ConvertChat – Chatbot erstellen

In diesem Tutorial lernen Sie die grundlegenden Einstellungsmöglichkeiten für die Erstellung von Chatbots in ConvertChat kennen.
Neuen Chatbot hinzufügen
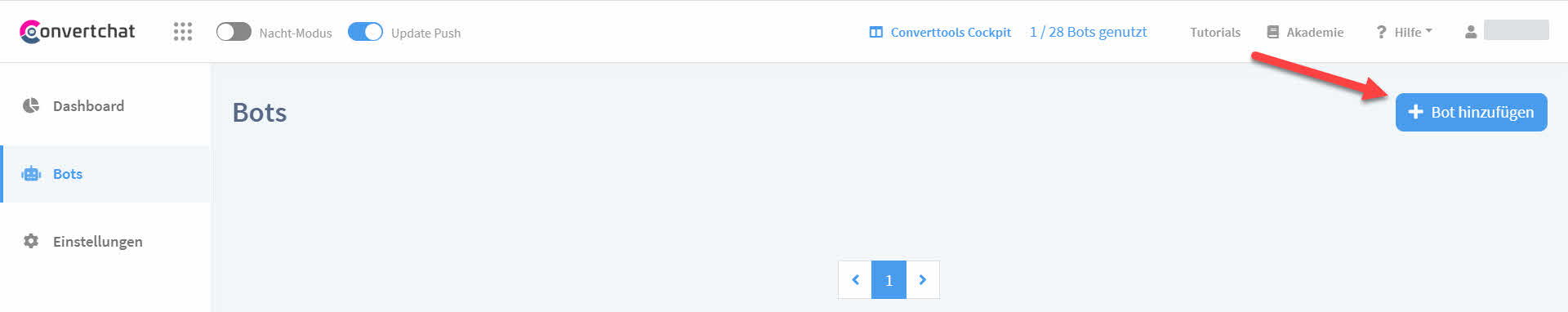
Für die Erstellung eines neuen Chatbots müssen Sie zunächst im ConvertChat Dashboard auf den Reiter "Bots" wechseln. Dort werden Ihnen alle vorhandenen Bots aufgelistet, sodass Sie diese später beispielsweise bearbeiten oder die Statistiken einsehen können.
Über den Button "Bot hinzufügen" können Sie nun einen neuen Chatbot erstellen.

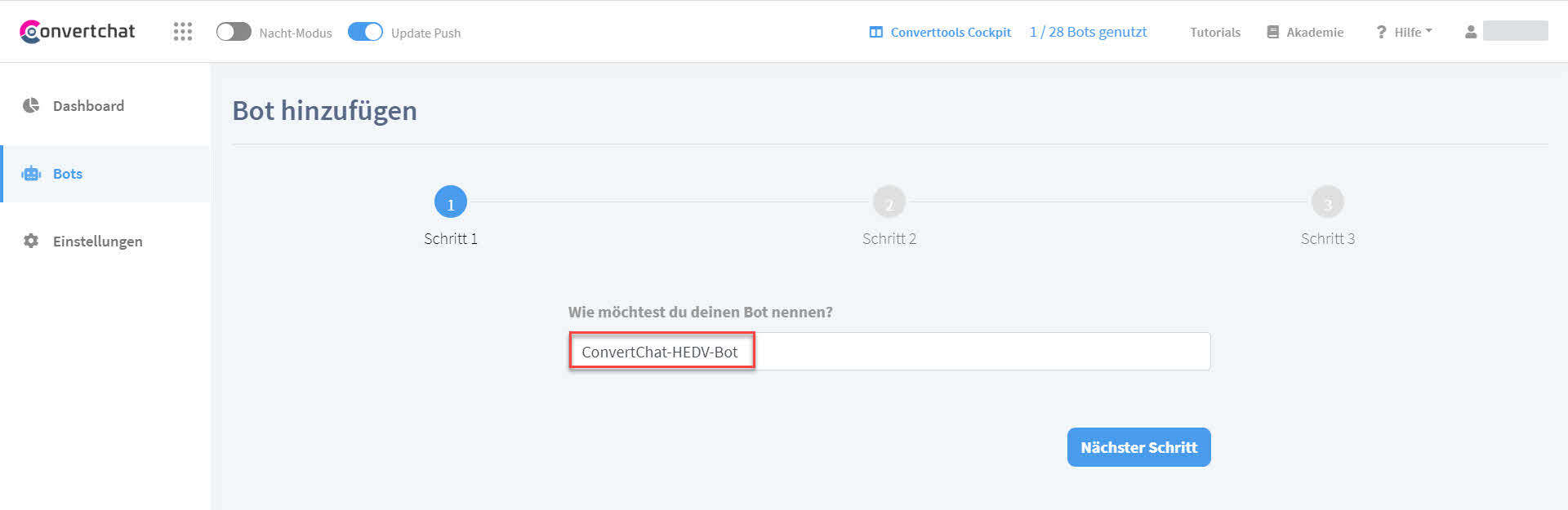
Schritt 1: Name festlegen
Im ersten Schritt legen Sie den internen Namen des Bots fest. Dieser ist für den Endbenutzer später nicht sichtbar. In diesem Tutorial verwenden wir den Namen "Convertchat-HEDV-Bot".

Nach Wahl eines geeigneten Namen klicken Sie auf den Button "Nächster Schritt".
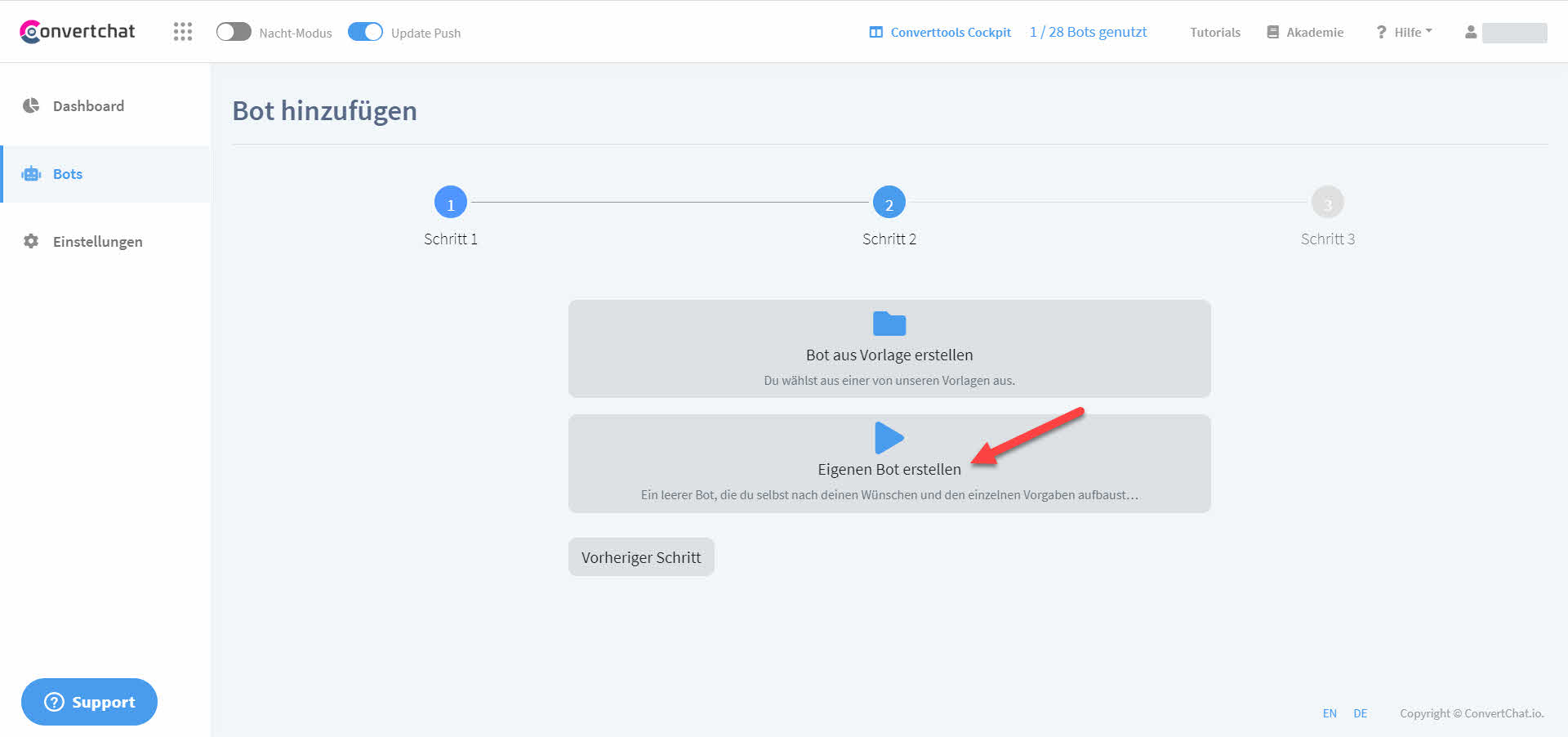
Schritt 2: Vorlage oder eigener Bot
Im zweiten Schritt haben Sie die Möglichkeit, entweder eine Vorlage zu wählen, oder aber einen eigenen Bot nach Ihren Wünschen aufzubauen. In diesem Tutorial werden wir die Option "Eigener Bot" wählen, um alle Einstellungen frei festlegen zu können.

Schritt 3: Konfiguration
Im dritten Schritt wird der neue Bot konfiguriert. Die Einstellungen sind in verschiedene Tabs unterteilt, welche wir nun einzeln genauer betrachten werden.

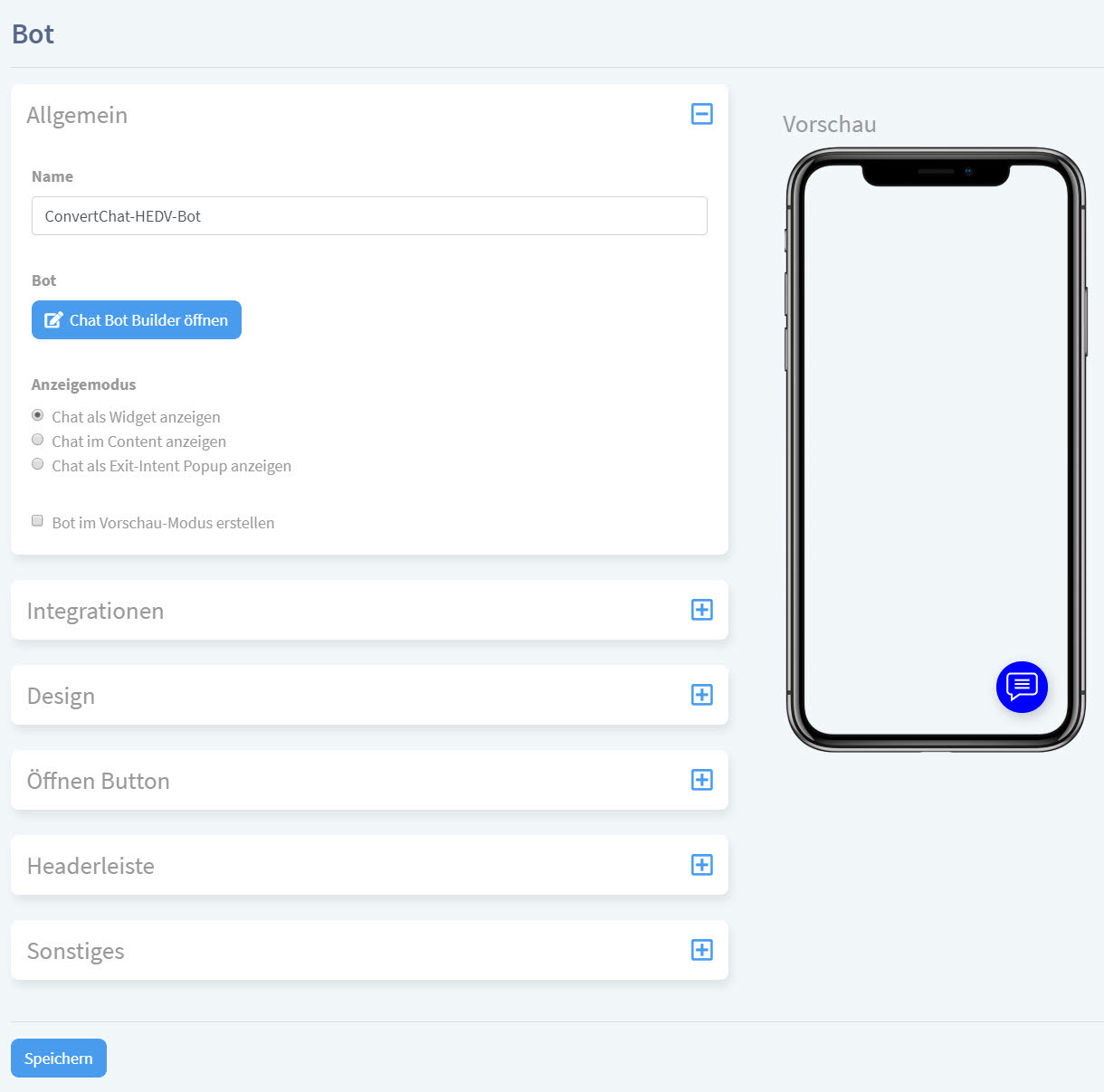
Allgemein
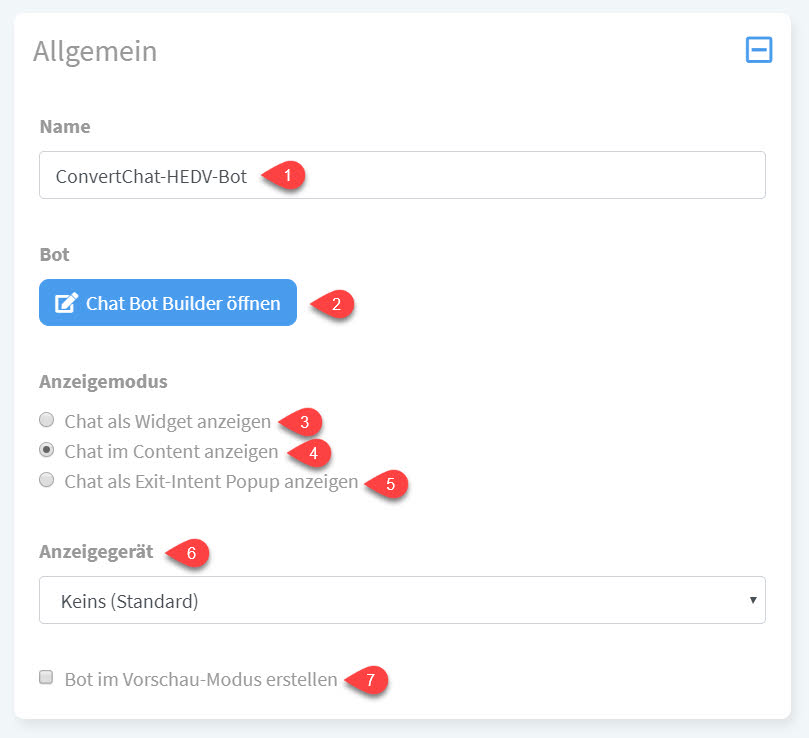
Unter "Allgemein" finden Sie zunächst den Namen der Kampagne (1) wieder, so wie Sie ihn gerade schon festgelegt haben. Sie können den Namen hier jederzeit wieder bearbeiten.
Über den Button "Chatbot bearbeiten" (2) können Sie den Chatbot-Builder öffnen, mit dem Sie das Verhalten des Chatbots per Drag&Drop-System bearbeiten können. Der Chatbot-Builder wird in einem anderen Tutorial noch einmal genauer behandelt.
In den allgemeinen Einstellungen finden Sie zuletzt noch die Einstellungen für den Anzeigemodus bzw. das Anzeigegerät, wobei letztere nur zur Auswahl steht, wenn Sie den Anzeigemodus "Chat im Content anzeigen" (4) verwenden. Bei diesem wird der Chat direkt in den Content bzw. Inhalt Ihrer Website eingefügt. Mit dem Anzeigegerät (6) können Sie festlegen, ob der Chat einfach in einem normalen Fenster ("Keins (Standard)"), in einem virtuellen Smartphone ("Handy") oder einem virtuellen Laptop ("Laptop") angezeigt werden soll.
Wenn Sie den Chatbot nur als Overlay über anderen Inhalten einblenden wollen, dann verwenden Sie stattdessen den Modus "Chat als Widget anzeigen" (3). Hierdurch wird ein Button in der rechten unteren Ecke des Viewports eingeblendet, über den sich der Chat dann öffnen lässt.
Schließlich haben Sie die Möglichkeit, für den Anzeigemodus die Option "Chat als Exit-Intent Popup anzeigen" (5) zu wählen. Hierbei wird der Chat ebenfalls über anderem Content eingeblendet. Er wird jedoch erst dann sichtbar, wenn der Nutzer versucht die Seite zu verlassen bzw. seinen Mauscursor aus dem Viewport bewegt.
Zuletzt können Sie wählen, ob der Bot im Vorschau-Modus erstellt werden soll, oder nicht. (7) Bei aktivierter Option werden die Buttons "Code", "Seite", "Vorschau", "Klonen" und "Statistiken" auf der Bot Übersicht deaktiviert. Das heißt, dass auch alle Funktionen zur Einbindung, öffentlichen Anzeige und dem Sammeln von Daten für Ihre Statistik deaktiviert werden. Der Chatbot ist dann nur über das ConvertChat Dashboard aufruf- und editierbar.

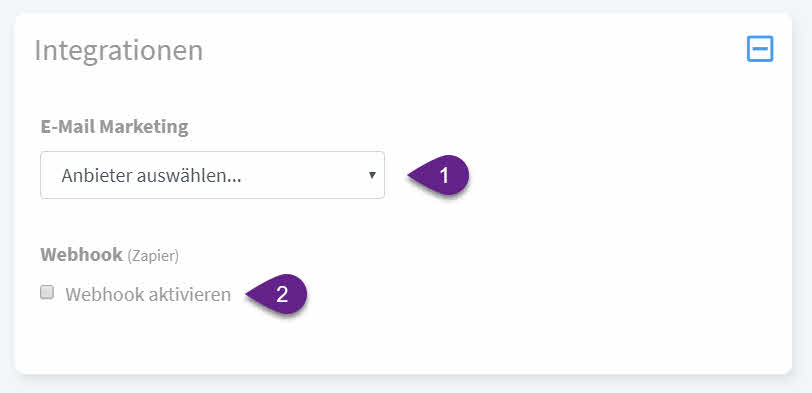
Integrationen
Über den Tab "Integrationen" können Sie eine Ihrer bereits verbundenen Integrationen für das E-Mail-Marketing auswählen (1), damit Sie beispielsweise E-Mail-Eingaben abspeichern können. Sobald Sie eine Auswahl getroffen haben, können erscheinen zusätzliche Optionen. Dort können Sie eine Liste auswählen, in die neue Nutzer eingetragen werden sollen, sowie Tags, die den Nutzern automatisch zugewiesen werden.
Falls Sie einen Webhook verwenden möchten - beispielsweise in Kombination mit Zapier - können Sie dies auch mit der Option "Webhook aktivieren" (2) tun. Auf diese Funktion werden wir in diesem Tutorial nicht genauer eingehen.

Design
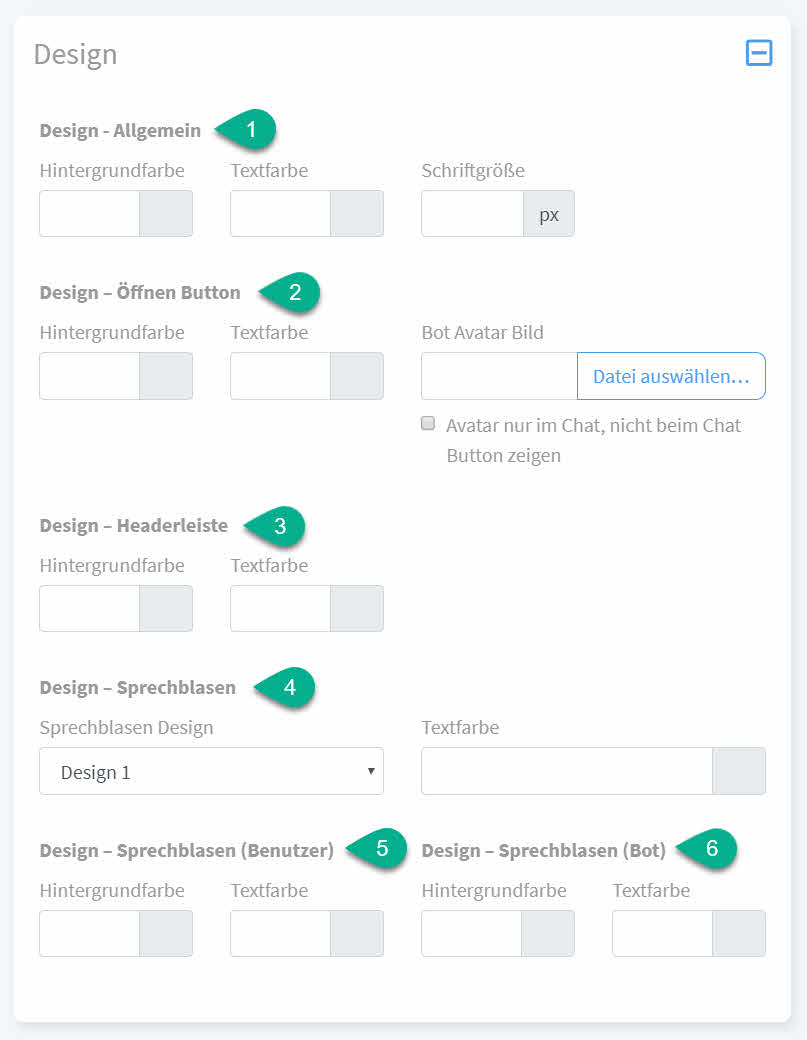
Über die Design-Optionen können Sie das Aussehen Ihres Chats bearbeiten. Das Design wird dabei für 6 verschiedene Unterkategorien einzeln angepasst: "Allgemein", "Öffnen Button", "Headerleiste", "Sprechblasen", "Sprechblasen (Benutzer)" und "Sprechblasen (Bot)".
In den folgenden Abschnitten werden die Design-Einstellungen einmal genauer erkärt.

Design - Allgemein (1)
In den allgemeinen Design-Einstellungen können Sie die Hintergrundfarbe des Chat-Fensters, die Farbe des Texts (global), sowie die Schriftgröße festlegen.
Design - Öffnen Button (2)
Hier können Sie die Hintergrund- und Textfarbe des Buttons bestimmen, der zum Öffnen des Chat-Widget verwendet wird. Es ist zu beachten, dass die Textfarbe auch die Farbe des Icon angibt, welches im Button angezeigt wird.
Zuletzt haben Sie noch die Möglichkeit, ein Bot Avatar Bild hochzuladen. Dieses wird neben den Sprechblasen des Bots und, solange die Option "Avatar nur im Chat, nicht beim Chat Button zeigen" deaktiviert ist, auch im Öffnen Button angezeigt.
Die Einstellungen für den Öffnen Button werden nur dann benötigt, wenn Sie den Anzeigemodus "Chat als Widget anzeigen" verwenden.
Design - Header-Leiste (3)
Hier können Sie die Farbe der oberen Headerleiste, sowie dessen Textfarbe bestimmen.
Design - Sprechblasen (4)
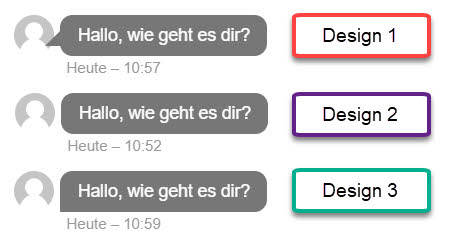
Hier können Sie eines von 3 Designs für die Sprechblasen auswählen und die Farbe des Texts in den Sprechblasen festlegen. Es folgen die 3 verfügbaren Designs:

Design - Sprechblasen (Benutzer) (5)
Ähnlich wie zuvor können Sie auch hier die Farbe der Sprechblasen bzw. die Textfarbe wählen. Die hier gewählte Konfiguration gilt dabei nur für Sprechblasen des Benutzers.
Zuvor gewählte Farben werden überschrieben.
Design - Sprechblasen (Bot) (6)
Diese Einstellungen funktionieren analog zu den Sprechblasen-Einstellungen für den Benutzer. Auch hier werden zuvor festgelegte Farbwerte überschrieben.
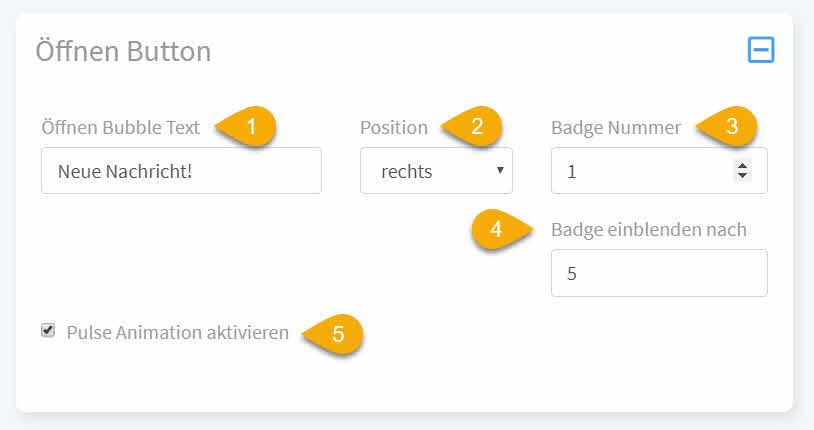
Öffnen Button
In den Einstellungen des Öffnen Button lässt sich der für das Öffnen des Chat Widget verwendete konfigurieren. Zunächst ist es möglich, neben dem Button einen sogenannten Bubble Text (1) anzuzeigen - beispielsweise "Neue Nachricht!".
Mit der Option "Position" (2) kann ausgewählt werden, auf welcher Seite der Öffnen Button angezeigt werden soll (Rechts oder Links).
Optional kann an dem Button auch eine Badge Nummer (3) angezeigt werden. Geben Sie eine beliebige Zahl in der Option "Badge Nummer" an, um das Feature zu verwenden. Das Badge kann durch die Option "Badge einblenden nach" (4) auch erst nach einer bestimmten vordefinierten Zeit eingeblendet werden. Die Zeit wird dabei in Sekunden nach dem Laden der Seite angegeben.
Zuletzt gibt es noch die Möglichkeit, den Öffnen Button pulsieren zu lassen. Setzen Sie dazu den Haken für die Option "Pulse Animation aktivieren" (5).

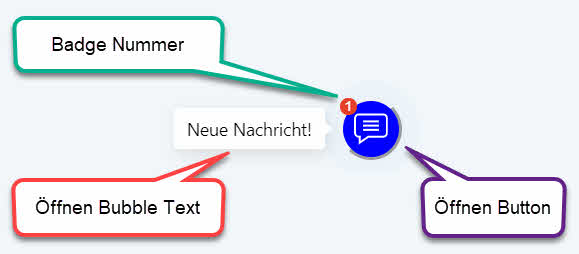
Der Öffnen Button sieht dann etwa so aus:

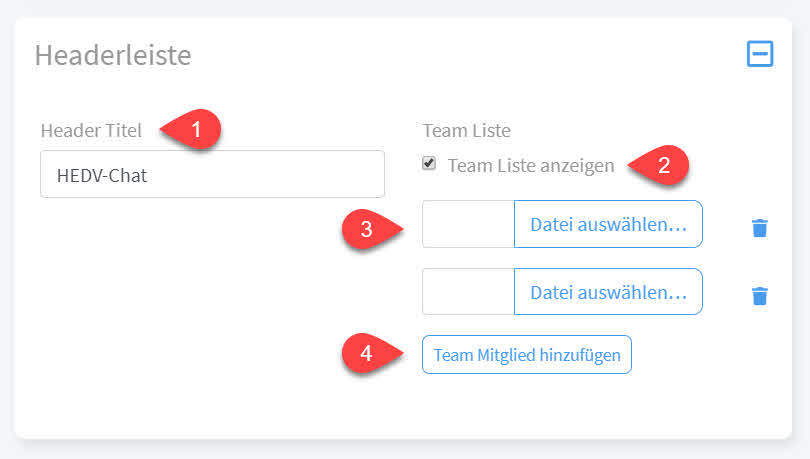
Headerleiste
Die Headerleiste wird über dem geöffneten Chat angezeigt und enthält einen Titel für das Fenster. Der Titel lässt sich über das Feld "Header Titel" (1) konfigurieren. Lassen Sie das Feld frei, so wird der Standard-Titel "Chat" verwendet.
Über die zweite Option "Team Liste anzeigen" (2) haben Sie die Möglichkeit, ein rundes Profilbild für jedes Ihrer Teammitglieder direkt unter der Header-Leiste anzuzeigen. Dies verleiht dem Nutzer den Eindruck tatsächlich mit einem Teammitglied zu schreiben. Eines der Profilbilder sollte dazu im Besten Fall auch als Bot Avatar-Bild verwendet werden.
Um ein Teamitglied hinzuzufügen, klicken Sie auf den Button "Teammitglied hinzufügen" (4) und laden Sie anschließend über den Dateiexplorer (Button "Datei auswählen...") (3) ein geeignetes Bild hoch. Über den Mülleimer Button lassen sich die Mitglieder auch wieder löschen.

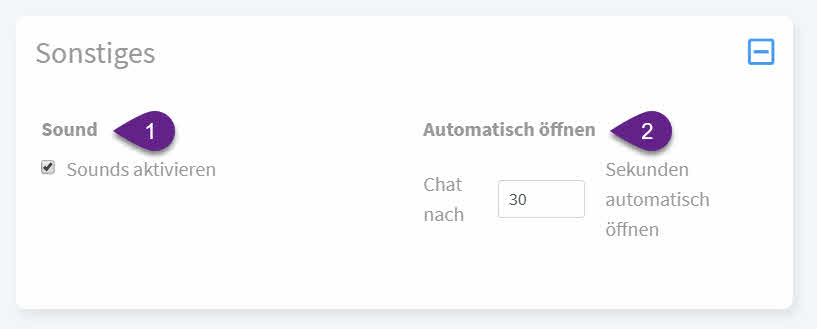
Sonstiges
Im Tab "Sonstiges" finden Sie schließlich noch zwei weitere Einstellungen: Mit "Sounds aktivieren" (1) wird ein kurzer Signalton abgegeben, sobald die Badge Nummer des Öffnen Buttons angezeigt wird. Über "Automatisch öffnen" (2) haben Sie dann zuletzt noch die Möglichkeit, das Chatfenster nach einem vordefinierten Zeitintervall nach Laden der Seite automatisch zu öffnen. Die Angabe erfolgt wieder in Sekunden.

Das Video zu diesem Beitrag
Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!