In diesem Beitrag lernen Sie die Erstellung von Inline-Anmeldeformularen bei dem E-Mail-Marketing Anbieter KlickTipp kennen.
Der Einsatz von Inline-Anmeldeformularen eignet sich immer dann, wenn Sie besonders platzsparend vorgehen wollen und lediglich die E-Mail-Adresse Ihrer Besucher abfragen möchten.
Inline-Anmeldeformular erstellen
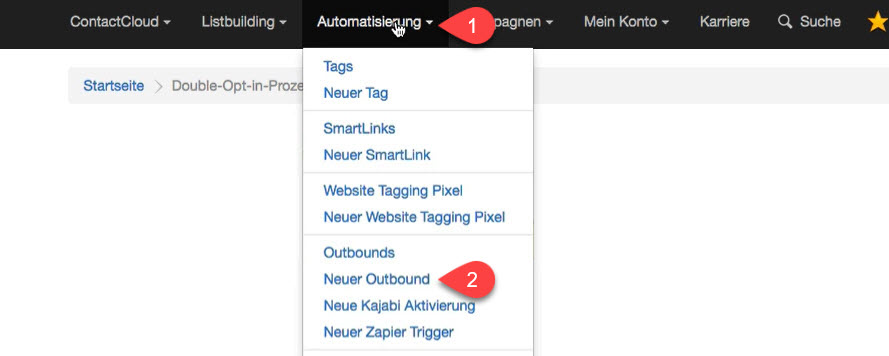
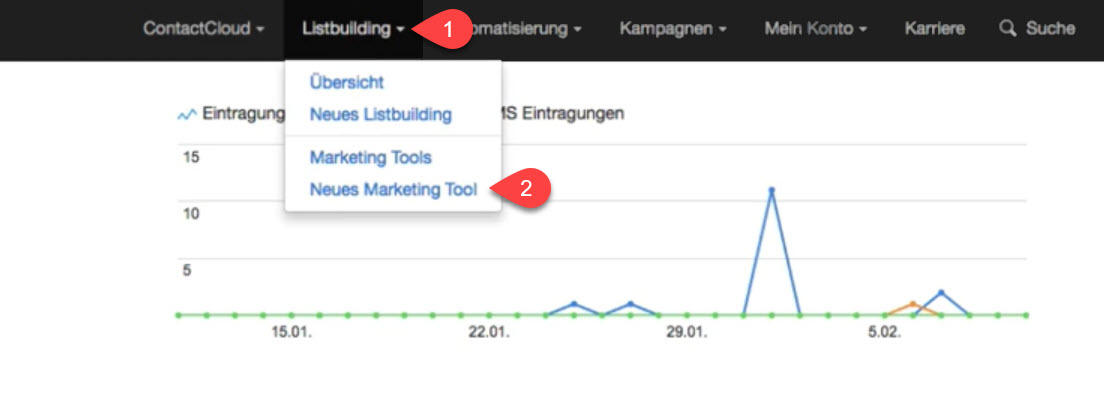
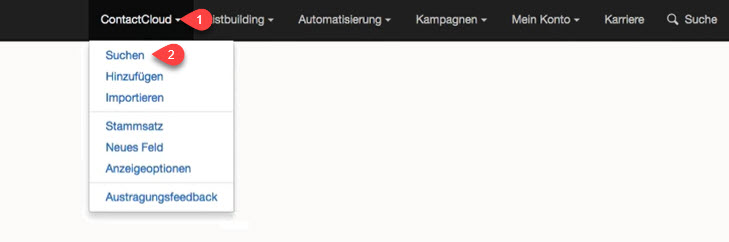
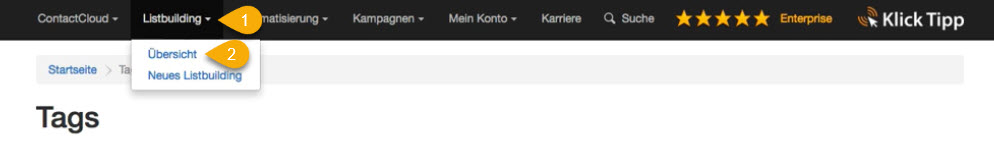
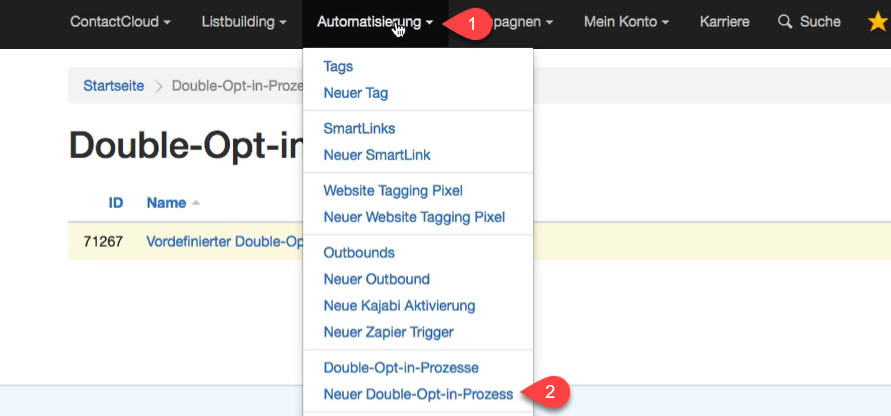
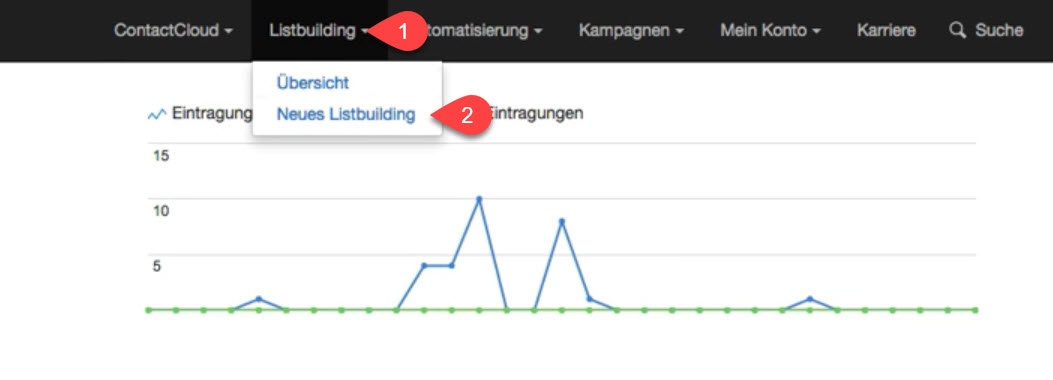
Wenn Sie ein neues Inline-Anmeldeformular erstellen möchten, dann klicken Sie zunächst unter dem Menüpunkt "Listbuilding" (1) auf die Option "Neues Listbuilding" (2).

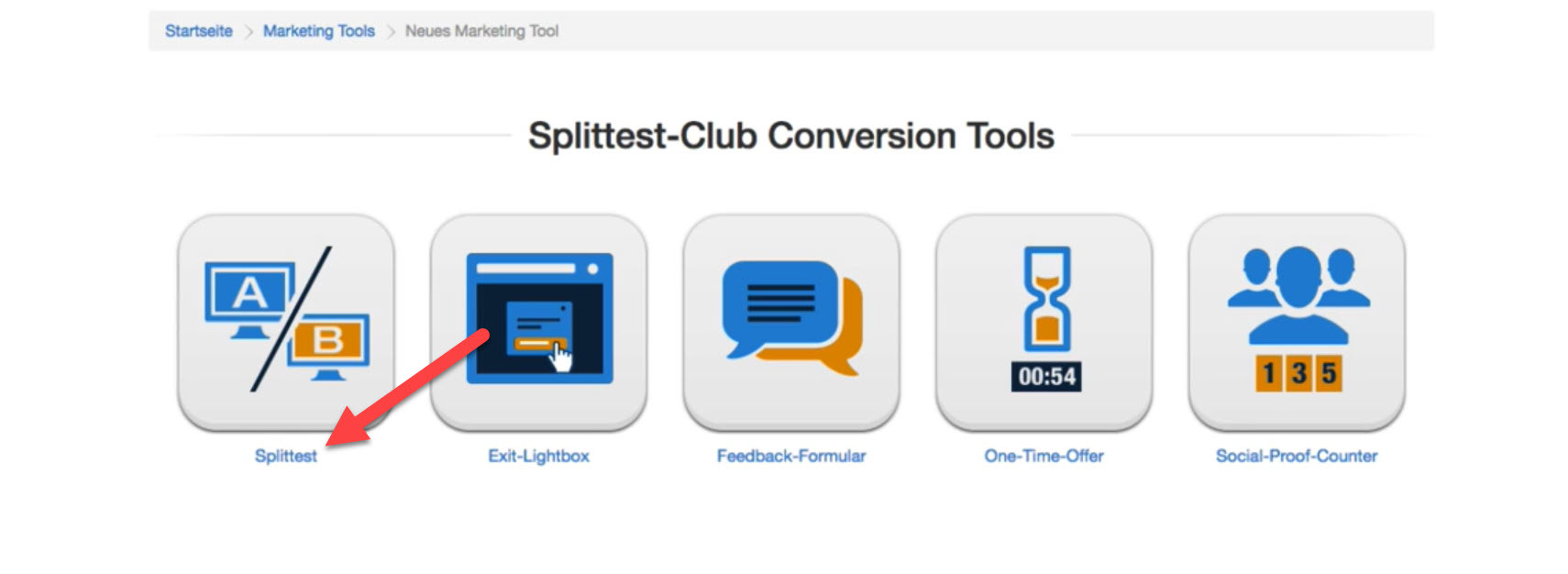
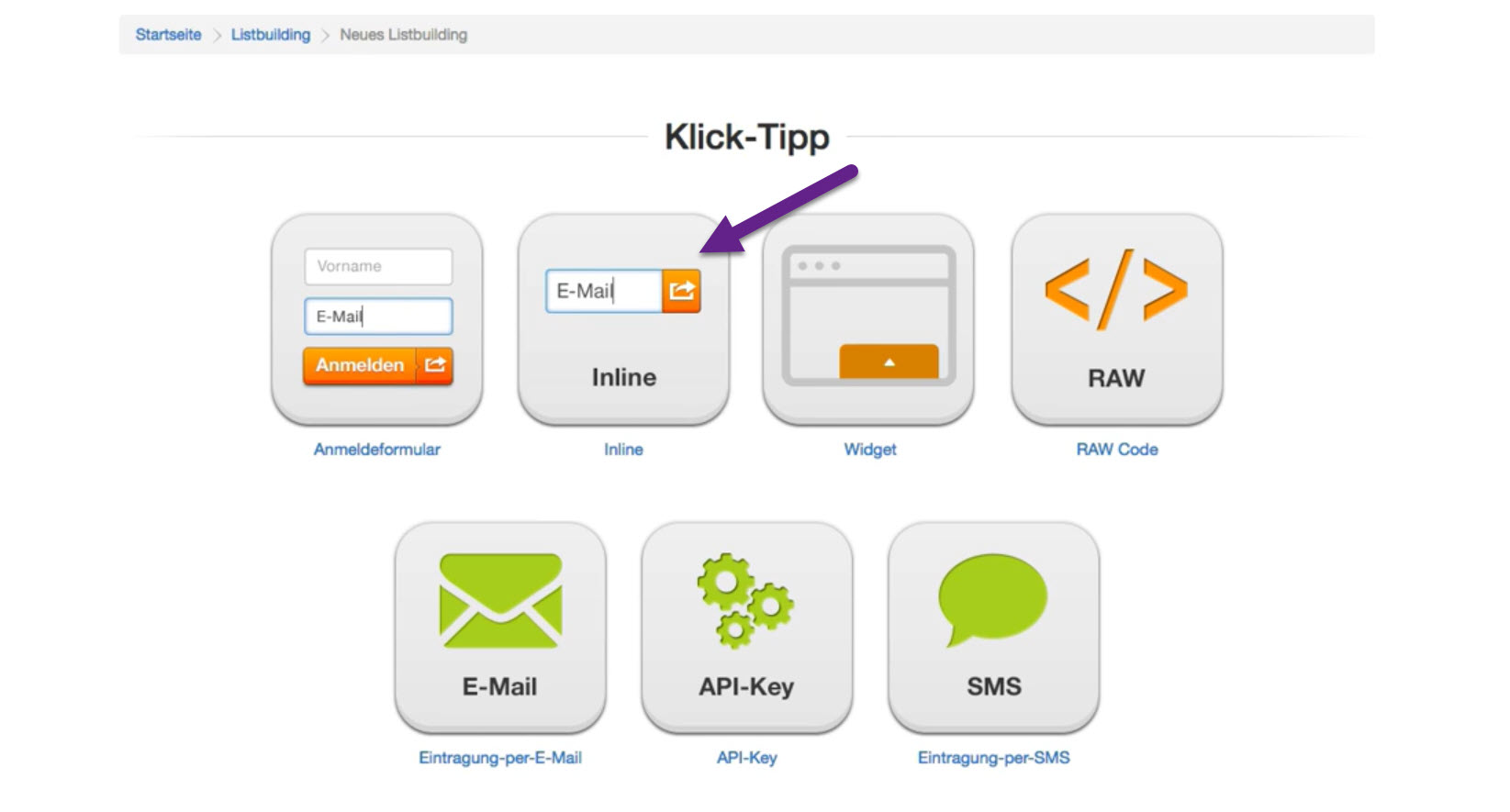
Anschließend klicken Sie auf "Inline".

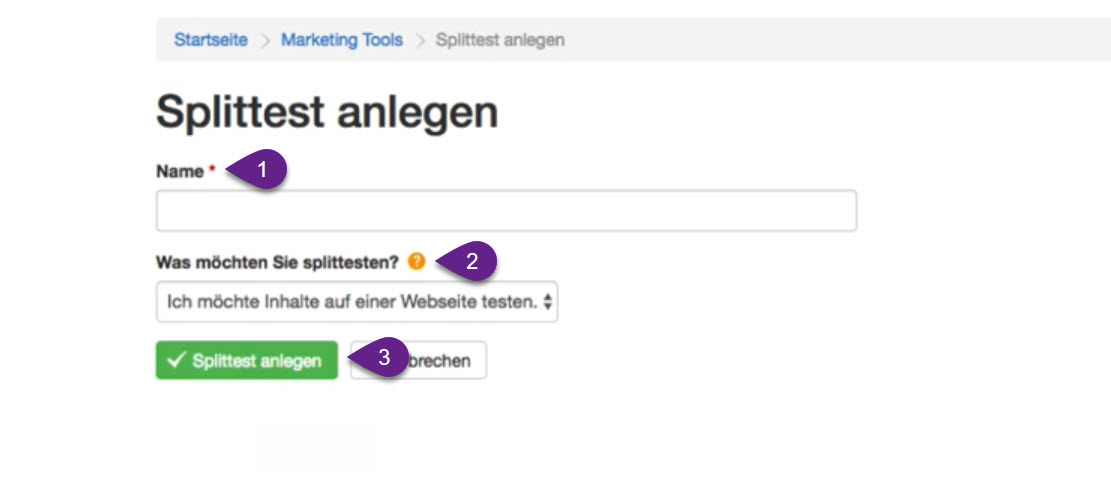
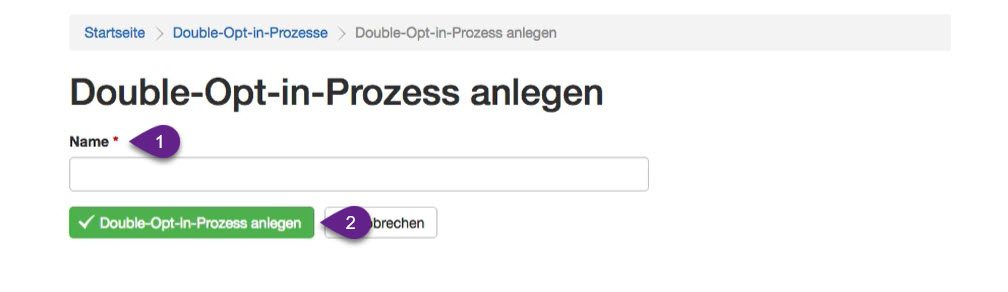
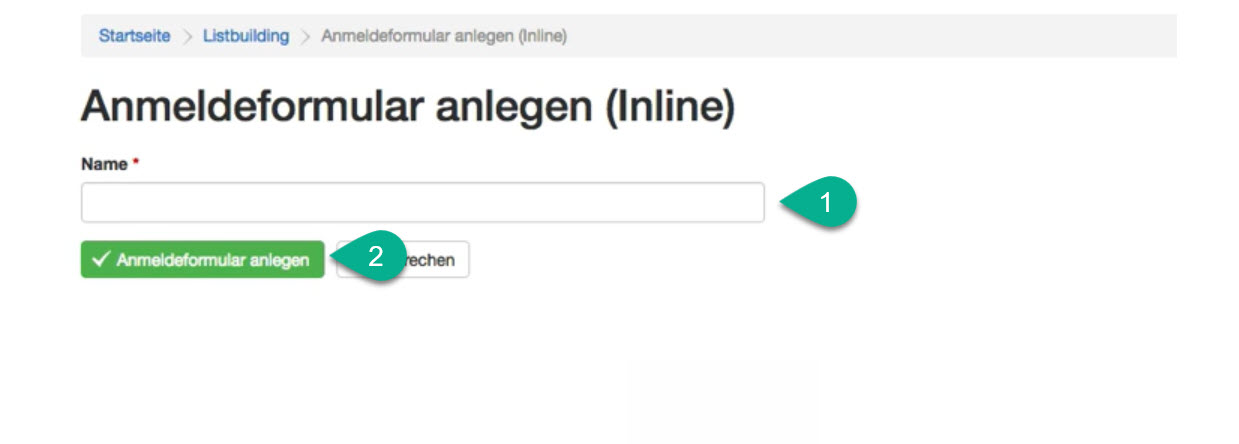
Sie befinden sich nun auf der Seite "Anmeldeformular anlegen (Inline)". Hier können Sie einen internen Namen (1) für Ihr neues Anmeldeformular festlegen. Dieser wird lediglich für die Organisation in KlickTipp verwendet und kann jederzeit wieder geändert werden. Anschließend klicken Sie auf den Button "Anmeldeformular anlegen" (2) um das Inline-Anmeldeformular zu erstellen.

Anmeldeformular konfigurieren
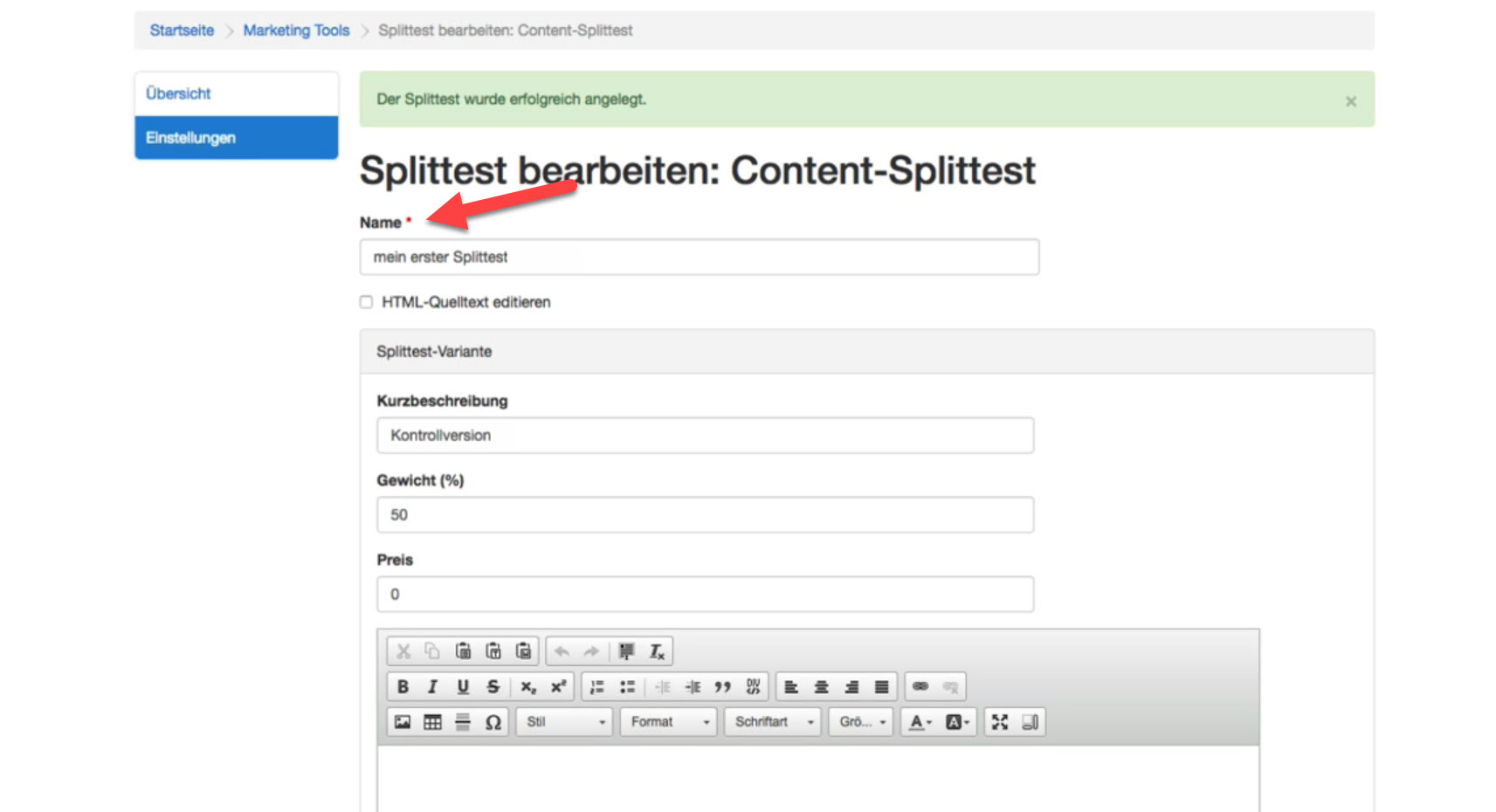
Direkt nach der Erstellung Ihres neuen Inline-Anmeldeformular werden Sie auf die Seite "Anmeldeformular bearbeiten" weitergeleitet. Dort haben Sie nun zunächst die Möglichkeit, jegliche Konfiguration vorzunehmen.
Grundlegende Einstellungen
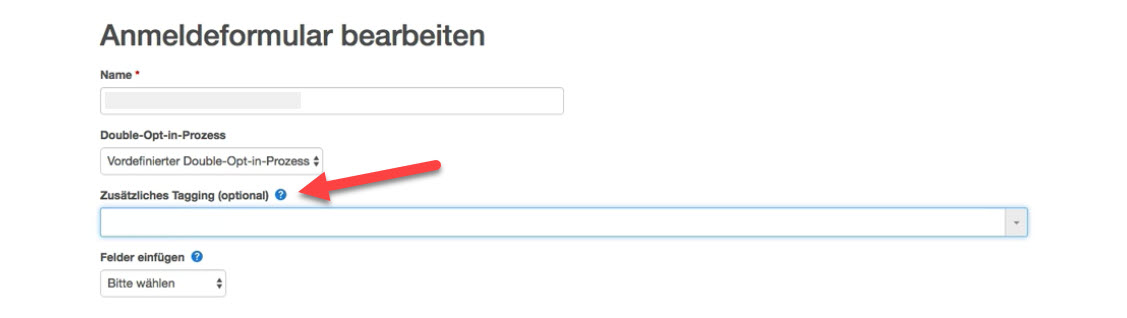
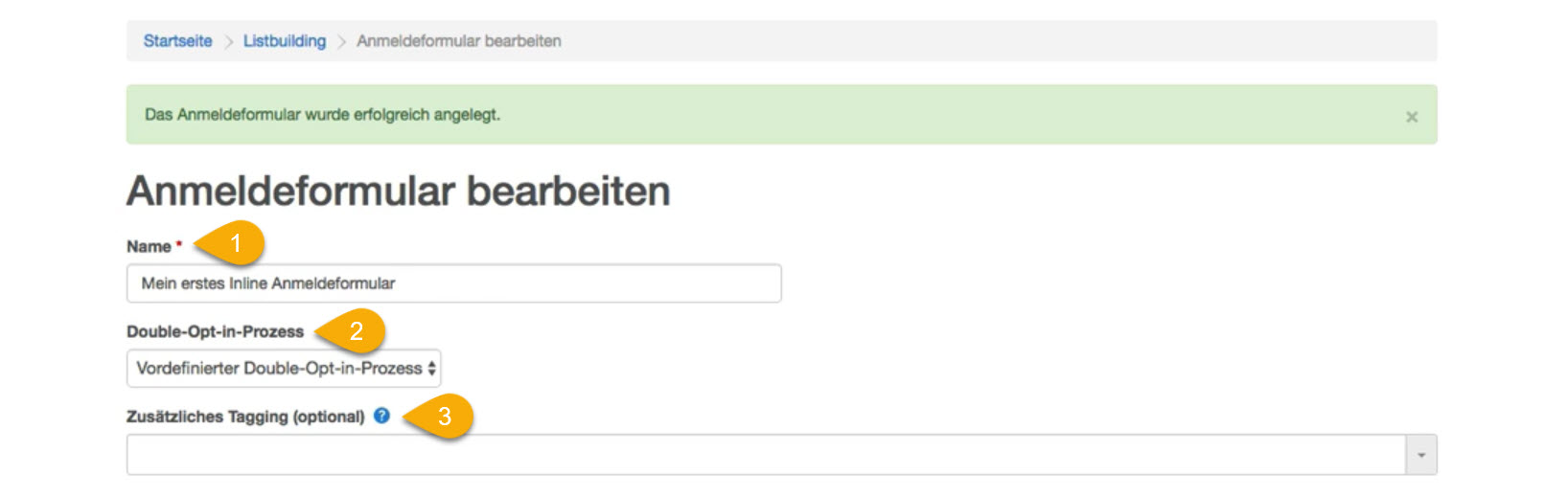
Im Eingabefeld "Name" (1) sehen Sie den zuvor eingetragenen internen Namen Ihres Anmeldeformulars. Sie können diesen hier jederzeit ändern. Unter "Double-Opt-In-Prozess" (2) können Sie anschließend zwischen einem vordefinierten- und einem eigenen Double-Opt-In-Prozess wählen. Wie Sie einen eigenen Double-Opt-In-Prozess erstellen, erfahren Sie in unserem dazugehörigen Beitrag. Sie können jedoch immer auch den vordefinierten Double-Opt-In-Prozess verwenden.
Unter "Zusätzliches Tagging (Optional)" (3) können Sie einen eigenen manuellen Tag angeben. Standardmäßig wird allen Kontakten bei der Anmeldung jedoch auch ein Smart-Tag mit dem Namen des Anmeldeformulars zugewiesen.
Wenn Sie mehr zu Smart-Tags in KlickTipp erfahren möchten, dann lesen Sie auch unseren Beitrag zum Thema Tags.

Erscheinungsbild
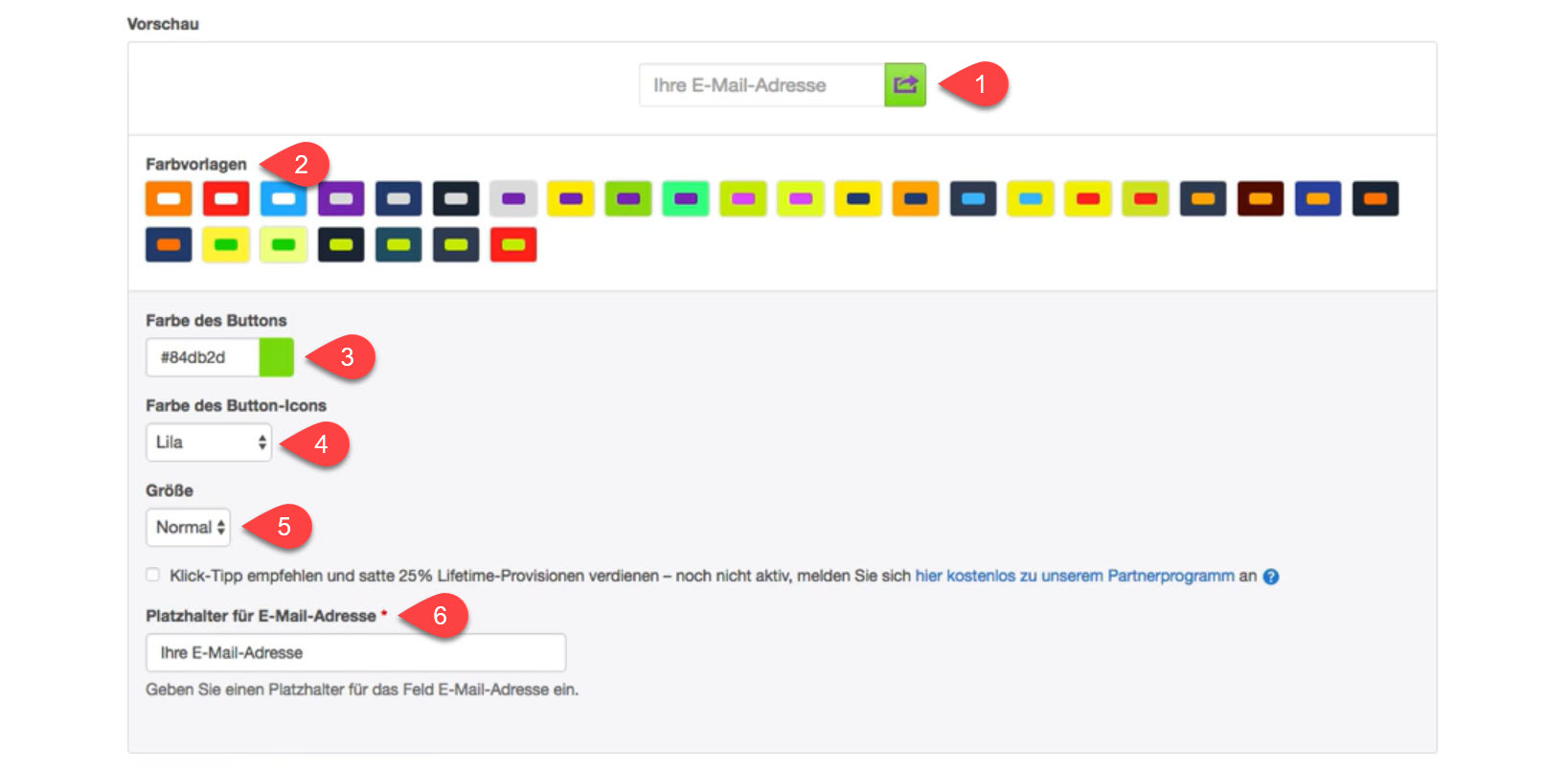
Im nächsten Abschnitt können Sie das Erscheinungsbild Ihres Inline-Anmeldeformulars bearbeiten. Unter "Vorschau" (1) sehen Sie dabei jederzeit eine Vorschau des Formulars.
Zunächst haben Sie die Möglichkeit, unterhalb des Vorschau-Fensters eine von zahlreichen vordefinierten Farbvorlagen (2) auszuwählen. Alle Farbvorlagen, die Sie hier finden, wurden ausgiebig durch A/B-Tests getestet und erreichen eine hohe Performance hinsichtlich Leads und Conversion.
Die nötigen Schritte zur Erstellung eigener A/B-Tests mit KlickTipp finden Sie im dazugehörigen Beitrag.
Wenn Sie keine für Ihre Website passende Farbvorlage finden können, dann haben Sie unterhalb der Farbvorlagen auch immer die Möglichkeit, Ihr Anmeldeformular frei zu individualisieren. So können Sie unter "Farbe des Buttons" (3) durch Auswahl im Farbfeld oder durch Eingabe eines Farbcodes die Farbe des Buttons im Anmeldeformular anpassen. Auch die Farbe des im Button befindlichen Icon können Sie bestimmen. Klicken Sie dazu auf das Auswahlfeld "Farbe des Button-Icons" (4) und wählen Sie einen Farbvorschlag aus.
Unter "Größe" (5) können Sie nun noch zwischen drei verschiedenen Größen Ihres gesamten Anmeldeformulars wählen. Sie haben die Wahl zwischen den Optionen "Klein", "Normal" und "Groß".
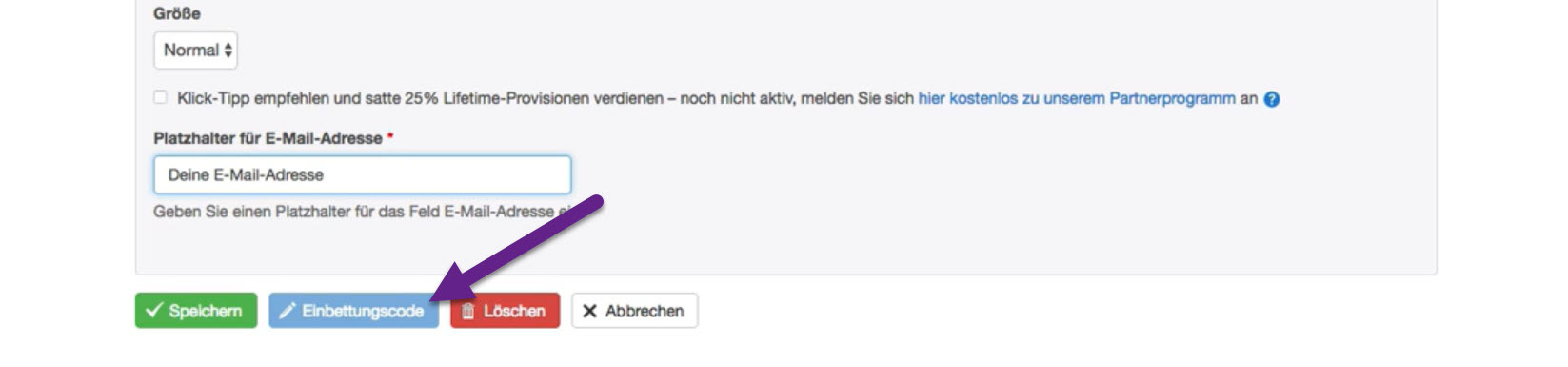
Zuletzt können Sie unter "Platzhalter für E-Mail-Adresse" (6) auch noch festlegen, welcher Platzhalter-Text in dem E-Mail-Eingabefeld angezeigt werden soll. Standardmäßig wird hier "Ihre E-Mail-Adresse" gezeigt, Sie können stattdessen beispielsweise auch den Text "Deine E-Mail-Adresse" eintragen.

Wenn Sie mit der Konfiguration Ihres Anmeldeformulars zufrieden sind, dann klicken Sie auf den Button "Speichern" im unteren Bereich.
Inline-Anmeldeformular einbetten
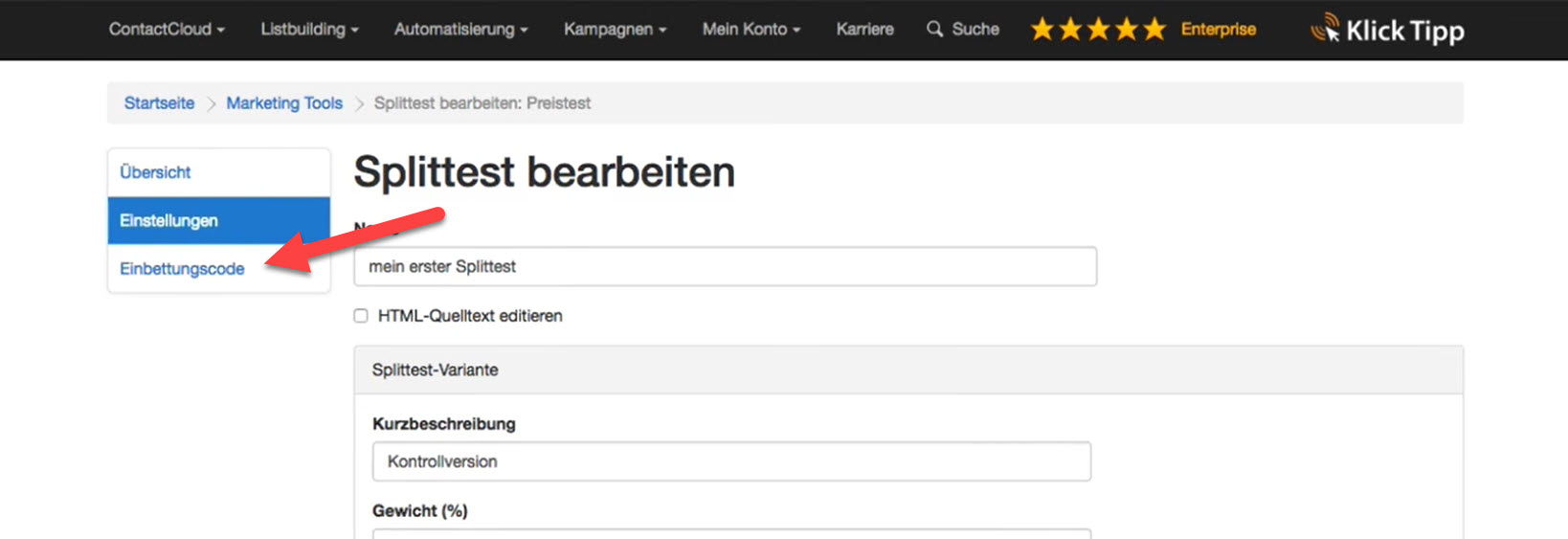
Den Einbettungscode zur Einbindung Ihres neuen Inline-Anmeldeformulars auf Ihrer Website finden Sie schließlich über einen Klick auf den Button "Einbettungscode" unten auf der Konfigurationsseite.

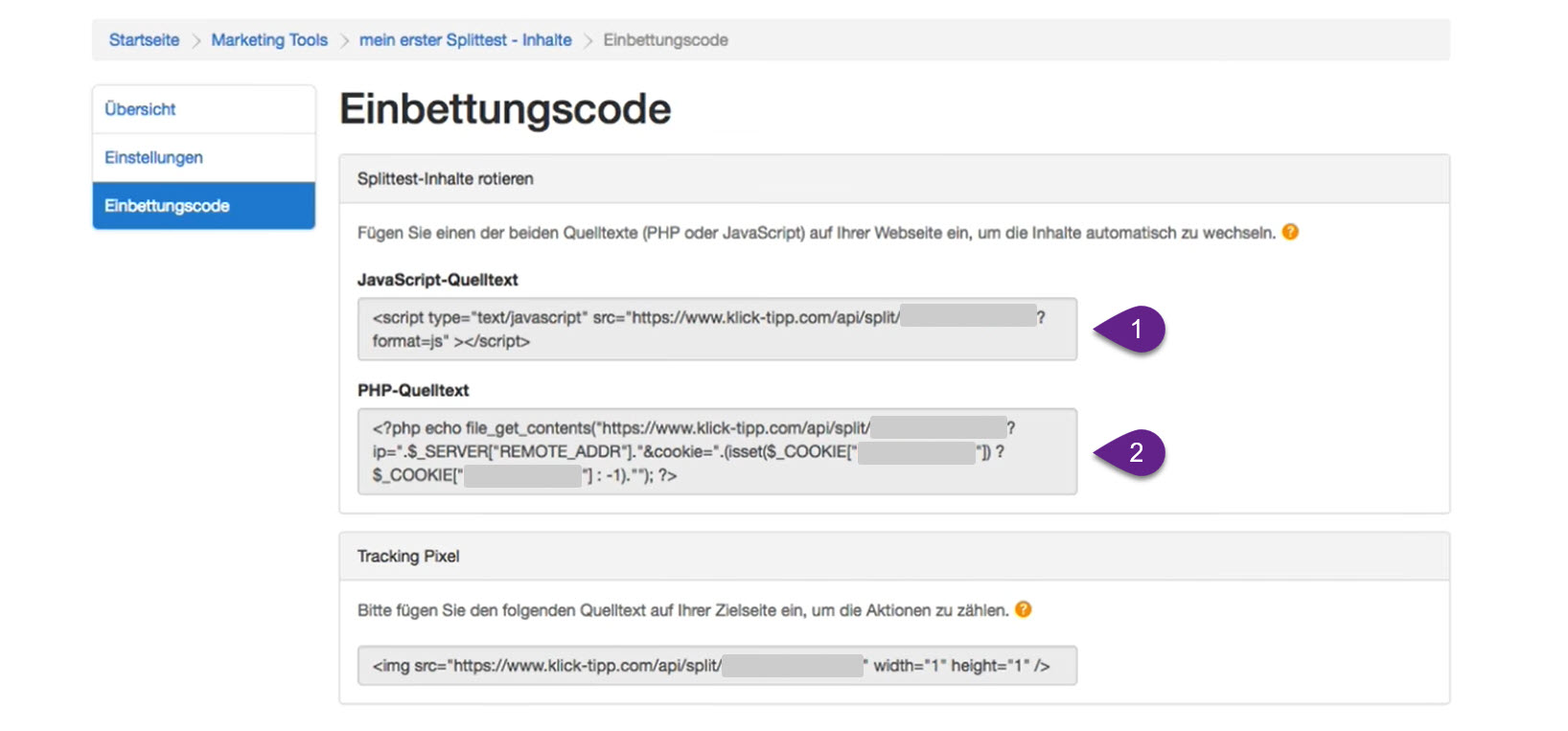
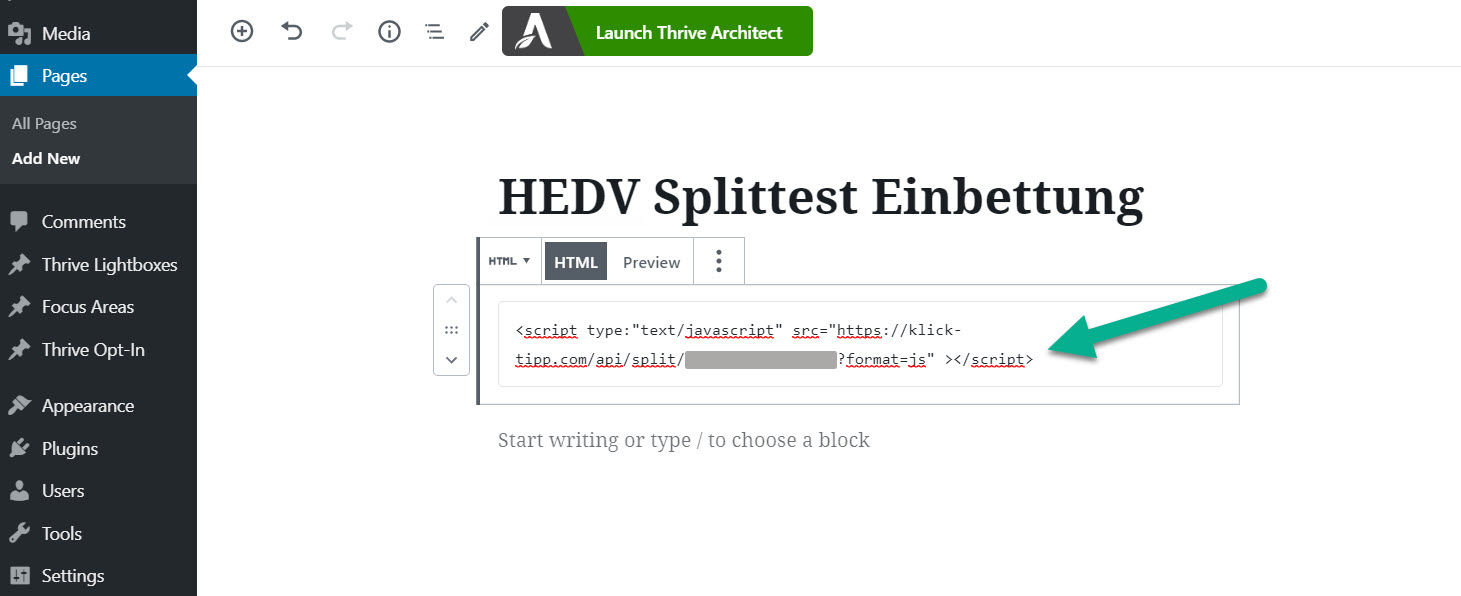
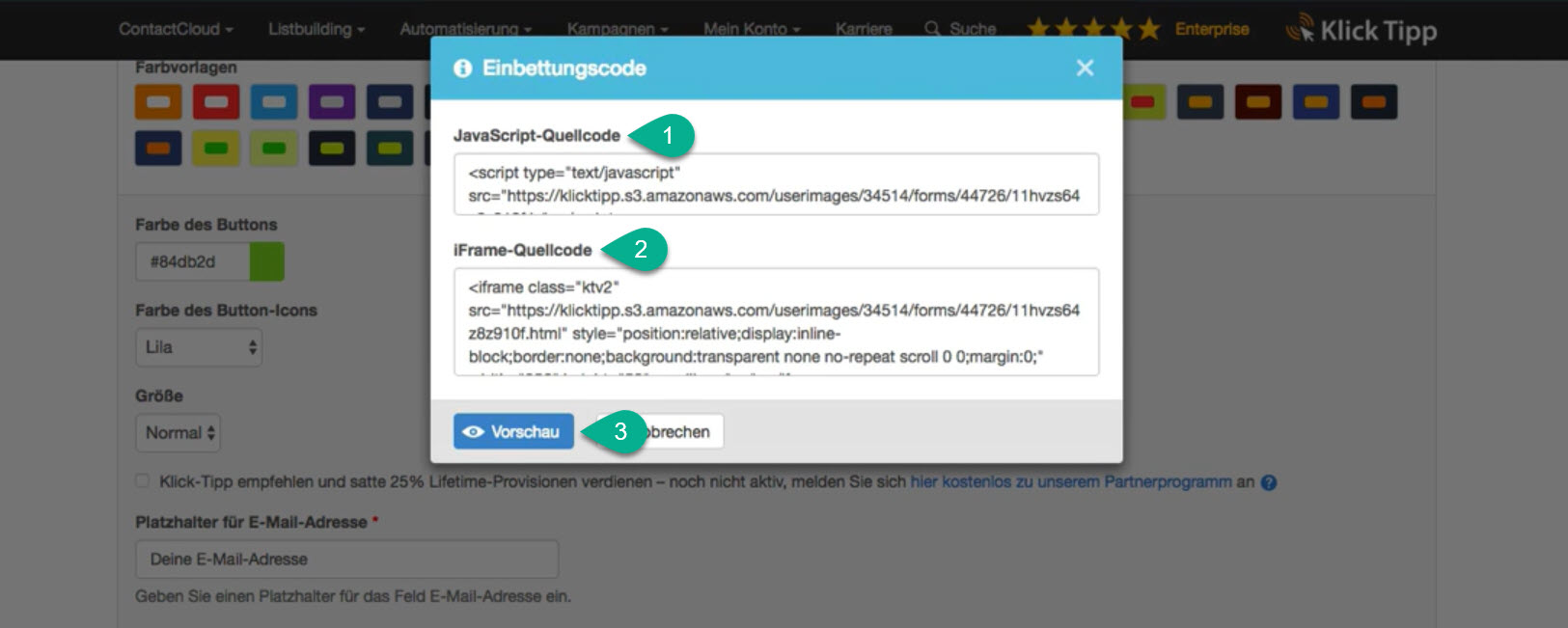
Es öffnet sich ein Fenster "Einbettungscode" in welchem Sie neben einem JavaScript-Quellcode (1) auch einen sogenannten IFrame-Quellcode (2) finden. Letzterer ist besonders für den Einsatz mit CMS-Systemen wie WordPress oder Joomla! geeignet. Sie können einen der hier gezeigten Quellcodes nun einfach kopieren und im Body Ihrer Website einfügen.
Der ebenfalls im Fenster angezeigte Button "Vorschau" (3) gibt Ihnen auch vor der Einbettung noch einmal die Möglichkeit der Vorschau des Anmeldeformulars. Hierbei können Sie auch die Funktion des Anmeldeformulars testen.

Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!