Mit dem Chatbot-Builder von ConvertChat können Sie das Verhalten Ihres Chatbot konfigurieren - ganz ohne Programmierkenntnisse!
In diesem Tutorial lernen Sie den grundlegenden Umgang mit dem Chatbot-Builder, sowie alle verfügbaren Elemente kennen.
Der Drag&Drop Editor
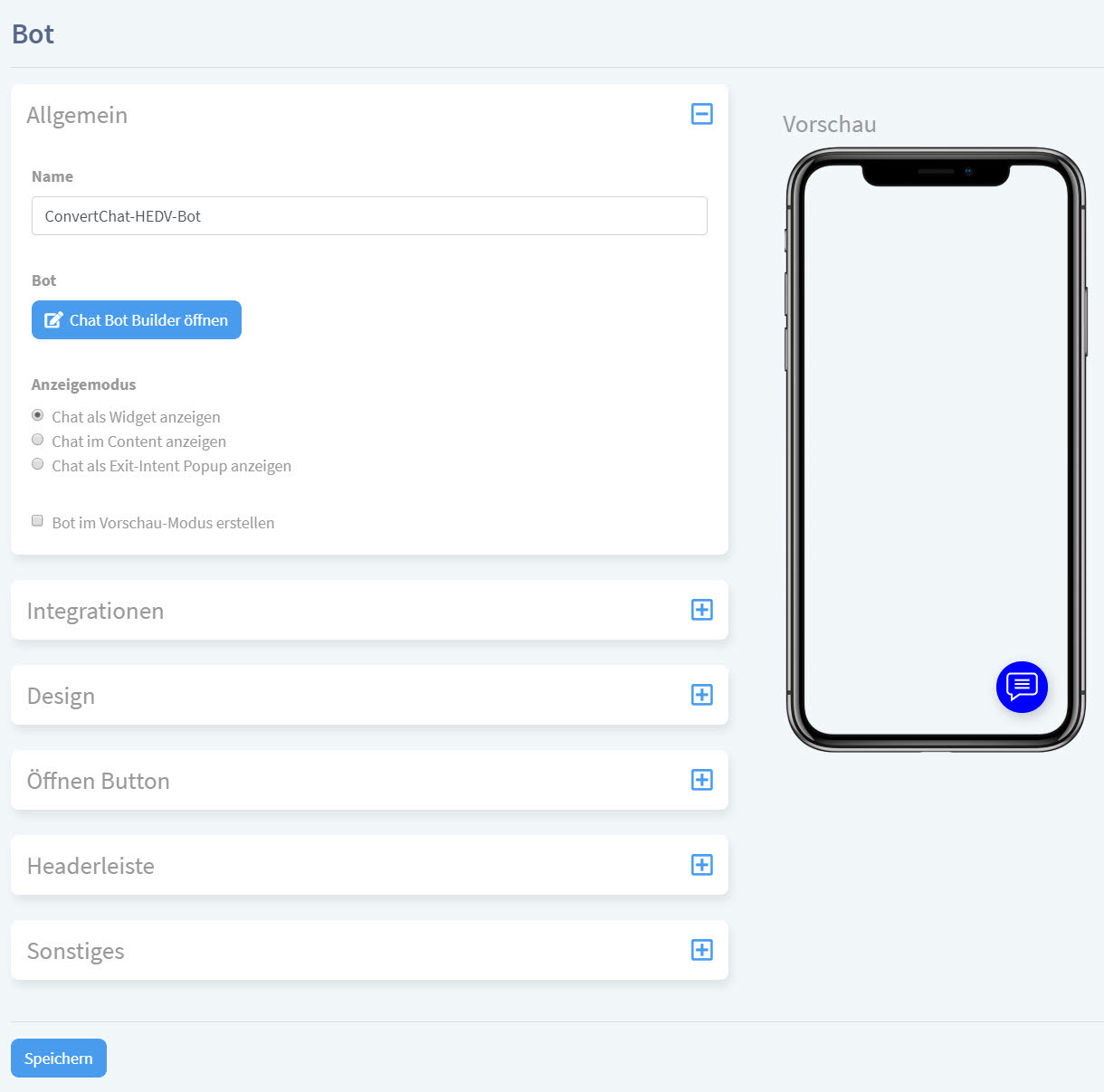
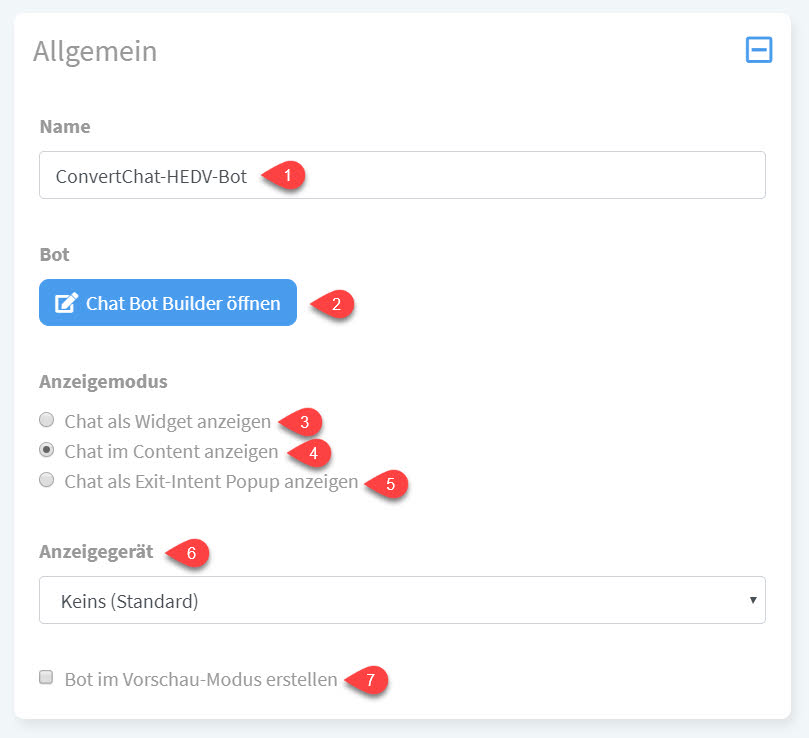
Das Verhalten bzw. der Ablauf eines Chatbot wird mithilfe des Drag&Drop Editors bearbeitet. Sie können den Editor in der Kampagnen-Konfiguration über den Tab "Allgemein" öffnen.
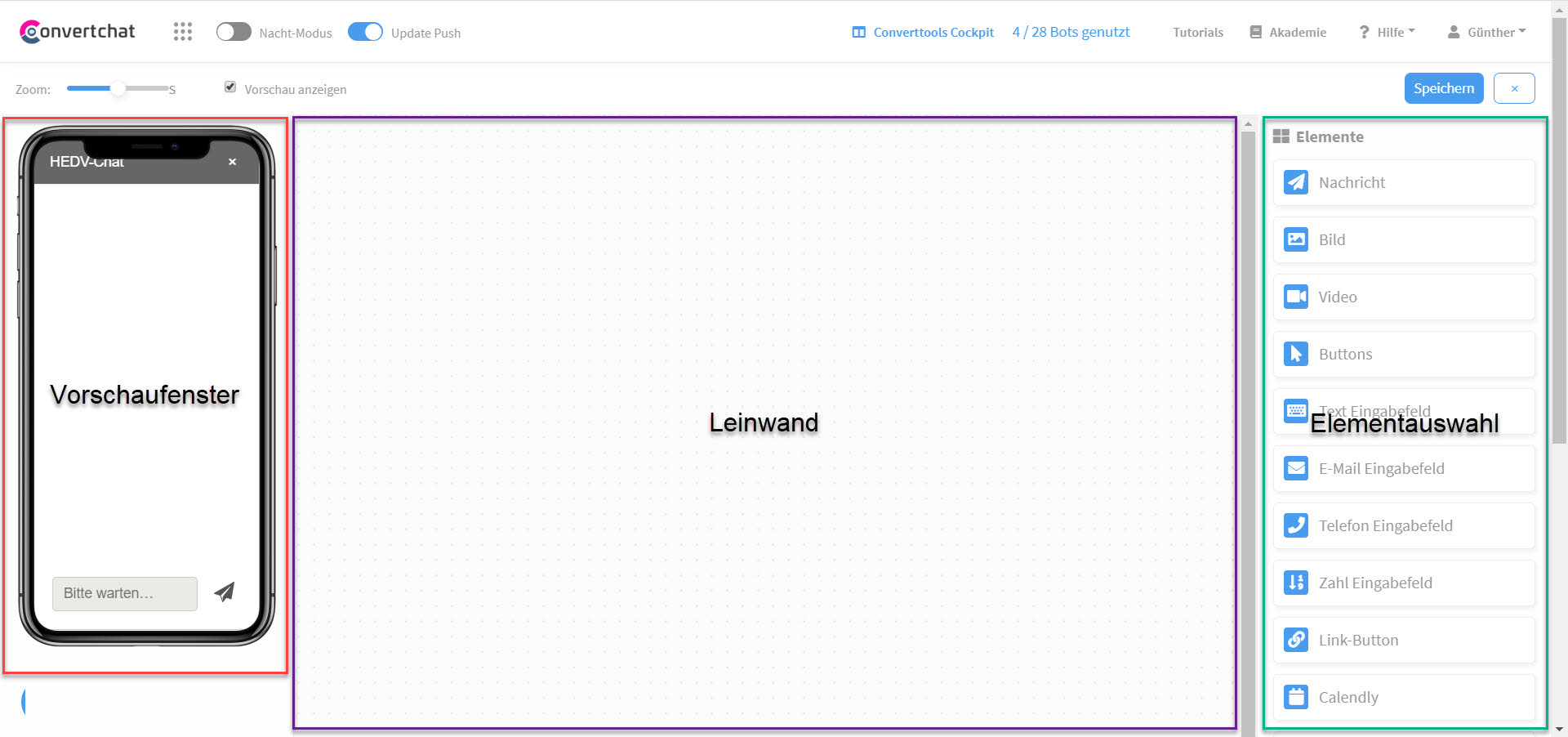
Das Layout des Editors lässt sich in 3 verschiedene Abschnitte unterteilen: dem Vorschaufenster, der Leinwand und der Elementauswahl.
Vorschaufenster
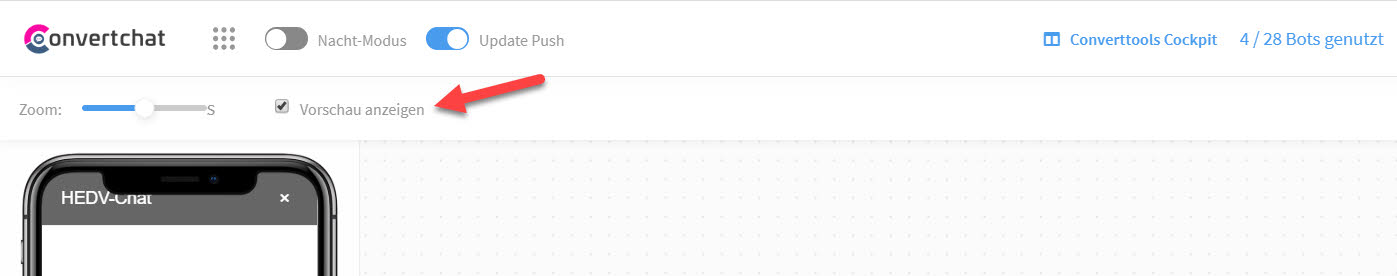
Hier wird eine live Vorschau des Chatbot in seiner jetzigen Konfiguration gezeigt. Das Fenster ist standardmäßig jedoch nicht geöffnet. Wenn Sie das Vorschaufenster öffnen wollen, setzen Sie einen Haken in der Checkbox "Vorschau anzeigen".
Leinwand / Elementauswahl
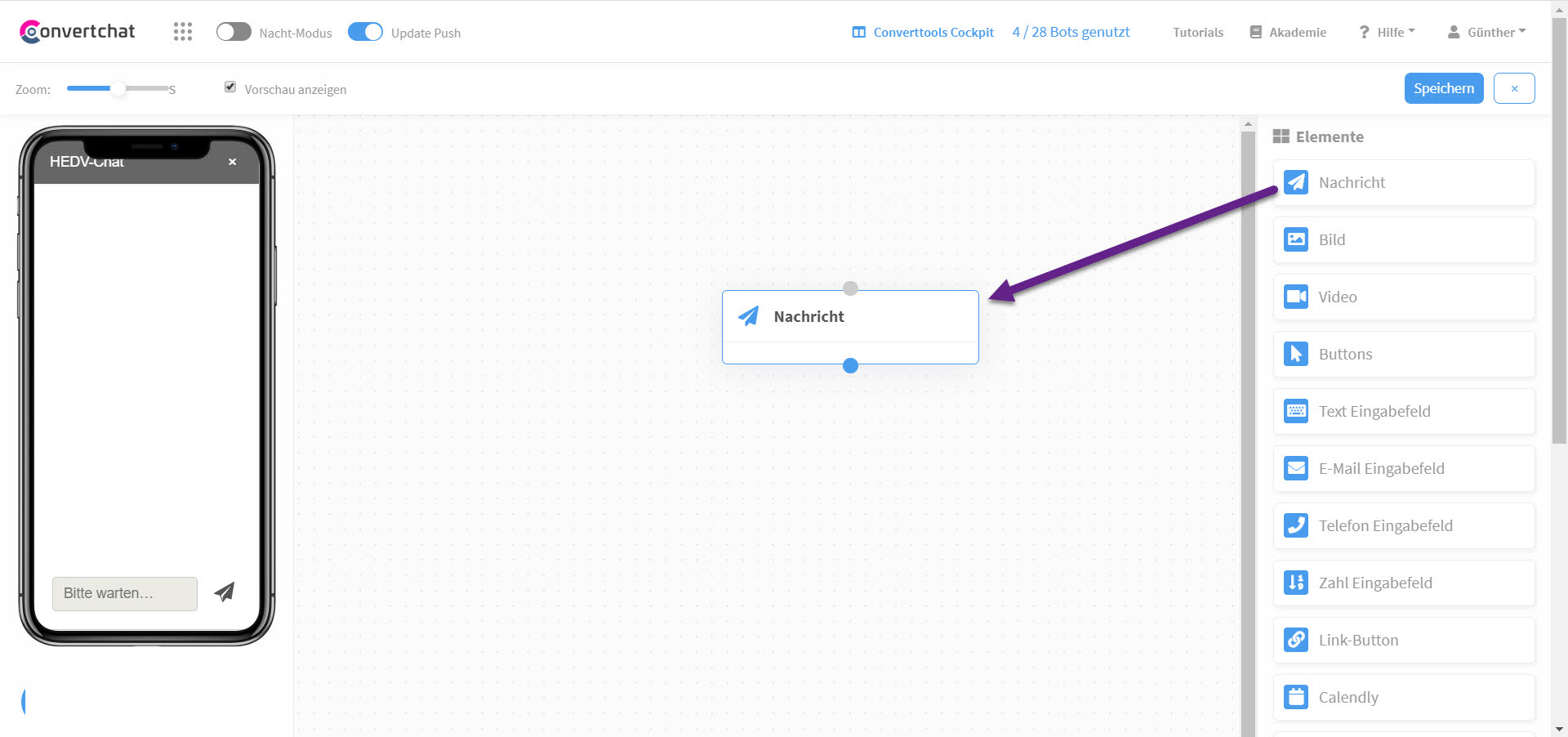
Auf der Leinwand werden die Elemente aus der Elementauswahl angeordnet und verbunden. Elemente können ganz einfach per Drag&Drop aus der Elementauswahl auf der rechten Seite gezogen und dann an beliebiger Stelle auf der Leinwand positioniert werden.
Durch einen Klick auf ein Element können die Einstellungen des Elements aufgerufen werden. Das Einstellungsfenster wird dann auf der rechten Seite, anstelle der Elementauswahl, angezeigt.
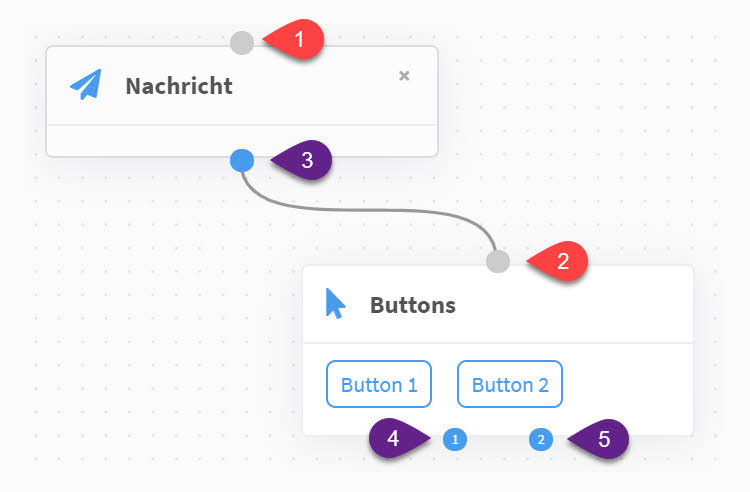
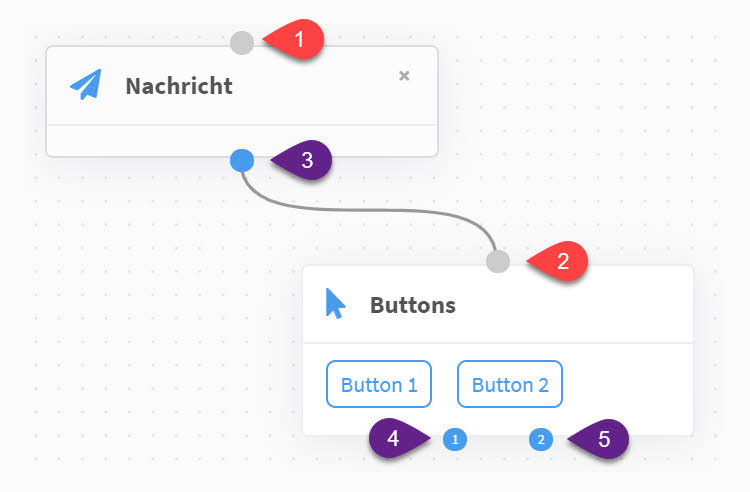
Jedes Element besitzt einen grauen Eingang (1,2), sowie einen (3) oder, in besonderen Fällen, mehrere (4,5) blaue Ausgänge. Mit der Maus können Sie Verbindungen zwischen Ein- und Ausgängen ziehen, um einen Ablauf zu definieren. Das erste Element, welches Sie im Editor platzieren, wird von dem Chatbot als Startpunkt angesehen. Weitere mit dem Startpunkt verbundene Elemente werden dann nacheinander vom Chatbot abgearbeitet.

Die verschiedenen Elemente
Im Folgenden werden die im Drag&Drop Editor verwendbaren Elemente einmal näher beleuchtet.
Nachricht
Mit dem Element "Nachricht" lassen sich Textnachrichten in den Chat senden. Die Textnachrichten werden in Form einer Sprechblase im Chatfenster angezeigt. Der Text einer Nachricht lässt sich über das Textfeld "Text:"
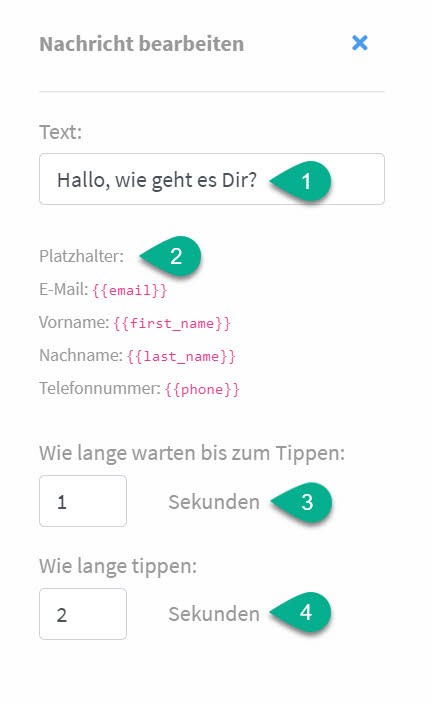
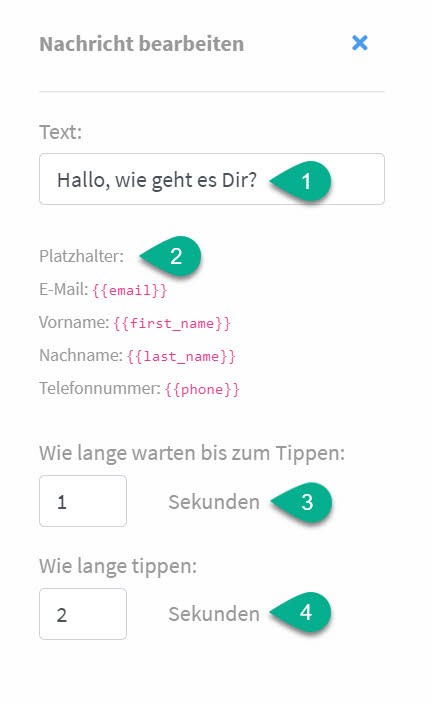
(1) festlegen. Dort kann nicht nur ein beliebiger Text eingegeben, sondern auch Platzhalter (2) verwendet werden. Die Platzhalter ermöglichen es Ihnen, zuvor getätigte Eingaben des Nutzers, wie beispielsweise Name oder E-Mail Adresse, in Ihren Textnachrichten zu verwenden.
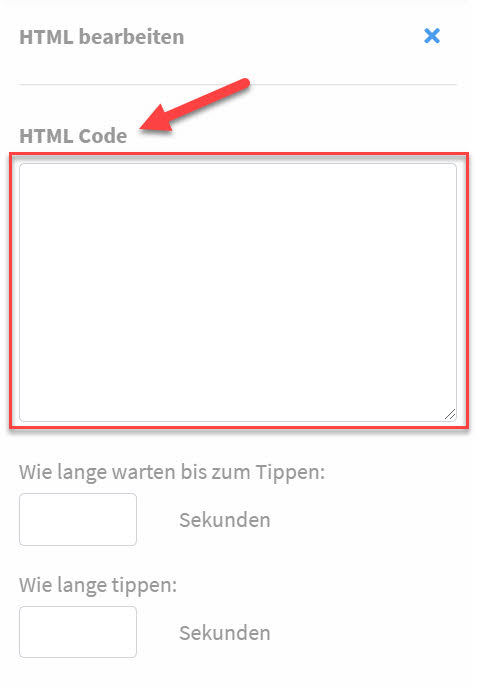
Schließlich gibt es noch die beiden Einstellungen "Wie lange warten bis zum Tippen:" (3) und "Wie lange tippen:" (4). Mit "Wie lange warten bis zum Tippen:" (3) wird festgelegt, wie lange der Chatbot warten soll, bis das Symbol für das Tippen angezeigt wird. "Wie lange tippen:" (4) legt dann fest, wie lange dieses Symbol angezeigt werden soll, bevor der Chatbot die im Textfeld angegebene Nachricht in den Chat sendet. Beide Angaben werden in Sekunden gemacht.
Die beiden Optionen können bei fast allen folgenden Elementen genauso verwendet werden.

Bild
Hiermit können Sie ein beliebiges Bild in den Chat senden. Über den Button "Datei auswählen..." können Sie dazu ein Bild von Ihrem lokalen Rechner auswählen und hochladen.
Video
Das "Video" Element funktioniert ähnlich wie das "Bild" Element, jedoch müssen Sie hier einen Einbettungscode, beispielsweise von YouTube, angeben.
Buttons
Die "Buttons" ermöglichen es Ihnen, den Verlauf des Chats basierend auf Nutzereingaben zu gestalten. Das Element besitzt einen Ausgang für jeden Button. Je nachdem, welchen Button der Nutzer anklickt, wird am dazugehörigen Ausgang fortgefahren. Über die im Einstellungsmenü, sowie an den Ausgängen angezeigte Nummerierung lassen sich die Buttons Ihren Ausgängen zuordnen.
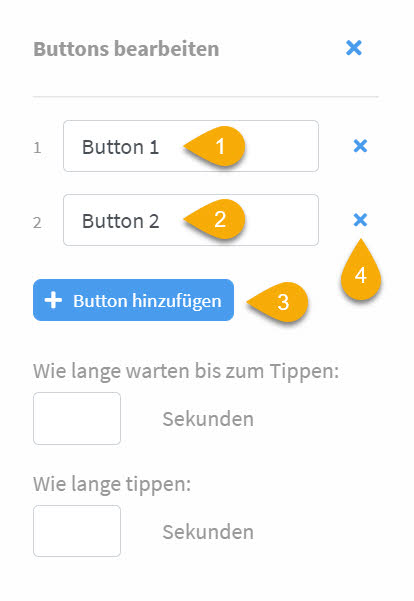
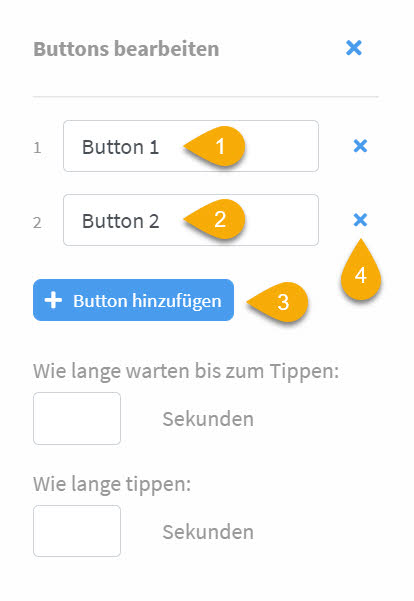
Mit einem Klick auf "Button hinzufügen" (3) lassen sich dem Element weitere Buttons hinzufügen. Die Beschriftung der Buttons lässt sich einzeln über das jeweilige Textfeld (1,2) festlegen.
Wenn Sie einen Button wieder löschen wollen, dann können Sie dies über die kleinen Kreuze (4) rechts neben den Textfeldern tun.

Eingabefelder
Die Eingabefelder geben Ihnen die Möglichkeit, Eingaben des Nutzers abzufragen und diese anschließend auch für die spätere Verwendung in Variablen abzuspeichern.
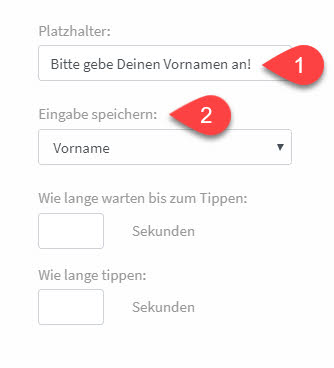
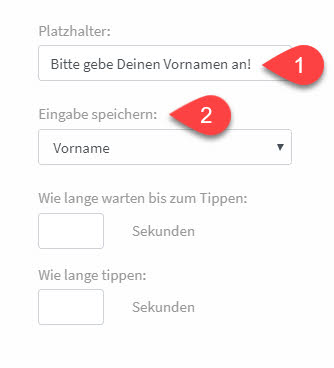
Bei allen Eingabefeldern haben Sie zunächst die Möglichkeit, einen Text als Platzhalter (1) einzustellen, um dem Nutzer zusätzliche Hinweise zu geben. Der Platzhalter wird im unten befindlichen Eingabefeld des Chatfensters angezeigt, solange der Nutzer noch keine Eingabe gemacht hat.
Sie können die Eingabe des Nutzers außerdem in einer Variable abspeichern. Wählen Sie dazu unter "Eingabe speichern" (2) einen passenden Variablennamen aus.

Insgesamt wird zwischen 4 verschiedenen Eingabefeldern unterschieden. Diese werden im Folgenden noch einmal näher erklärt.
Text Eingabefeld
Das Text Eingabefeld kann verwendet werden um jede beliebige Eingabe des Nutzers abzufragen und zu speichern.
E-Mail Eingabefeld
Mit dem E-Mail Eingabefeld können Sie speziell die E-Mail des Nutzers abfragen. Das Format der eingegebenen E-Mail wird dabei automatisch kontrolliert, sodass ungültige E-Mail-Adressen nicht akzeptiert werden. Die Eingabe wird automatisch als E-Mail abgespeichert.
Telefon Eingabefeld
Das Telefon Eingabefeld speichert Eingaben automatisch als Telefonnummer ab. Zudem werden nur Zahlen akzeptiert.
Zahl Eingabefeld
Das Zahl Eingabefeld akzeptiert nur Zahlen als Eingabe.
Link Button
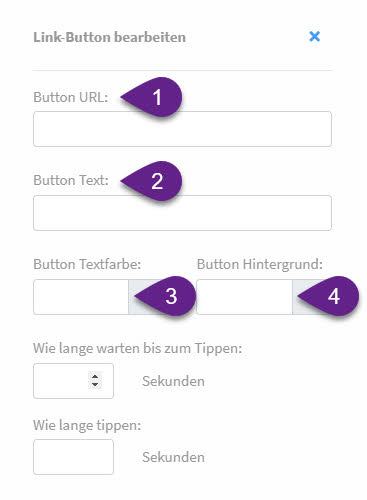
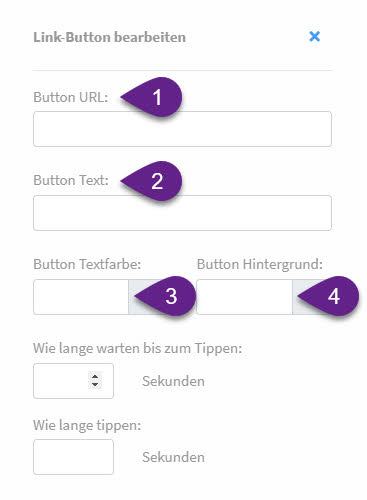
Mit dem Element "Link Button" können Sie einen Button im Chat anzeigen, der den Nutzer nach einem Klick automatisch auf eine beliebige URL weiterleitet. Die URL können Sie in den Einstellungen über "Button URL:" festlegen. Außerdem können Sie den auf dem Button angezeigten Text über das Textfeld "Button Text:" setzen.
Die Textfarbe (3), sowie die Hintergrundfarbe (4) des Buttons lassen sich ebenfalls einstellen.

Calendly / YouCanBookMe
Mit den beiden Elementen "Calendly" und "YouCanBookMe" können Sie Terminbuchungen der beiden gleichnamigen Anbieter direkt über den Chatbot abwickeln. Beide Elemente benötigen lediglich die URL der jeweiligen Buchungsseite. Die URL müssen Sie in den Einstellungen der Elemente in das Textfeld "Calendly URL:" bzw. "YouCanBookMe URL:" einfügen.
Die Elemente zeigen im Chat dann die Buchungsseite des jeweiligen Anbieters an.
Facebook Messenger
Mithilfe des "Facebook Messenger" Elements können Sie Ihre Besucher von Ihrem ConvertChat Chatbot direkt zum Facebook Messenger weiterleiten. In den Einstellungen müssen Sie dazu die URL des Facebook Messenger in das Feld "Facebook Messenger URL:" eintragen.
Typeform
Mit diesem Element haben Sie die Möglichkeit, Online-Formulare und -Umfragen des Anbieters Typeform in Ihren Chatbot zu integrieren. Tragen Sie dazu lediglich die jeweilige Typeform URL in das Feld "Typeform URL:" ein.
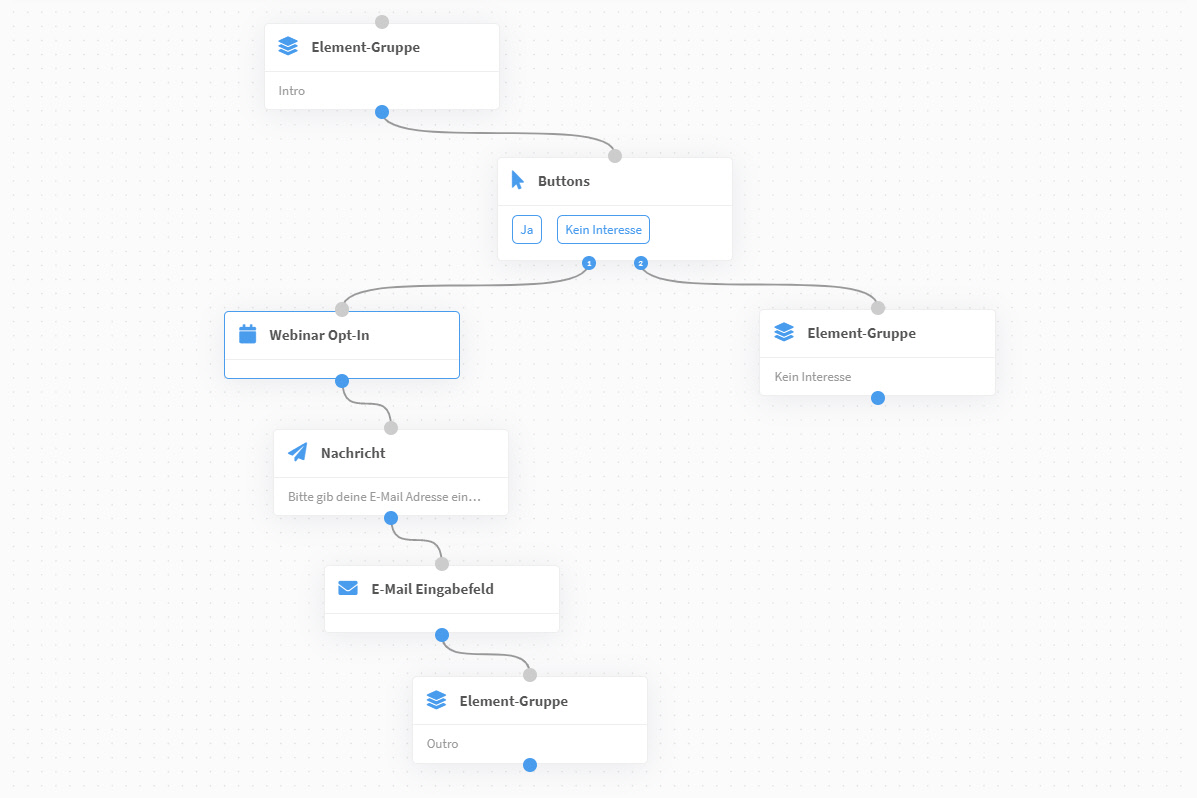
Online-Seminar Opt-In
Mit dem Element "Online-Seminar Opt-In" können Sie ein Opt-In-Formular für Ihr Online-Seminar im Chat anzeigen, sodass sich Besucher dort direkt eintragen können. Das Element setzt voraus, dass Sie ConvertChat bereits mit Ihrem Online-Seminar-Anbieter verknüpft haben. Wie dies funktioniert, können Sie jedoch auch in unserem dazugehörigen Tutorial nachlesen.
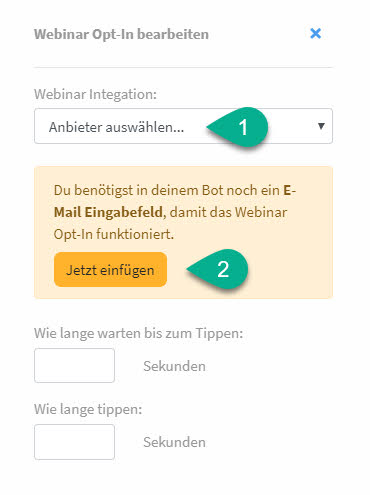
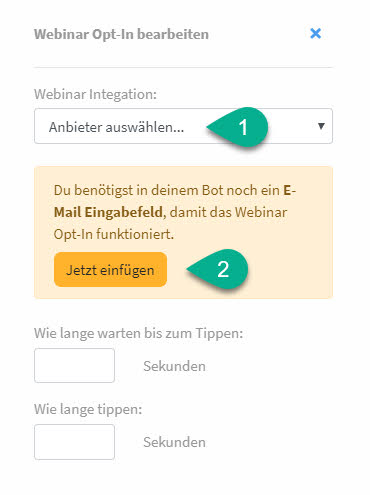
In den Einstellungen müssen Sie den Namen der jeweiligen Integration aus dem Dropdown Menü "Online-Seminar Integration:" (1) auswählen. Außerdem wird für den Online-Seminar Opt-In ein E-Mail Eingabefeld benötigt. Falls dieses noch nicht vorhanden ist, können Sie es auch automatisch über den Button "Jetzt einfügen" (2) an das Online-Seminar Opt-In Element anfügen.

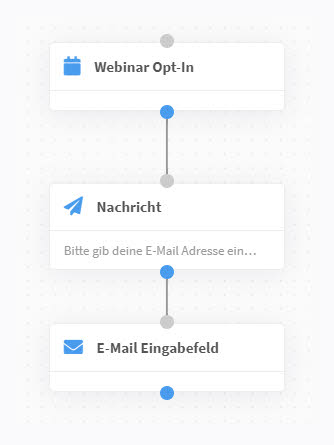
Der Aufbau eines Online-Seminar Opt-In sieht dann etwa folgendermaßen aus:
Countdown
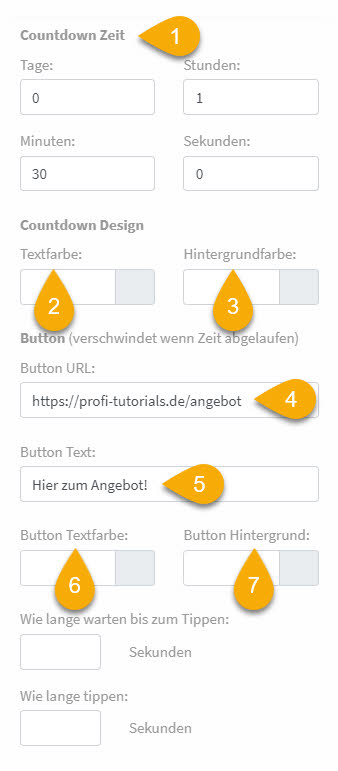
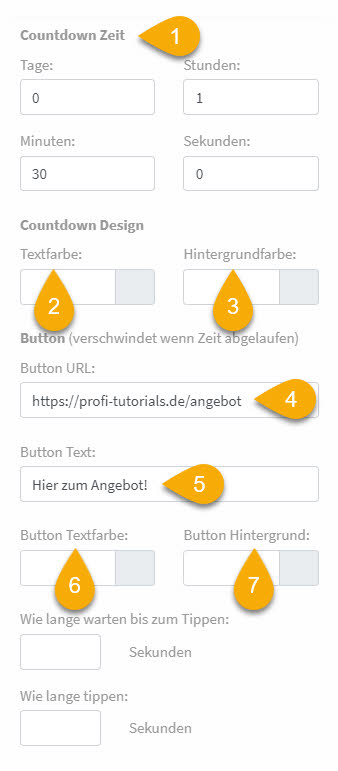
Mit diesem Element können Sie einen Countdown, beispielsweise für ein zeitlich limitiertes Angebot, in Ihrem Chat anzeigen. In den Einstellungen des Elements können Sie dazu zunächst die Zeit bis zum Ablauf des Countdown (1) in Tagen, Stunden, Minuten und Sekunden einstellen. Außerdem ist das farbliche Design des Countdown Timers beliebig anpassbar. Sowohl die Farbe des Texts (2), als auch die Hintergrundfarbe (3) lässt sich frei wählen.
Das "Countdown" Element fügt Ihrem Chat zusätzlich auch noch einen Button hinzu, über den Sie Ihre Besucher auf eine beliebige URL (4), beispielsweise eine Angebotsseite weiterleiten können. Den Text dieses Buttons können Sie über das Textfeld "Button Text:" (5) festlegen. Schließlich können Sie auch noch die Farbe des Button Text (6), als auch die Hintergrundfarbe des Button (7) einstellen.

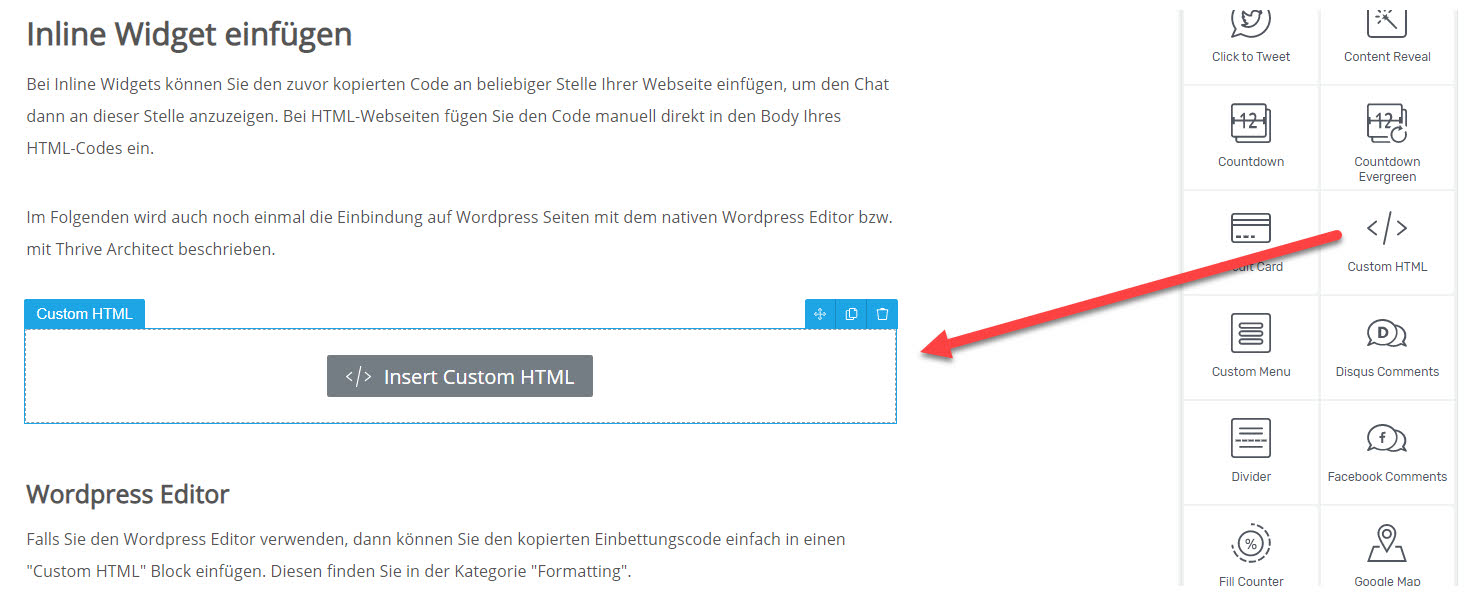
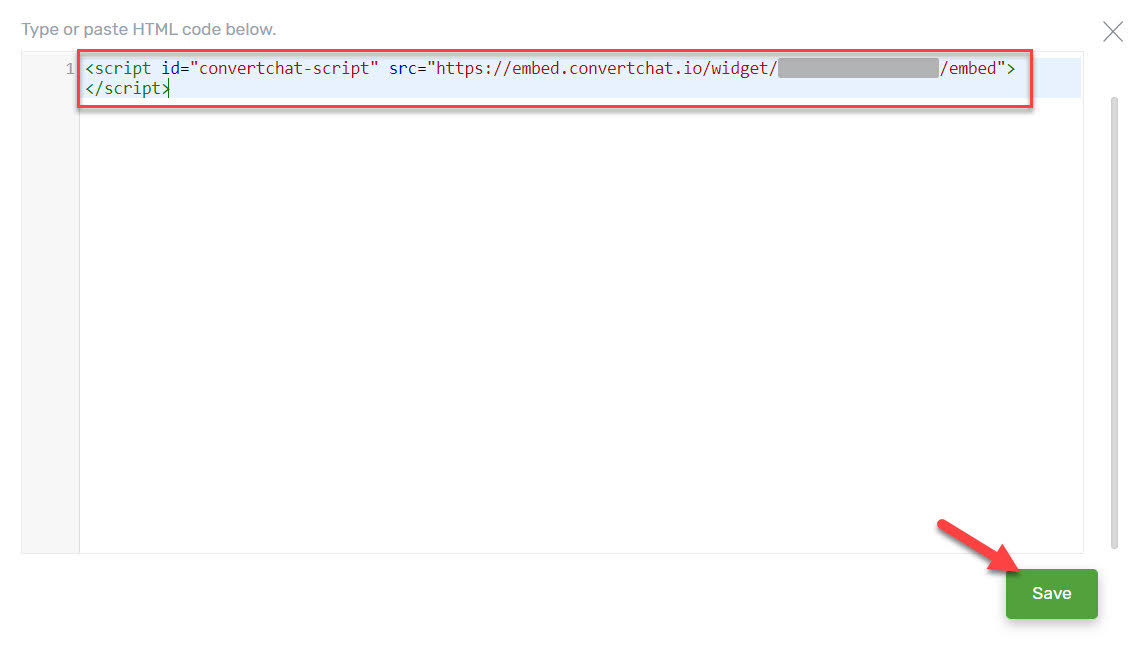
HTML
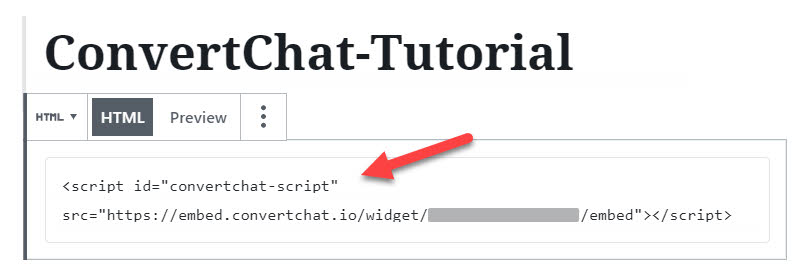
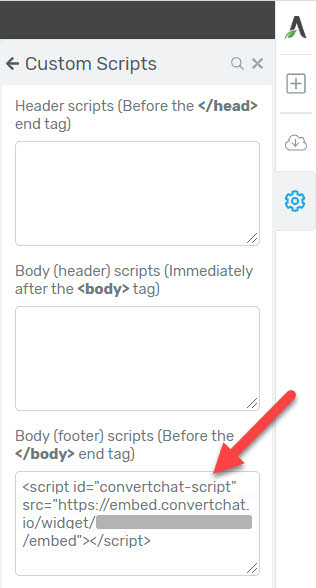
Mit dem HTML-Element können Sie einen beliebigen HTML-Code in Ihren Chatbot einbinden. Der Chatbot wird den eingegebenen HTML-Code dann anstelle der üblichen Sprechblase im Chat ausgeben.
Ein Anwendungsbeispiel für das HTML-Element ist die Einbindung eines Anmeldeformulars von Ihrem E-Mail-Marketing Anbieter - Es sind jedoch auch noch viele weitere Anwendungsgebiete denkbar, die dieses Element zu einem besonders mächtigen Werkzeug machen.
Element-Gruppe
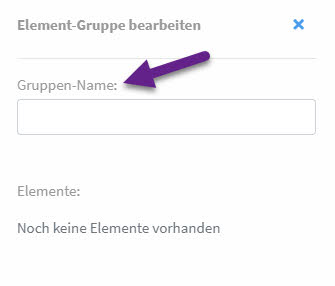
Zuletzt gibt es noch die Element-Gruppen. Diese ermöglichen die Gruppierung mehrerer Elemente für eine bessere Übersicht. Jeder Element-Gruppe können Sie einen Gruppen-Namen, wie beispielsweise "Intro", "Outro" oder "Online-Seminar-Opt-In" geben, um bestimmte Chat-Abschnitte besser identifizieren zu können.
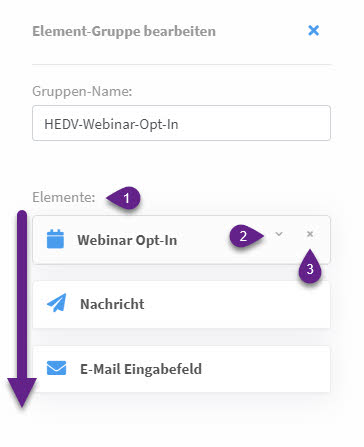
Elemente können über ihre Einstellungen einer Gruppe zugeordnet werden. Dazu besitzt jedes Element das Dropdown-Menü "Element-Gruppe:". Wird für ein Element eine Element-Gruppe ausgewählt, dann verschwindet es von der Leinwand des Editors und wird in die Gruppe aufgenommen. Im Menü jeder Gruppe werden diese Elemente dann untereinander aufgelistet (1). Die Elemente werden von oben nach unten vom Chatbot abgearbeitet und lassen sich über kleine Pfeile (2) außerdem in eine andere Reihenfolge bringen.
Elemente lassen sich über ein Kreuz (3) auch wieder aus der Element-Gruppe bzw. aus dem Editor löschen.
Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!