KlickTipp – RAW Anmeldeformular

In diesem Beitrag lernen Sie, wie Sie bei dem E-Mail-Marketing Anbieter KlickTipp ein RAW-Anmeldeformular erstellen und dieses anschließend auf Ihrer Website einbetten.
RAW-Anmeldeformulare können Sie mithilfe grundlegender HTML-Kenntnisse völlig frei individualisieren. Der Formular-Typ unterscheidet sich in dieser Hinsicht von den sogenannten Inline-Formularen und den Widget-Formularen, welche weitestgehend für den direkten Einsatz auf Ihrer Website vorbereitet sind.
RAW-Anmeldeformular erstellen
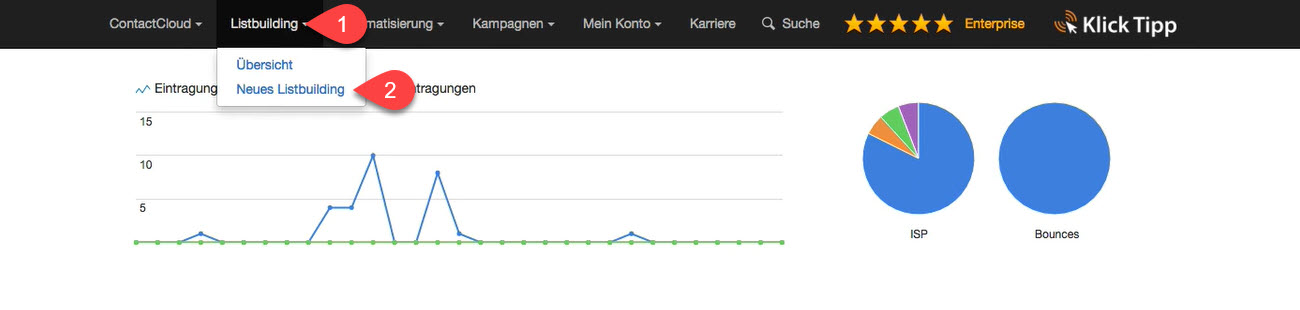
Wenn Sie ein neues RAW-Anmeldeformular erstellen möchten, klicken Sie zunächst auf den Menüpunkt "Listbuilding" (1) der oberen Navigationsleiste - gefolgt von der Option "Neues Listbuilding" (2).

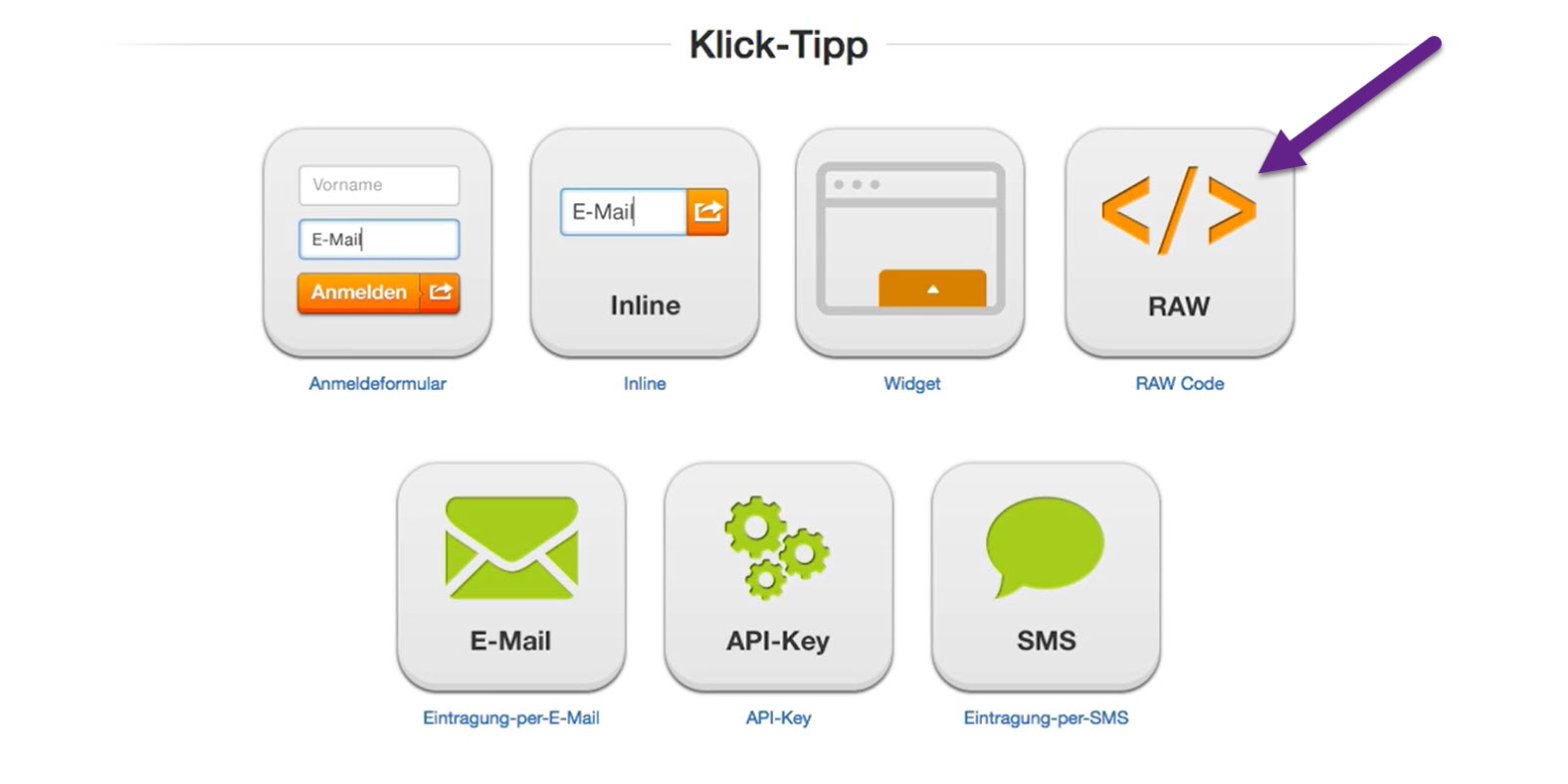
Sie werden direkt auf eine Übersichtsseite aller in KlickTipp verfügbaren Listbuilding-Tools weitergeleitet. Hier klicken Sie nun auf den Button "RAW Code" im Abschnitt "Klick-Tipp".

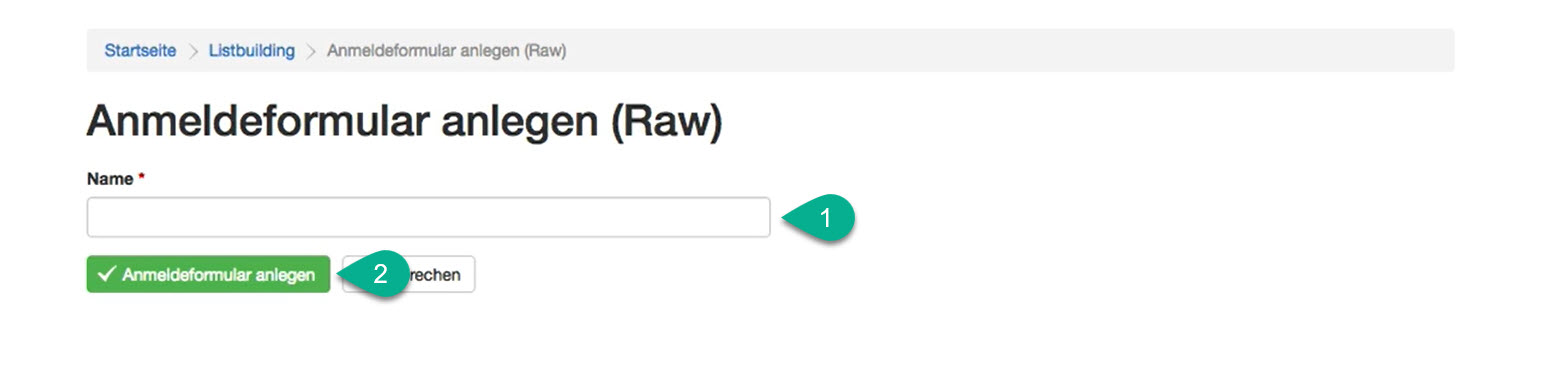
Nun müssen Sie einen Namen (1) für Ihr neues RAW-Anmeldeformular festlegen. Es handelt sich um eine interne Bezeichnung, welche lediglich der Organisation in KlickTipp dient, für Ihre Besucher jedoch nicht sichtbar ist. Haben Sie einen geeigneten Namen gefunden und in das Eingabefeld eingetragen, klicken Sie auf den Button "Anmeldeformular anlegen" (2), um Ihr neues Anmeldeformular zu erstellen.

Konfiguration
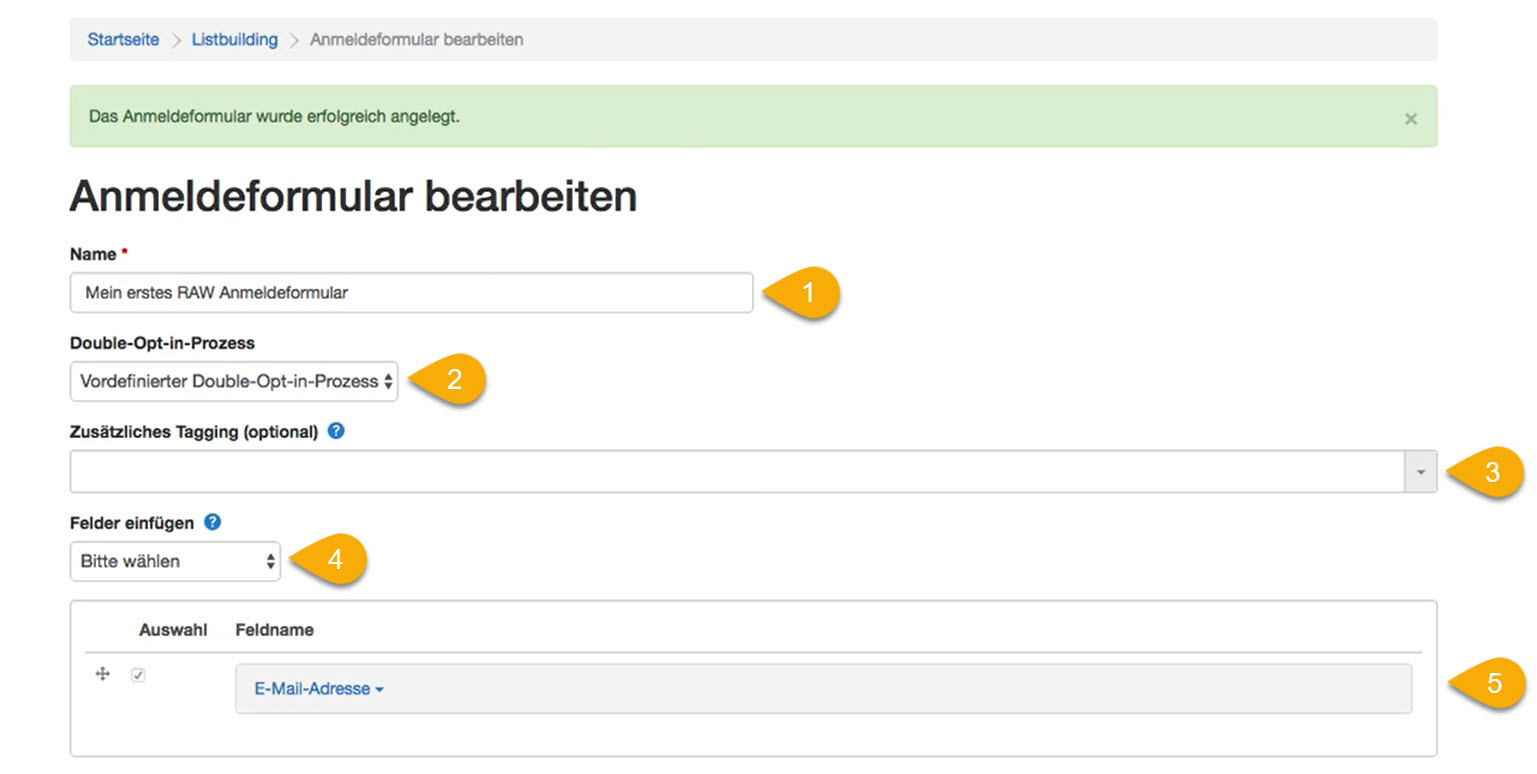
Nach Erstellung des Anmeldeformulars werden Sie auf die Seite "Anmeldeformular bearbeiten" weitergeleitet, auf welcher Sie die weitergehenden Einstellungen festlegen können. An erster Stelle sehen Sie auch hier wieder Ihren zuvor festgelegten Namen (1) - diesen können Sie hier jederzeit beliebig bearbeiten.
Weiterhin können Sie einen Double-Opt-In-Prozess für die Verwendung mit dem Anmeldeformular festlegen. Wählen Sie dazu über das Dropdown-Menü "Double-Opt-In-Prozess" (2) einen Ihrer eigenen Prozesse aus, oder belassen Sie die Einstellung bei dem vordefinierten Double-Opt-In-Prozess, welcher hier standardmäßig ausgewählt ist. Wenn Sie noch keinen eigenen Double-Opt-In-Prozess erstellt haben, dann erfahren Sie in in diesem Beitrag, wie dies in KlickTipp funktioniert.
Unter "Zusätzliches Tagging" (3) können Sie nun außerdem einige manuelle Tags auswählen, welche Ihren Kontakten zugeordnet werden sollen, wenn diese sich mit diesem Formular anmelden. Unabhängig von der hier getroffenen Auswahl wird Ihren Kontakten stets ein SmartTag mit dem Namen des Anmeldeformulars zugeordnet. Wenn Sie näheres zu Tagging in KlickTipp erfahren möchten, dann lesen Sie auch unseren Beitrag zum Thema Tags.
Schließlich können Sie konfigurieren, welche Eingabefelder in Ihrem Anmeldeformular enthalten sein sollen und in welcher Reihenfolge diese angezeigt werden. Über das Dropdown-Menü "Felder einfügen" (4) können Sie weitere Felder hinzufügen, welche dann in der darunterliegenden Tabelle (5) aufgelistet werden. Ein kleines Kreuz auf der linken Seite jedes eingefügten Feldes bietet Ihnen die Möglichkeit, mittels Drag&Drop-Verfahren, die Reihenfolge der Felder zu verändern.

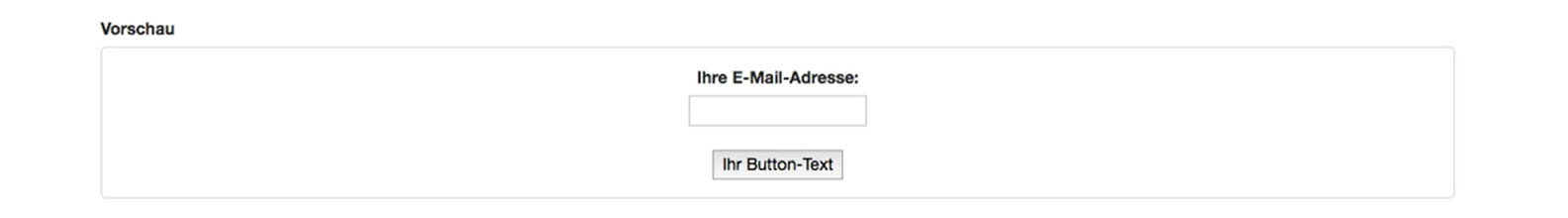
Im unteren Bereich sehen Sie zudem eine Vorschau Ihres RAW-Anmeldeformulars: Es fällt auf, dass das Formular noch nicht mit CSS "gestylt" wurde - diese Aufgabe übernehmen Sie später direkt auf Ihrer Website.

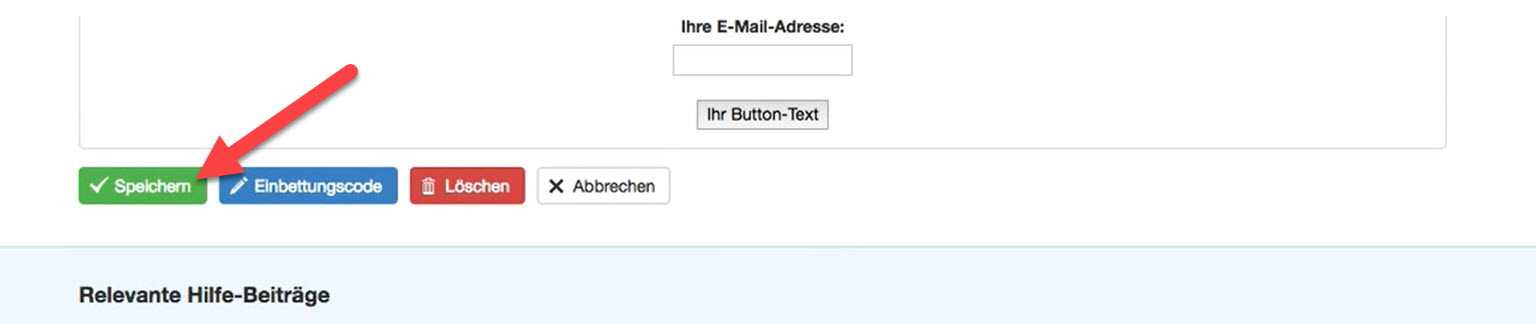
Sind Sie mit der Konfiguration Ihres Anmeldeformulars zufrieden, klicken Sie auf den Button "Speichern".

Anmeldeformular einbetten
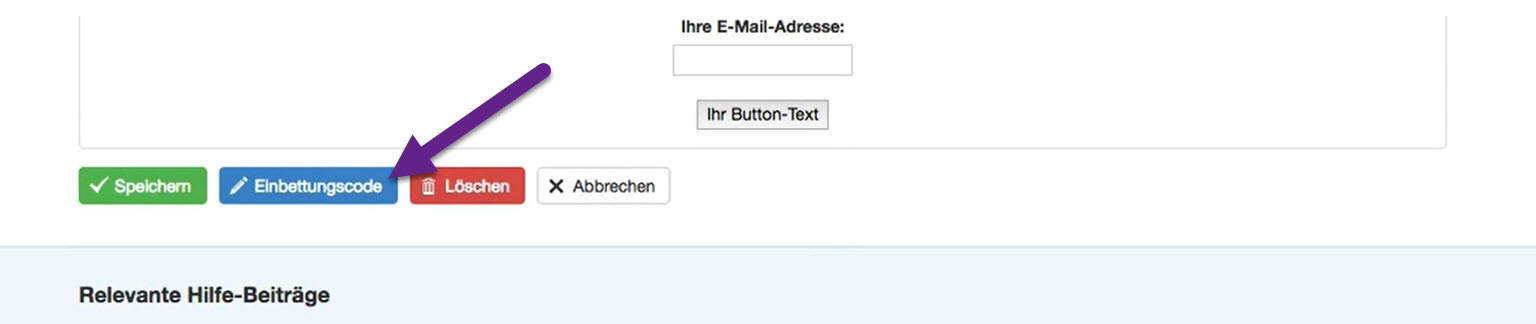
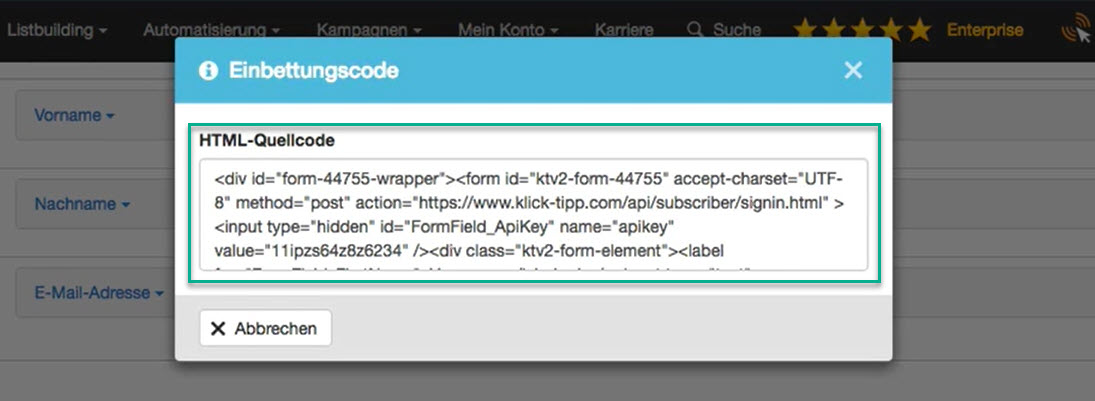
Den für die Einbettung auf Ihrer Website benötigten HTML-Quellcode finden Sie ebenfalls auf der Seite "Anmeldeformular bearbeiten": Klicken Sie direkt neben "Speichern" einfach auf den Button "Einbettungscode".

Im anschließend geöffneten Fenster "Einbettungscode" können Sie nun Ihren HTML-Quellcode kopieren und diesen anschließend auf Ihrer Website einfügen.

Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!