ConvertChat – Chatbot einbinden

In diesem Tutorial werden wir Ihnen zeigen, wie Sie Ihren mit ConvertChat erstellten Chatbot in Ihre Webseite einbinden können.
Anzeigemodus
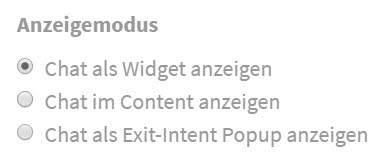
Bei der Einbindung eines Chatbots auf Ihrer Webseite ist es wichtig zu wissen, wie der Bot auf der Webseite angezeigt werden soll. Bei dem sogenannten Anzeigemodus haben Sie die Wahl zwischen 3 verschiedenen Einstellungen. Diese können Sie in der Chatbot-Konfiguration unter dem Punkt "Allgemein" einstellen:

Näheres zu dieser und anderen Einstellungen in der ConvertChat Chatbot-Konfiguration können Sie in unserem Beitrag zur Erstellung eines Chatbot nachlesen.
Je nach gewählter Einstellung können Sie den Chatbot als Inline Widget direkt im Content anzeigen, oder aber als Overlay einfügen, welches sich über Ihrem bestehenden Content öffnet.
Einbettungscode kopieren
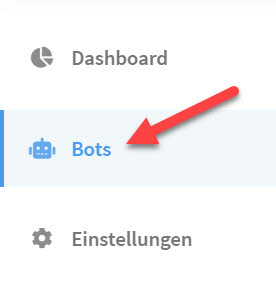
Den Einbettungscode, den Sie später auf Ihrer Webseite einfügen können, finden Sie über den Menüpunkt "Bots".

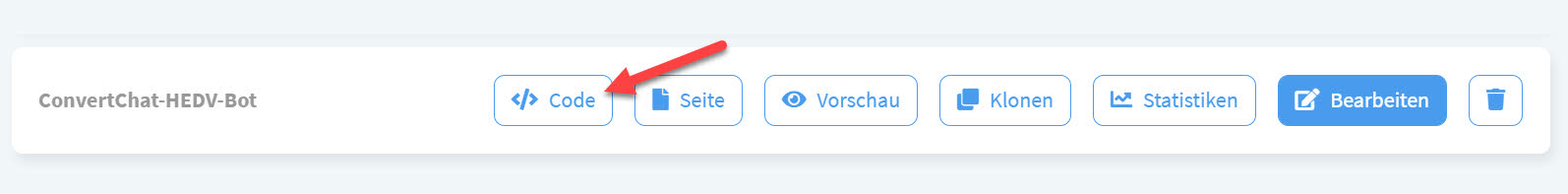
In der Auflistung aller Ihrer bereits erstellten Chatbots wird für jeden Chatbot auch ein Button "Code" angezeigt, über den Sie ein Fenster mit dem Einbettungscode öffnen können.

Inline Widget einfügen
Bei Inline Widgets können Sie den zuvor kopierten Code an beliebiger Stelle Ihrer Webseite einfügen, um den Chat dann an dieser Stelle anzuzeigen. Bei HTML-Webseiten fügen Sie den Code manuell direkt in den Body Ihres HTML-Codes ein.
Im Folgenden wird einmal die Einbindung auf WordPress Seiten mit dem nativen WordPress Editor bzw. mit Thrive Architect beschrieben.
WordPress Editor
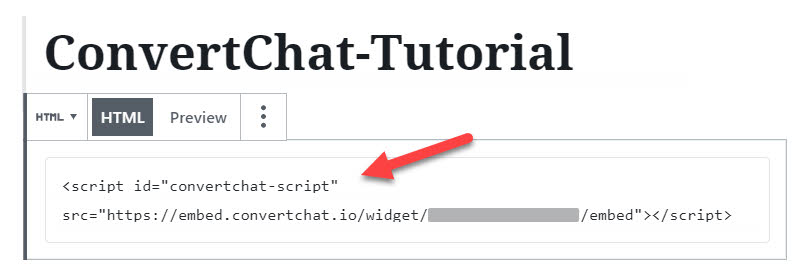
Falls Sie den WordPress Editor verwenden, dann können Sie den kopierten Einbettungscode einfach in einen "Custom HTML" Block einfügen. Diesen finden Sie in der Kategorie "Formatting".
Der Block sollte dann etwa so aussehen:

Thrive Architect
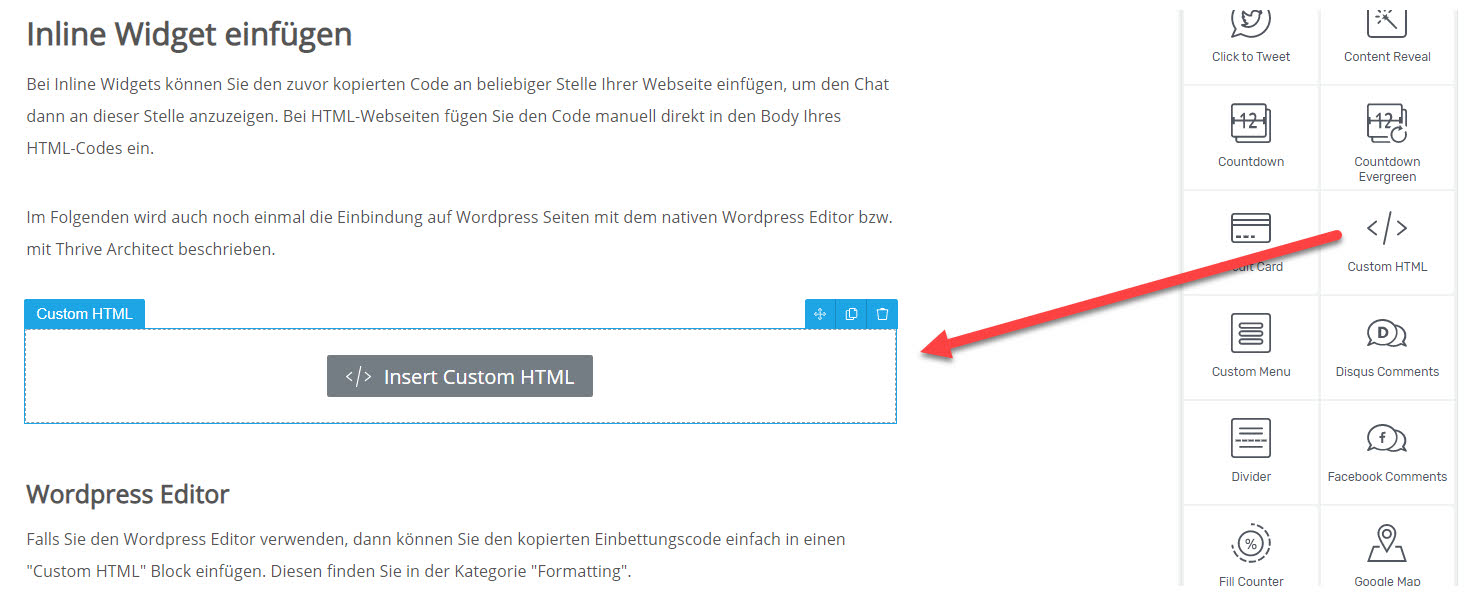
Die Einbindung in Thrive Architect funktioniert an dieser Stelle ähnlich wie mit dem WordPress Editor. Zunächst fügen Sie ein "Custom HTML" Element an der gewünschten Stelle ein.

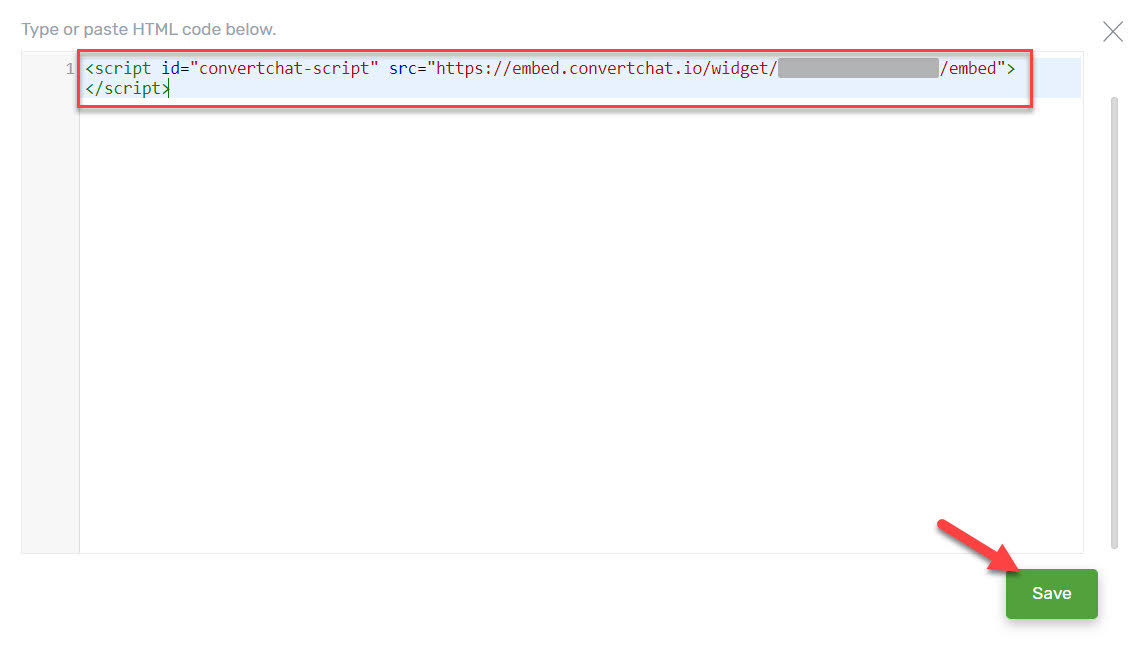
Nach dem Einfügen des "Custom HTML" Elements können Sie den Einbettungscode in das neu geöffnete Code-Fenster einfügen. Nach einem Klick auf "Save" ist der Chatbot fertig eingebettet.

Es ist zu beachten, dass das Widget erst in der Preview, bzw. auf der Live Seite angezeigt wird. Im Editor werden Sie zunächst nur die Meldung "Preview not available." angezeigt bekommen:

Overlay Widget (Thrive Architect)
Bei Overlay Widgets müssen Sie den kopierten Einbettungscode in den Footer Ihrer Seite einfügen. Dies wird auf normalen HTML-Webseiten wieder manuell gemacht, auf WordPress lässt sich dies mithilfe verschiedener Plugins realisieren. Im Folgenden wird die Einbettung einmal für Pages in Thrive Architect beschrieben.
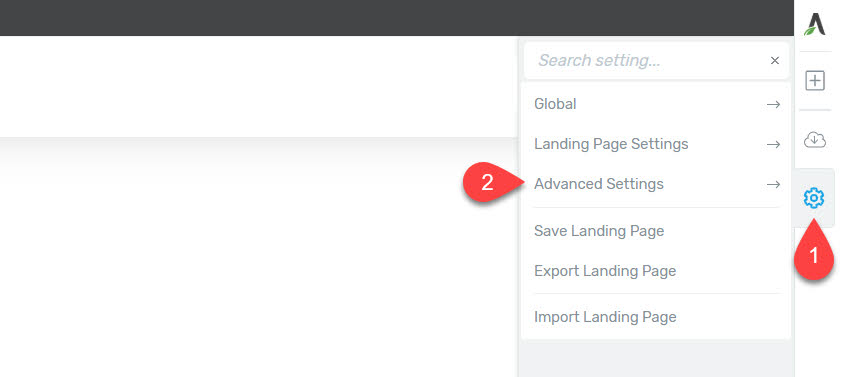
Zunächst klicken Sie auf das Zahnradsymbol (1) in der rechten Menüleiste, anschließend klicken Sie auf die "Advanced Settings" (2).

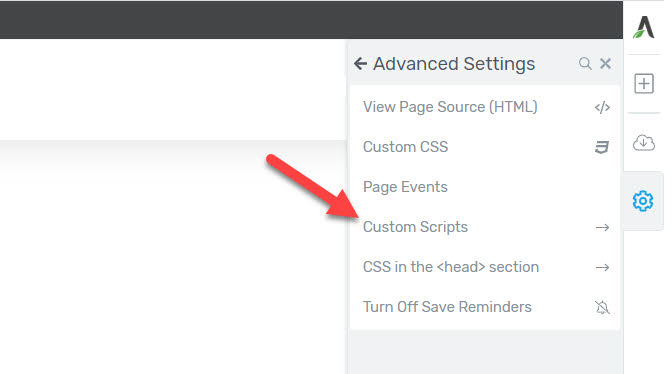
Schließlich müssen Sie auf den Punkt "Custom Scripts" wechseln:

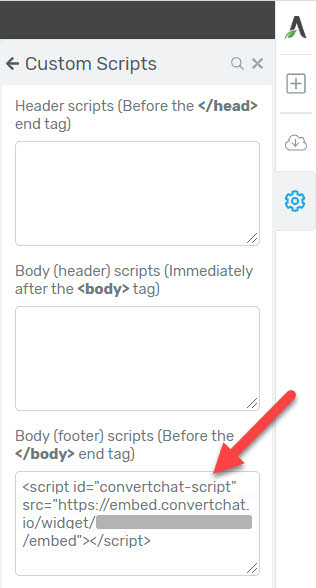
Nun können Sie den Einbettungscode in das Feld "Body (footer) scripts (Before the </body> end tag)" einfügen. Nach dem Speichern der Seite ist das Chatbot Widget fertig eingebettet. Auch hier wird das Widget nicht im Editor, sondern nur auf der Live Seite bzw. in der Preview angezeigt.
Es gilt zu beachten, dass das Widget auf diesem Weg nur auf WordPress Pages - nicht auf Posts - eingefügt werden kann!

Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!