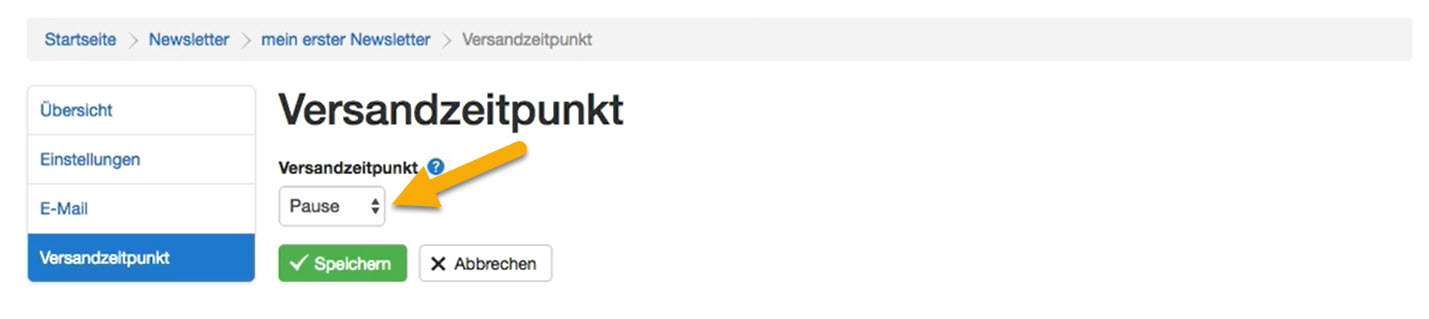
Sie befinden sich nun auf der Seite "Versandzeit". Hier können einen Zeitpunkt für den Versand Ihres Newsletters festlegen.
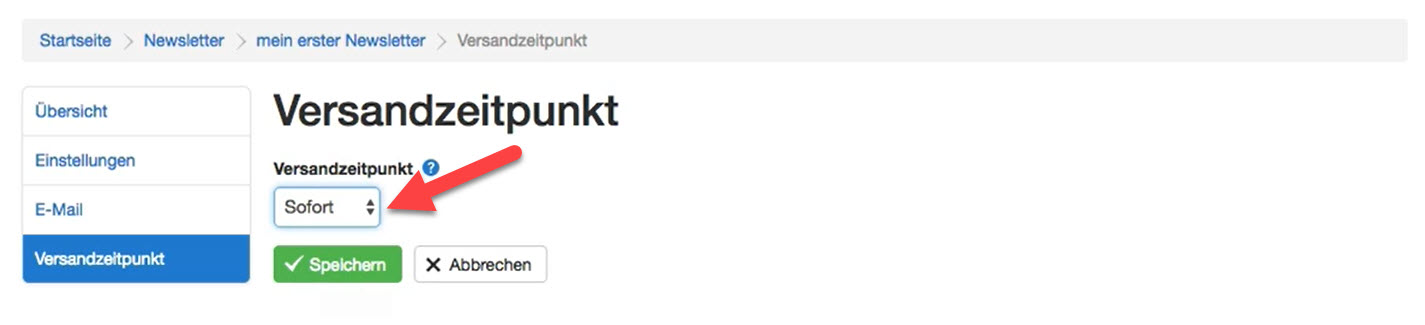
Das Dropdown-Menü "Versandzeitpunkt" stellt Ihnen drei verschiedene Auswahlmöglichkeiten bereit. Standardmäßig vorausgewählt ist die Option "Pause", welche den Versand des Newsletters vollständig pausiert und Ihnen somit die Möglichkeit bietet, den Newsletter jederzeit, zu einem späteren Zeitpunkt, zu editieren oder zu versenden.

Wenn Sie Ihren neuen Newsletter sofort versenden möchten, dann wählen Sie im Dropdown-Menü die Option "Sofort". Nach einem Klick auf den Button "Speichern" wird Ihr Newsletter dann sofort an alle gewählten Kontakte gesendet.

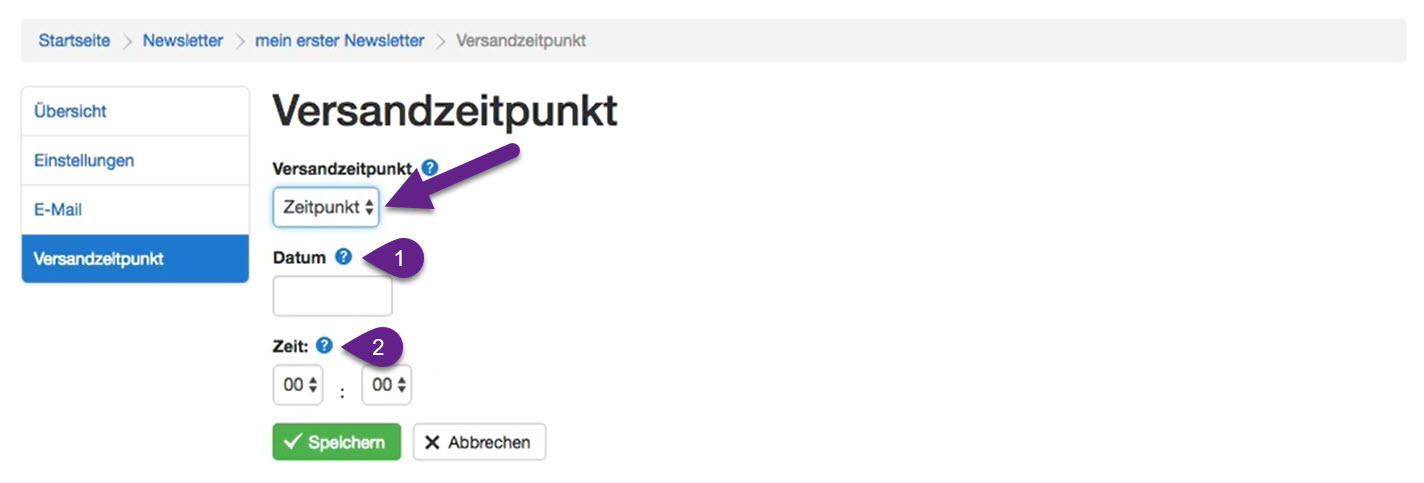
Zuletzt haben Sie auch noch die Möglichkeit Ihren Newsletter zu einem bestimmten von Ihnen gewählten Zeitpunkt automatisiert abzusenden. Wählen Sie in diesem Fall die Option "Zeitpunkt" und bestimmen Sie ein Datum (1), sowie eine Uhrzeit (2) für den Versand. Klicken Sie anschließend noch auf "Speichern", um die Einstellungen zu übernehmen.

Die Konfiguration Ihres neuen Newsletters ist damit abgeschlossen.
Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!