KlickTipp – Widget-Anmeldeformular

In diesem Beitrag lernen Sie, wie Sie in KlickTipp ein sogenanntes Widget-Anmeldeformular erstellen. Der Vorteil von Widget-Formularen gegenüber anderen Typen, wie beispielsweise dem Inline-Formular, ist, dass Sie seitlich über dem Content einer bestehenden Website eingeblendet und somit an beliebiger Stelle integriert werden können.
Widget-Anmeldeformular erstellen
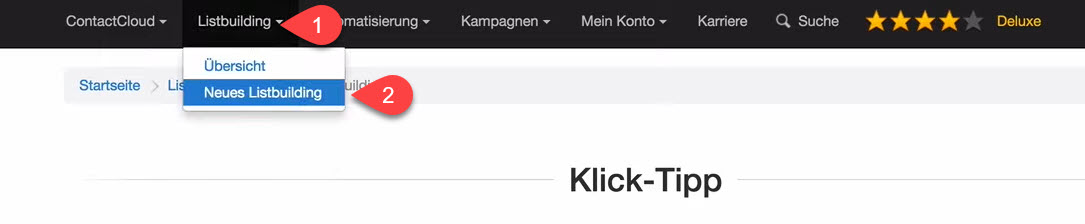
Wenn Sie ein neues Widget-Anmeldeformular erstellen möchten, dann klicken Sie zunächst in der oberen Navigationsleiste auf den Menüpunkt "Listbuilding" (1) und anschließend auf die Option "Neues Listbuilding" (2).

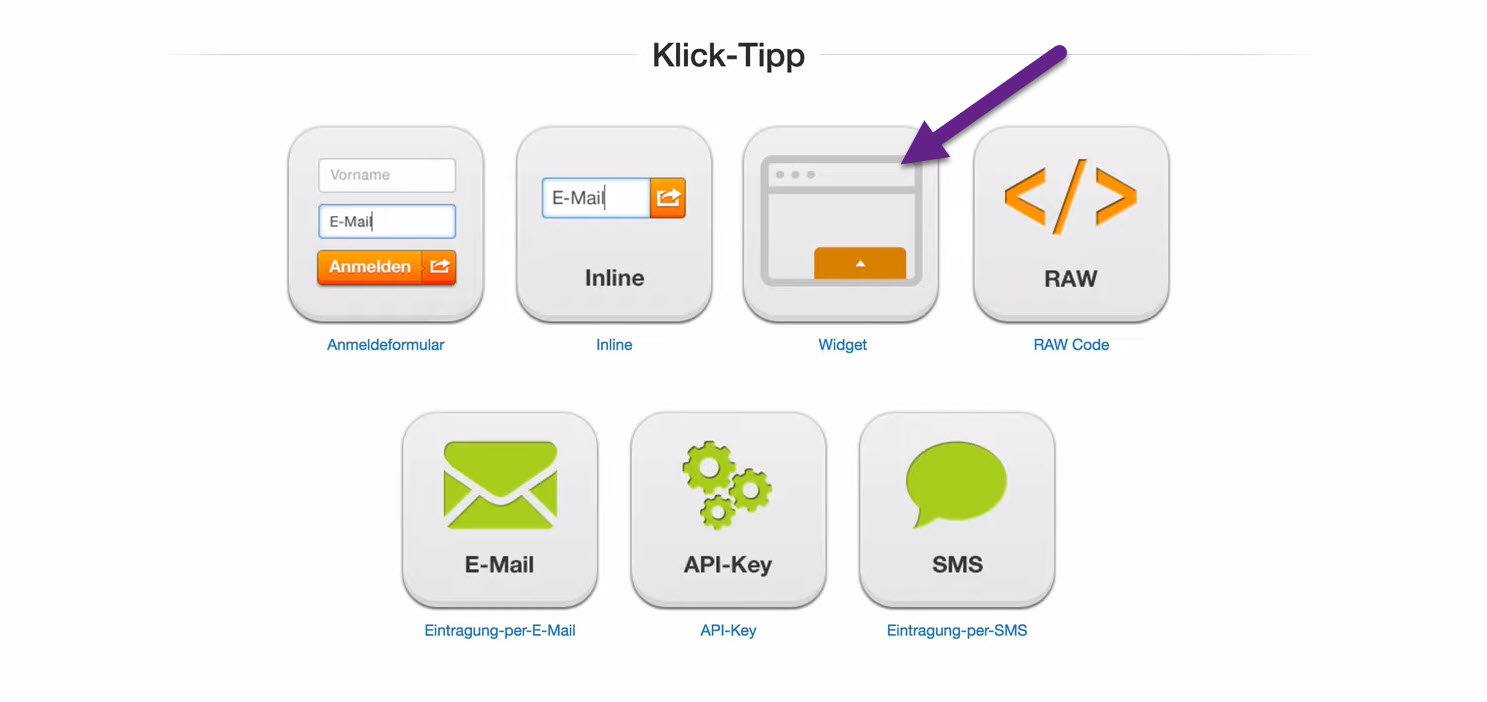
Sie befinden sich nun auf einer Übersichtsseite für alle in KlickTipp verfügbaren Listbuilding-Tools. Zur Erstellung eines Widget-Anmeldefomulars klicken Sie nun unter "KlickTipp" auf den Button "Widget".

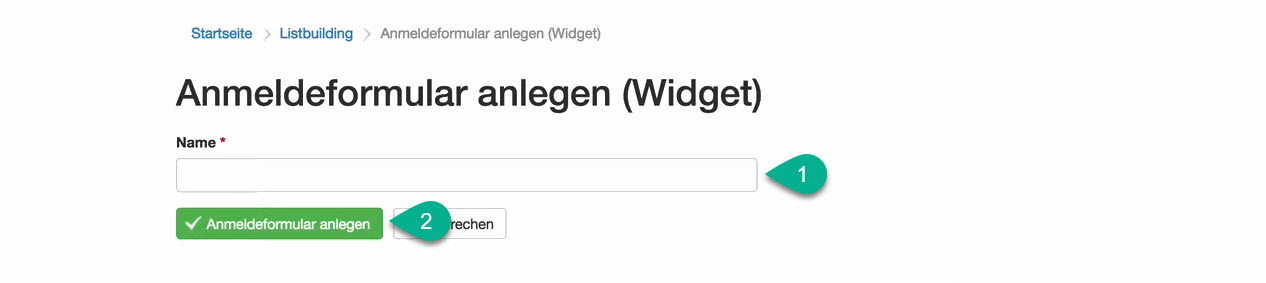
Hier müssen Sie nun einen Namen (1) für Ihr neues Widget-Anmeldeformular festlegen. Es handelt sich dabei lediglich um eine KlickTipp-interne Bezeichnung, welche für Ihre Kontakte und Besucher später nicht sichtbar sein wird.
Haben Sie einen geeigneten Namen gefunden, klicken Sie auf den Button "Anmeldeformular anlegen" (2).

Grundlegende Konfiguration
Anschließend werden Sie direkt auf die Seite "Anmeldeformular bearbeiten" weitergeleitet, auf welcher Sie die restliche Konfiguration für Ihr neues Widget-Anmeldeformular durchführen können.
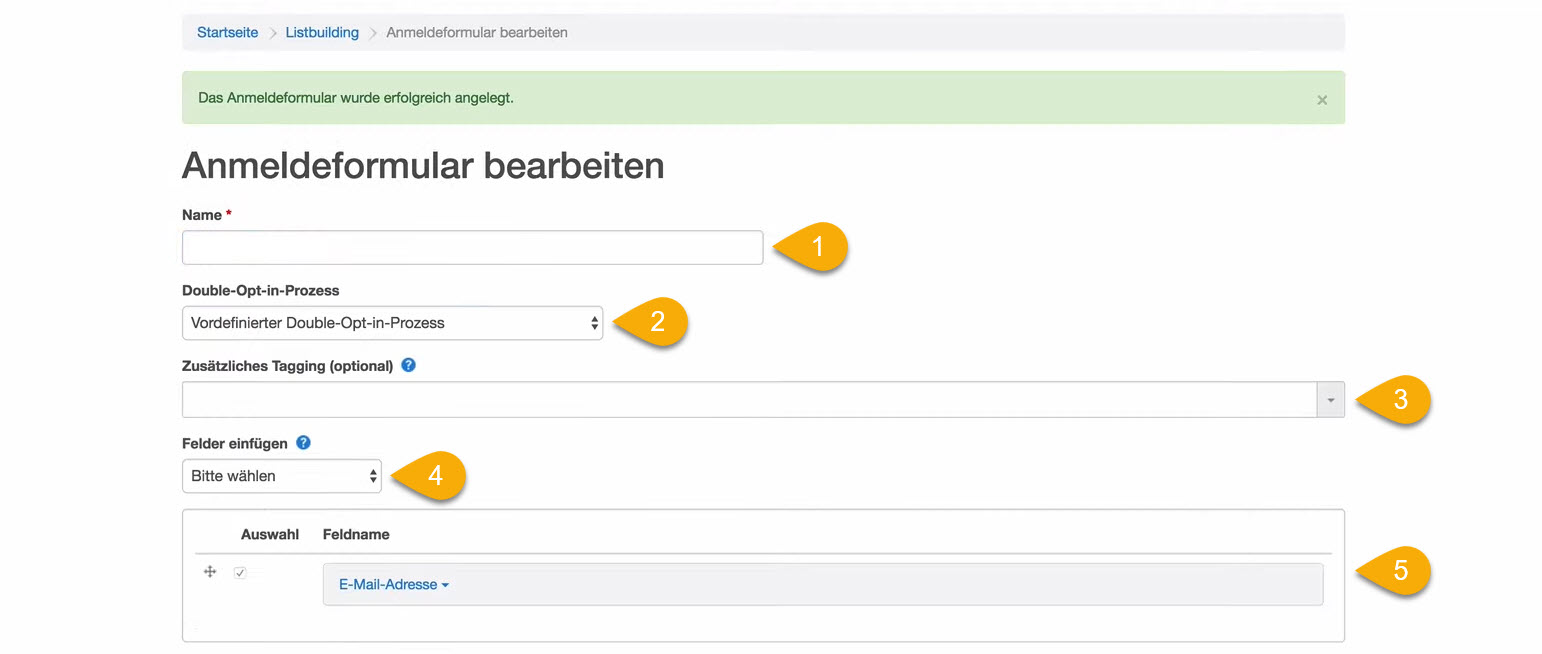
An erster Stelle steht wieder der zuvor von Ihnen festgelegte Name (1) - diesen können Sie hier jederzeit bearbeiten. Über das Dropdown-Menü "Double-Opt-In-Prozess" (2) können Sie zwischen dem vordefinierten Double-Opt-In-Prozess und den von Ihnen selbst definierten Double-Opt-In-Prozessen wählen. Haben Sie noch keinen Double-Opt-In-Prozess erstellt, lesen Sie auch unseren entsprechenden Beitrag. Sie können jedoch immer auch die Vorauswahl bestehen lassen.
Weiterhin können Sie über das Eingabefeld "Zusätzliches Tagging" (3) optional einige manuelle Tags festlegen, welche Ihren Kontakten zugeordnet werden, wenn sie sich über das Anmeldeformular anmelden. Unabhängig von der hier getroffenen Auswahl werden Ihren Kontakten stets sogenannte SmartTags mit dem Namen des Anmeldeformulars zugeordnet, sodass Sie zu jeder Zeit wissen, welche Kontakte sich mit dem Formular angemeldet haben. Wenn Sie näheres zu SmartTags bzw. Tagging in KlickTipp erfahren möchten, dann können Sie auch einen Blick auf unseren Beitrag zum Thema Tagging werfen.
Schließlich können Sie unter "Felder einfügen" bestimmen, welche Eingaben in Ihrem Widget-Anmeldeformular gemacht werden müssen. Standardmäßig ist hier "E-Mail-Adresse" ausgewählt - Ihre Besucher müssen also eine E-Mail-Adresse eintragen, um sich mit diesem Formular anmelden zu können. Möchten Sie weitere Informationen, wie beispielsweise den Namen Ihrer Besucher abfragen, so wählen Sie über das Dropdown-Menü (4) unter "Felder einfügen" ein entsprechendes Feld aus. Das Feld wird automatisch in die darunter liegende Liste (5) aufgenommen - hier können Sie auch die Reihenfolge der Felder per Drag&Drop-Verfahren ändern.

Nach Konfiguration dieser grundlegenden Einstellungen können Sie mit der visuellen Gestaltung Ihres Anmeldeformulars fortfahren.
Erscheinungsbild
Im Folgenden wird nun das Erscheinungsbild des Anmeldeformulars konfiguriert. Im oberen Bereich des nun folgenden Abschnitts - direkt unter "Vorschau" - sehen Sie ein Vorschau-Bild, welches die Änderungen jeder Einstellung visualisiert. Die verschiedenen verfügbaren Einstellungsmöglichkeiten werden nun jeweils kurz erläutert:
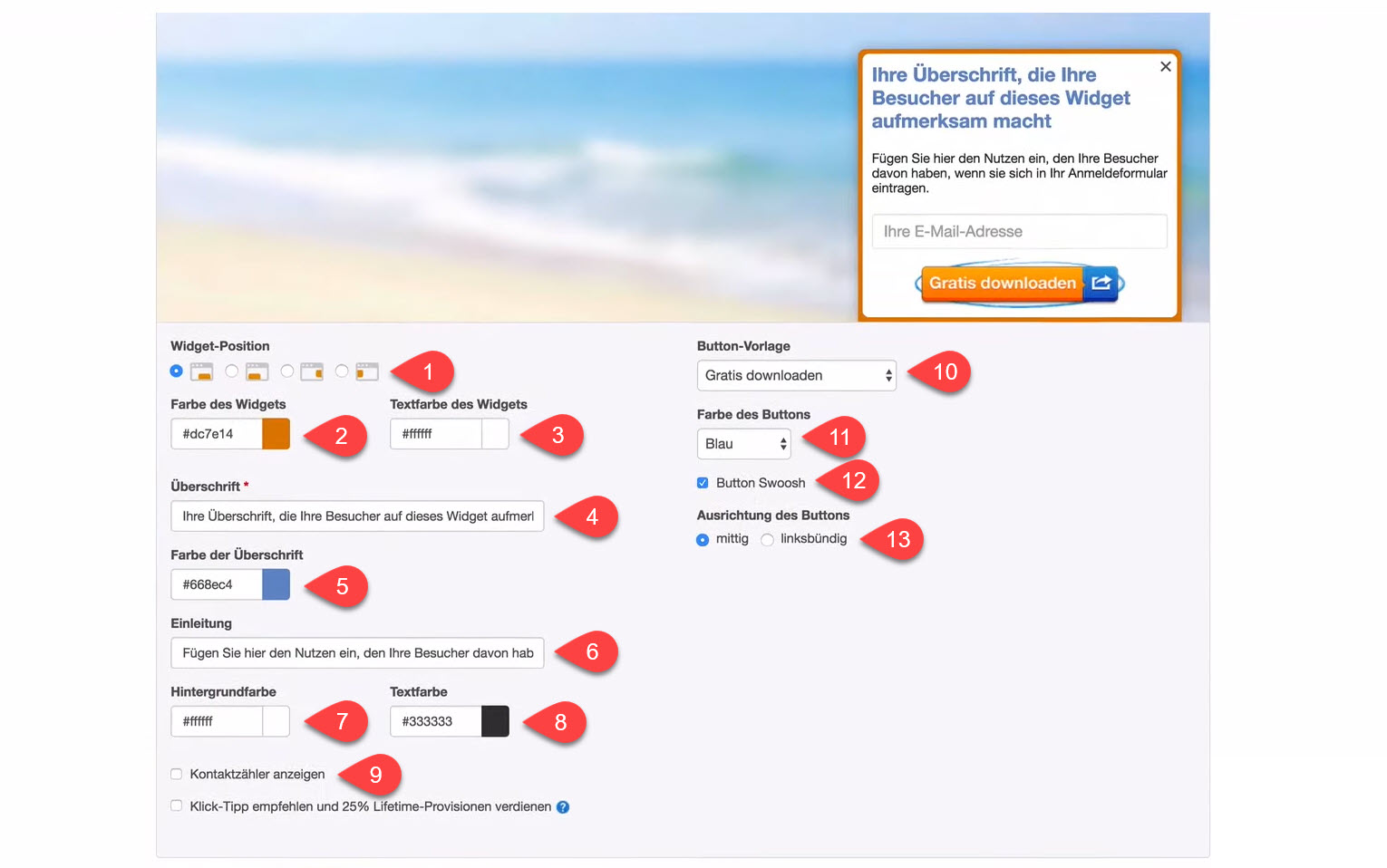
Zunächst können Sie über das Feld "Widget-Position" (1) bestimmen, an welcher Position des Bildrandes Ihr Anmeldeformular angezeigt werden soll. Sie haben die Wahl zwischen vier Optionen, welche das Widget mittig-rechts, mittig-links, unten-rechts oder unten-links erscheinen lassen.
Sie können außerdem die Randfarbe des Widgets unter "Farbe des Widgets" (2), sowie die Farbe des im geschlossenen Widget gezeigten Text unter "Textfarbe des Widgets" (3), festlegen. Bei der Farbauswahl haben Sie die Möglichkeit, entweder einen Farbcode einzutragen, oder mithilfe der Farbpalette eine geeignete Farbe auszuwählen.
In das Eingabefeld "Überschrift" (4) tragen Sie die Überschrift für Ihr neues Anmeldeformular ein. Bestenfalls wählen Sie eine Überschrift, die Ihre Besucher auf das Widget aufmerksam macht. Über das Feld "Farbe der Überschrift" (5) können Sie auch hierfür direkt eine entsprechende Farbe auswählen.
Möchten Sie neben der Überschrift noch zusätzlich einen kurzen Textabschnitt in Ihr Formular einbauen, welcher Ihren Besuchern zusätzliche Informationen - beispielsweise zu einem Angebot - übermittelt, dann können Sie diesen unter "Einleitung" (6) eintragen. Anschließend ist es möglich, eine Hintergrundfarbe für das gesamte (geöffnete) Widget sowie eine Farbe für den Einleitungstext unter "Hintergrundfarbe" (7) bzw. "Textfarbe" (8) festzulegen.
Ähnlich wie bei dem Inline-Anmeldeformular können Sie auch hier einen Kontaktzähler (9) einblenden, welcher Ihren Besuchern zeigt, wie viele Anmeldungen bereits über dieses Formular durchgeführt wurden - die Nutzung dieser Option kann Ihre Eintragungsraten deutlich steigern.
Den Absenden-Button Ihres Anmeldeformulars können Sie ebenfalls leicht individualisieren: Unter "Button-Vorlage" (10) können Sie dazu zunächst zwischen einer Vielzahl von Vorlagen wählen. Durch Auswahl der Option "Eigener Text" und anschließende Texteingabe über das neue Feld "Text des Buttons" können Sie den Button-Text jedoch auch, unabhängig der Vorlagen, selbst festlegen.
Auch hier können Sie wieder die Farbgebung selbst bestimmen: Wählen Sie unter "Farbe des Buttons" (11) einfach die gewünschte Farbe aus. Bei Verwendung der Option "Eigener Text" können Sie zudem auch die Textfarbe des Buttons bestimmen.
Die Option "Button Swoosh" (12) ist ebenso ausschließlich bei Vorlagen aktivierbar - sie führt zur Anzeige einer Umkreisung um den Button herum.
Zuletzt haben Sie die Möglichkeit, die Ausrichtung (13) Ihres Buttons im Widget festzulegen. Dabei können Sie zwischen linksbündiger und mittiger Ausrichtung wählen.

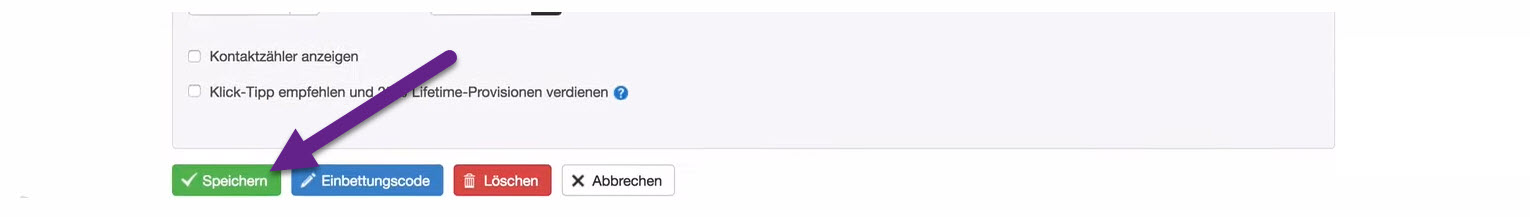
Sind Sie mit der Konfiguration Ihres neuen Widget-Anmeldeformulars zufrieden, klicken Sie auf den Button "Speichern".

Einbettung
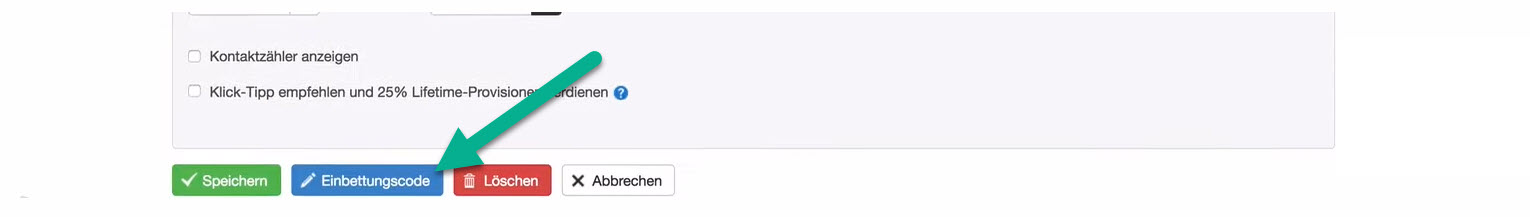
Zur Einbettung Ihres Widget-Anmeldeformulars klicken Sie auf den Button "Einbettungcode" im unteren Bereich der Seite "Anmeldeformular bearbeiten".

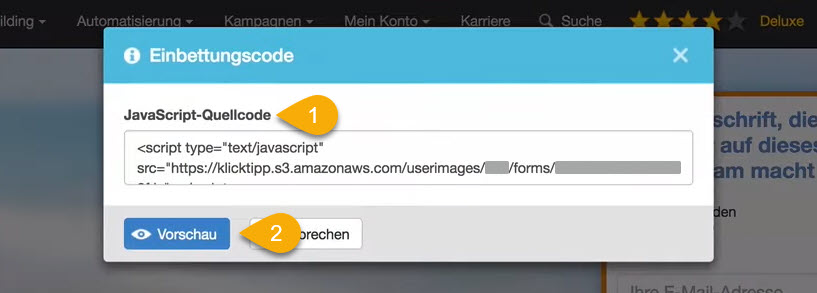
Im nun geöffneten Fenster "Einbettungscode" wird Ihnen ein Javascript-Quellcode (1) angezeigt, welchen Sie nun lediglich kopieren und auf Ihrer Website einfügen müssen. Das Widget-Anmeldeformular wird anschließend jedem Besucher angezeigt.
Möchten Sie die Funktionen des Anmeldeformulars schon vor der Einbettung testen, dann können Sie über den Button "Vorschau" (2) auch eine vollständig funktionsfähige Vorschau Ihres Anmeldeformulars öffnen.

Abonniere JETZT unseren Newsletter!
Verpasse nie wieder neue Beiträge und exklusive Insider-Only-Inhalte!