KlickTipp – Combo-Box erstellen

In diesem Beitrag lernen Sie, wie Sie eine Combo-Box bei dem E-Mail-Marketing Anbieter KlickTipp erstellen. Die Combo-Box können Sie auf Ihrer Website oder Facebook-Fan-Page einsetzen - sie verbindet Ihren Facebook-Button mit einem Anmeldeformular.
Combo-Box erstellen
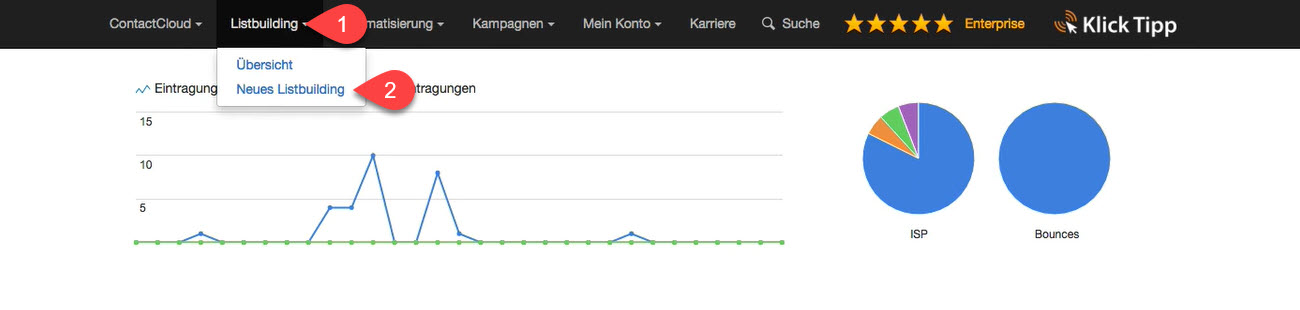
Zur Erstellung einer neuen Combo-Box klicken Sie zunächst in der oberen Navigationsleiste auf "Listbuilding" (1) und anschließend auf die Option "Neues Listbuilding" (2).

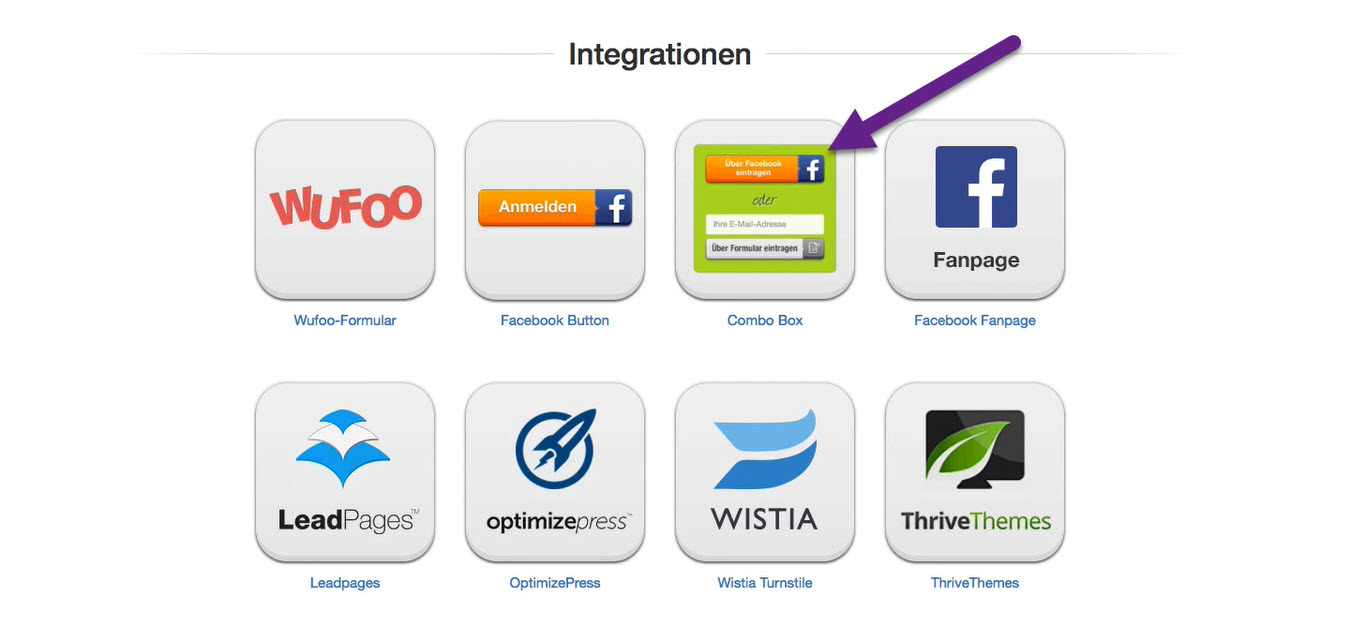
Sie befinden sich nun auf einer Übersichtsseite aller verfügbaren Listbuilding-Tools. Scrollen Sie bis zu dem Bereich "Integrationen" herunter und wählen dann den Button "Combo-Box".

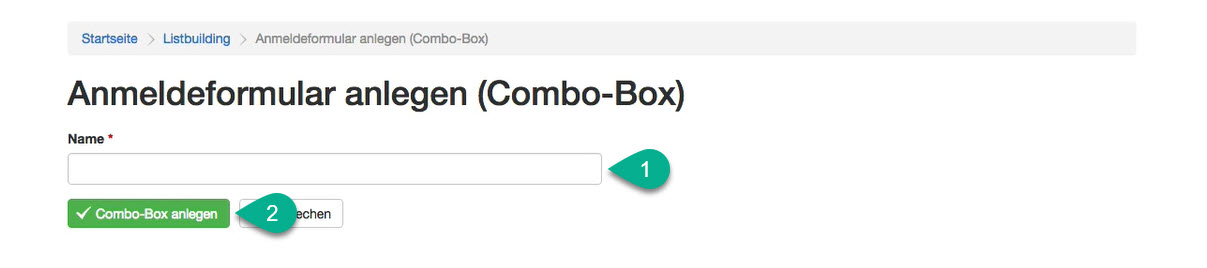
Auf der Seite "Anmeldeformular anlegen (Combo-Box)" müssen Sie nun einen internen Namen (1) für Ihre neue Combo-Box festlegen. Dieser ist lediglich für Sie über das KlickTipp-Dashboard sichtbar und dient der Organisation.
Haben Sie einen geeigneten Namen gewählt, klicken Sie auf den Button "Combo-Box anlegen" (2) um fortzufahren.

Konfiguration der Combo-Box
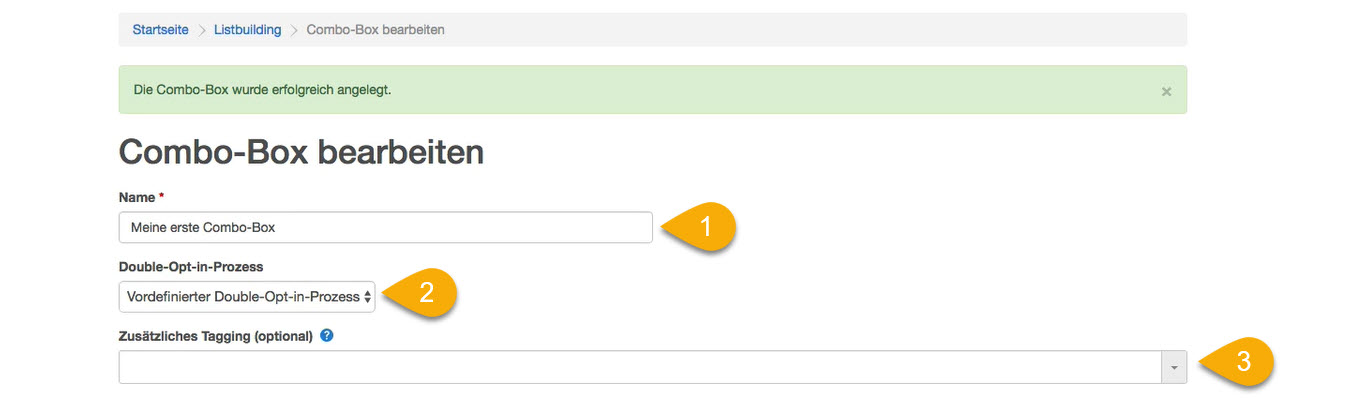
Sie werden anschließend auf die Seite "Combo-Box bearbeiten" weitergeleitet, auf welcher Sie weitere Einstellungen für Ihre neue Combo-Box treffen können. An erster Stelle finden Sie Ihren zuvor festgelegten Namen (1) wieder, welchen Sie hier jederzeit bearbeiten können.
Unter "Double-Opt-In Prozess" (2) können Sie einen eigenen Double-Opt-In Prozess auswählen, oder aber den von KlickTipp vordefinierten Double-Opt-In-Prozess verwenden. Wenn Sie noch keinen Double-Opt-In Prozess erstellt haben, dann können Sie in unserem Beitrag zum Double-Opt-In nachlesen, wie dies in KlickTipp funktioniert.
Schließlich können Sie unter "Zusätzliches Tagging (optional)" (3) noch weitere Tags auswählen, welche Kontakten, die sich mit der Combo-Box anmelden, zugeordnet werden. Jeder Kontakt erhält jedoch grundsätzlich auch immer einen SmartTag mit dem Namen Ihrer Combo-Box.

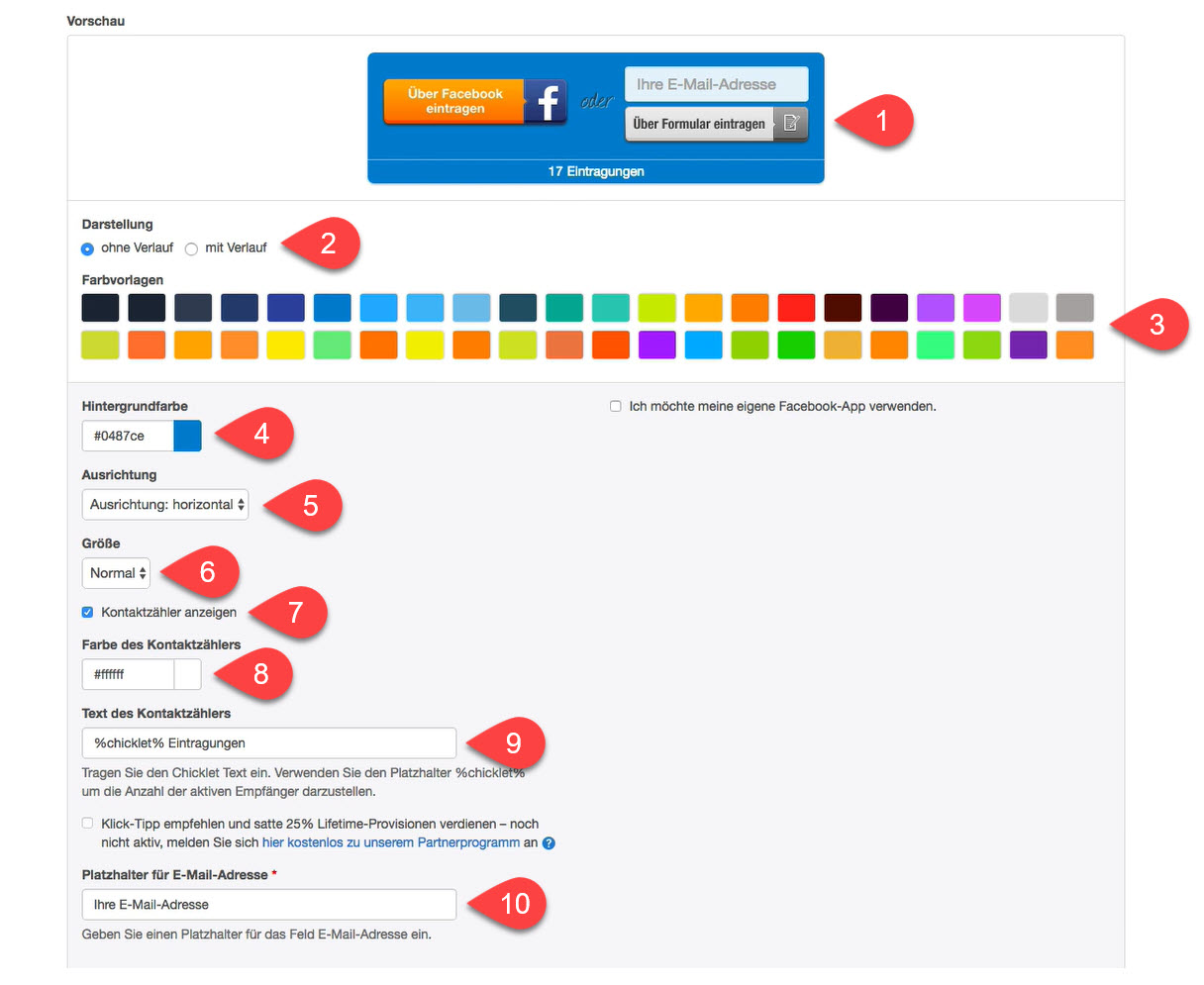
Im nächsten Schritt können Sie das Erscheinungsbild Ihrer Combo-Box bearbeiten. Dabei sehen Sie unter "Vorschau" (1) zunächst eine Vorschau Ihrer Combo-Box. Direkt darunter - unter "Darstellung" (2) - können Sie einstellen, ob die Combo-Box einen Farbverlauf enthalten soll oder nicht. Unter "Farbvorlagen" (3) finden Sie außerdem eine Reihe verschiedener Vorlagen, welche durch sogenannte Splittests bereits auf hohe Performance bezüglich Leads und Conversion überprüft wurden.
Wenn Sie eine Farbe verwenden möchten, welche von den Farbvorlagen nicht abgedeckt wird, dann können Sie unter "Hintergrundfarbe" (4) stattdessen auch eine beliebige Farbe über die Farbpalette auswählen, oder einen entsprechenden Farbcode eintragen. Bei der Ausrichtung der Combo-Box können Sie über das Dropdown-Menü "Ausrichtung" (5) zwischen den beiden Optionen "Ausrichtung: Horizontal" und "Ausrichtung: Vertikal" wählen. Auch die Größe können Sie beeinflussen - wählen Sie hierzu unter "Größe" (6) eine der verfügbaren Optionen "Klein", "Normal" oder "Groß" aus.
Durch Aktivierung der Option "Kontaktzähler anzeigen" (7) können Sie einen Zähler im unteren Bereich der Combo-Box anzeigen, welcher die Anzahl der bereits erfolgten Eintragungen zeigt. Ist die Option aktiv können Sie auch hier wieder über "Farbe des Kontaktzählers" (8) eine beliebige Farbe auswählen und über "Text des Kontaktzählers" (9) den gezeigten Text formatieren. Die Zeichenkette "%chicklet%" stellt dabei den Parameter für die Anzahl der Eintragungen dar.
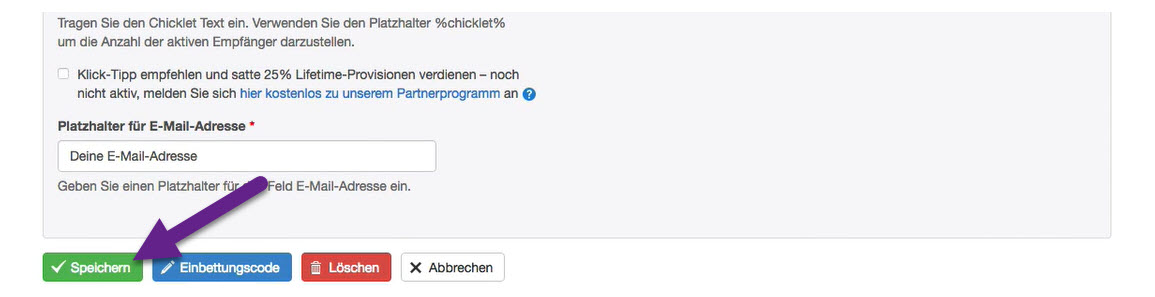
Zuletzt können Sie unter "Platzhalter für E-Mail-Adresse" (10) einen Text festlegen, welcher als Platzhalter im E-Mail-Feld der Combo-Box angezeigt wird. Beispielsweise könnten Sie anstelle von "Ihre E-Mail-Adresse" auch den Text "Deine E-Mail-Adresse" eintragen.

Sind Sie mit der Konfiguration Ihrer neuen Combo-Box zufrieden, klicken Sie auf den Button "Speichern".

Einbettungscode
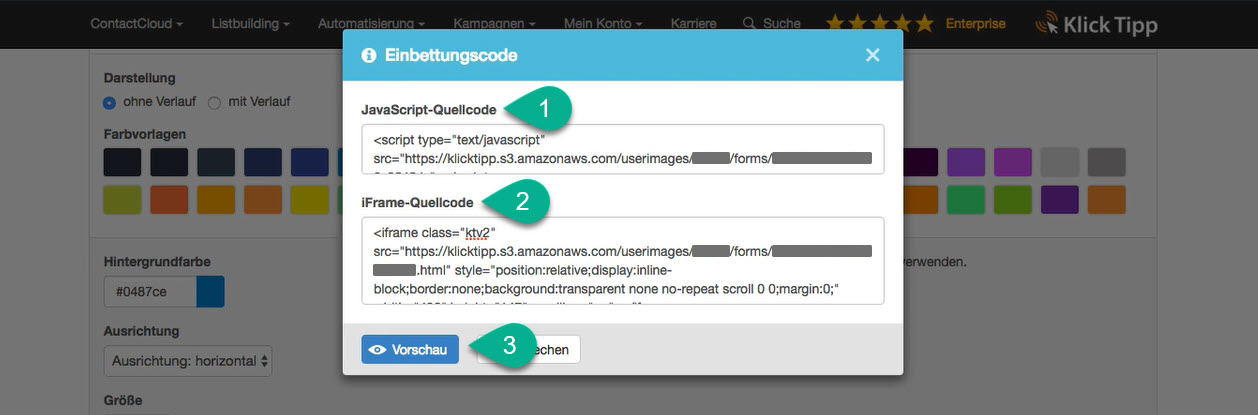
Klicken Sie für die Einbettung Ihrer Combo-Box nun auf den Button "Einbettungscode" im unteren Bereich der Bearbeitungsseite. Sie finden die für die Einbettung benötigten Quellcodes anschließend in dem neu geöffneten Fenster "Einbettungscode". Neben einem "Javascript-Quellcode" (1), welcher den Vorteil bietet, dass Änderungen in KlickTipp sofort auf der Website aktualisiert werden, steht Ihnen auch ein "iFrame-Quellcode" (2) bereit, welcher optimal in CMS-Systemen wie WordPress, Joomla! oder Drupal eingesetzt werden kann.
Mithilfe von dem Button "Vorschau" (3) können Sie zudem auch eine funktionierende Vorschau Ihrer Combo-Box anzeigen und testen.
Kopieren Sie einfach einen der Quellcodes und fügen ihn im Body Ihrer Website ein um die Combo-Box an der gewünschten Stelle einzubinden.

Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!